寫了一份表單透過Apps Script傳送資料到雲端試算表,當中遇到問題是,當我將表單送出之後required屬性卻失效了,就算空白表單都能傳送,資料式接收的到沒錯,但是怕有刻意胡亂填寫的人去填寫,會導致試算表亂套需要花時間整理,再麻煩各位大神解惑了,感謝(此程式是看yt影片臨摹的本人並不懂程式編碼)請各位手下留情![]() 。
。
▼ HTML表單程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<title>連結試算表 - 表單Form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 連結Bootstrap -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-
KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We"
crossorigin="anonymous">
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-
U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous">
</script>
<style>
.container-contact {
padding: 20px;
text-align: center;
color: white;
background-color: rgb(42, 165, 159);
width: 100%;
}
.container-contact h3 {
font-size: 30px;
text-align: center;
padding: 20px;
}
.btn {
width: 100%;
font-size: 20px;
margin: 20px 0px 20px 0px;
background-color: rgb(6, 117, 119);
color: rgb(255, 255, 255);
border-radius: 20px;
transition: 1s;
}
.btn:hover {
background-color: rgb(178, 224, 84);
color: black;
}
input {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container-contact">
<h3>保固登錄</h3>
<div class="row">
<!--第一欄-->
<div class="col-sm-2">
</div>
<!--第二欄-->
<div class="col-sm-8">
<form id="myForm">
<div class="row">
<!--名稱-->
<div class="col-sm-6 form-group">
<br>
<label> 姓名 </label>
<input class="form-control" id="name" name="name"
placeholder="姓名" type="text" required="required" />
</div>
<!-- 電話 格式 -->
<div class="col-sm-6 form-group">
<br>
<label> 聯絡電話 </label>
<input class="form-control" type="tel" id="userhphone" name="userhphone" pattern="[0-9]{10}"
placeholder="請輸入09xxxxxxxx格式" required="required" />
</div>
<!--生日-->
<div class="col-sm-6 form-group">
<br>
<label> 出生日期 </label>
<input class="form-control" type="date" id="happy" name="happy"
placeholder="請輸入生日" required="required" />
</div>
<!--e-mail-->
<div class="col-sm-6 form-group">
<br>
<label> Email </label>
<input class="form-control" id="email" name="email"
placeholder="請輸入Email" type="email" required="required" />
</div>
<!-- 產品 格式 -->
<div class="col-sm-6 form-group">
<p></p>
<label> 產品 </label>
<p></p>
<select class="form-control" id="catordog" name="catordog" required >
<option value=""selected disabled style="background-color: #E0E0E0;">請選擇您購買的產品</option>
<option value="太空寶寶點讀筆">太空寶寶點讀筆</option>
</select>
</div>
<!-- 地址 格式 -->
<div class="col-sm-6 form-group">
<br>
<label> 聯絡地址 </label>
<input class="form-control" type="text" id="address" name="address"
placeholder="例:台中市龍井區*段***巷**弄**號" required="required">
</div>
<!-- isbn 格式 -->
<div class="col-sm-6 form-group">
<br>
<label> 產品序號 </label>
<input class="form-control" type="tel" id="isbn" name="isbn" pattern="[0-9]{10}"
placeholder="詳見電池蓋上的編號共10碼" required="required" />
</div>
<!-- 日期 格式 -->
<div class="col-sm-6 form-group">
<br>
<label> 購買日期 </label>
<input class="form-control" type="date" id="userbirthday" name="userbirthday"
placeholder="購買日期" required="required" />
</div>
<!-- 店家 格式 -->
<div class="col-sm-6 form-group">
<br>
<label> 購買通路 </label>
<input class="form-control" type="text" id="shop" name="shop"
placeholder="例:博客來..." required="required">
</div>
<!-- 發票 格式 -->
<br>
<div class="col-sm-6 form-group">
<br>
<label> 發票號碼 </label>
<input class="form-control" type="text" id="bill" name="bill" pattern="[a-zA-Z]{2}-[0-9]{8}"
placeholder="請輸入xx-xxxxxxxx格式" required="required" />
</div>
<p></p>
<div class="col-md-12 form-group">
<input type="radio" name="sex" id="female" required="required" />
<label><a style="color:rgb(255, 251, 0);">歡迎加入</a>
<a href="https://zh-tw.facebook.com/weesing123/" target="_blank" style="color:rgb(255, 251, 0);">華碩文化粉絲團</a>
<a style="color:rgb(255, 251, 0);">與</a>
<a href="https://www.youtube.com/channel/UCcd0sGMrNzj5FpHdEsz63EA/featured" target="_blank" style="color:rgb(255, 251, 0);">Youtube頻道</a>
<a style="color:rgb(255, 251, 0);">,好書資訊不漏接!</a>
</label>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-sm-12 form-group">
<button class="btn" type="submit" id="submitButton">送出</button>
</div>
</form>
</div>
<!--第三蘭-->
<div class="col-sm-2">
</div>
<!-- JavaScript程式 -->
<script>
//抓輸入的值
function getValues(){
var name=document.getElementById("name");
var email=document.getElementById("email");
var userbirthday=document.getElementById("userbirthday");
var happy=document.getElementById("happy");
var shop=document.getElementById("shop");
var catordog=document.getElementById("catordog");
var address=document.getElementById("address");
var bill=document.getElementById("bill");
var isbn=document.getElementById("isbn");
var userhphone=document.getElementById("userhphone")
var rowData={
name:name.value,
email:email.value,
userbirthday:userbirthday.value,
userhphone:userhphone.value,
happy:happy.value,
shop:shop.value,
catordog:catordog.value,
address:address.value,
bill:bill.value,
isbn:isbn.value
};
//上傳資料
google.script.run.addData(rowData);
//清除表單上資料
document.getElementById("myForm").reset();
//完成後訊息
alert("已註冊成功!");
}
document.getElementById("submitButton").addEventListener("click", getValues);
</script>
</body>
</html>
▼ Apps Script 中間部屬程式碼.gs
// 連結HTML檔案
function doGet(){
var html=HtmlService.createTemplateFromFile("form");
var check=html.evaluate();
var show =check.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
return show;
}
// 新增資料到試算表
function addData(rowData){
//抓時間
var currentDate=new Date();
// 取得目前的試算表檔案
var ss=SpreadsheetApp.getActiveSpreadsheet();
// 抓試算表名稱
// 請輸入您的試算表名稱在這裡
var ws=ss.getSheetByName("12");
//插入資料
ws.appendRow([currentDate, rowData.name, rowData.email, rowData.userbirthday, rowData.userhphone, rowData.happy, rowData.shop, rowData.catordog, rowData.address, rowData.bill, rowData.isbn,]);
}
感謝各位!麻煩了(敬禮120度)

我做測試沒有問題,如果還是會擔心表單隨機傳送.
可以使用 e.preventdefault() 的方式把表單傳送先統一阻止,等確定拿到 input 的值後才統一做傳送.
P.S
下次發 html 程式碼,可能要稍微注意一下排版的問題.
不然在閱讀的時候除了閱讀不便外,也很難看出每個 element 的從屬關係,也不太容易更進一步找到問題 QQ.
但我覺得樓主沒有相關知識卻可以寫出這一個表單已經非常厲害(拍手)![]()
因為我在論壇中是新手沒辦法參加討論XD,所以在底下增加更新 ---------
我也不是大神,但我倒是有一些想法,你可以試試看.
既然 required 的方式沒辦法確認是否何時會失效,那就把表單在發出去時先做一個阻擋,就是使用 e.preventDefault();
var rowData={
name:name.value,
email:email.value,
userbirthday:userbirthday.value,
userhphone:userhphone.value,
happy:happy.value,
shop:shop.value,
catordog:catordog.value,
address:address.value,
bill:bill.value,
isbn:isbn.value
};
看起來這邊就是抓每個表單的值,那在
//上傳資料
google.script.run.addData(rowData);
你在這段 code 執行之前,可以先做一個簡單的驗證,檢查是否每一個 input 中是否有值,確定有值後再做傳送.

(後來發現這邊貼 code 排版會亂掉所以使用截圖,倒是我前面誤會樓主了,抱歉 QQ)
這邊是在傳送前確認是否有值,如果沒有就 alert("資料缺失"),樓主可以試試看.
感謝大神稱讚!!我是不怕資料會亂傳,主要是required屬性在布署之後會失效,就算沒填表單也能傳送,資料也是接收的到只不過是空白的,請問我該如何解決這個問題呢?
非常感謝![]()
安安,我也不是大神.我上面回答有做更新,樓主可以試試看,我有實際跑過看起來沒有問題,有問題歡迎再丟上來討論.
雖然有成功擋下空白資訊,但是又出現一個問題,就是輸入完整後傳送也會跑出"資料缺失"
然後按下確定後就白屏了,資料也沒進試算表內。![]()
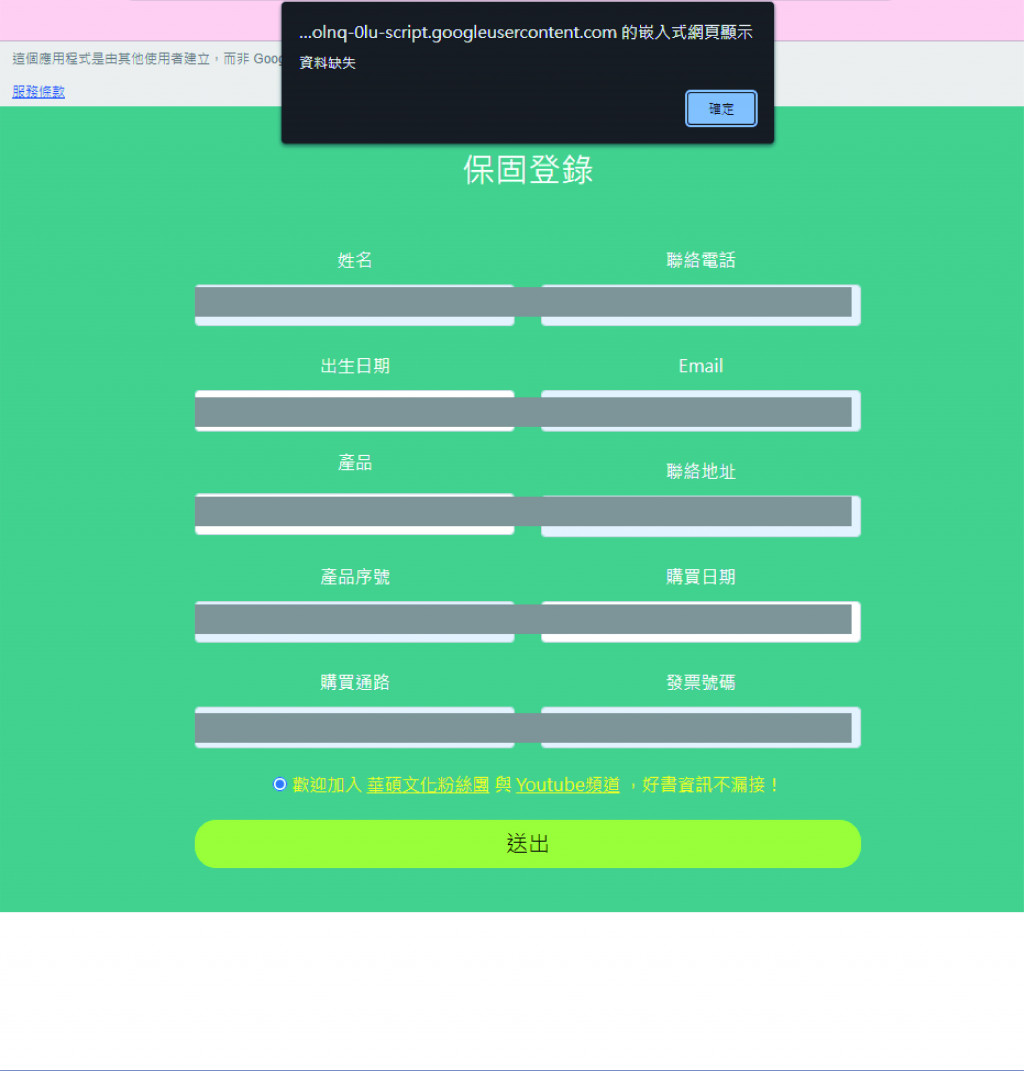
▼填寫完後送出(灰條是個資)
▼後來白屏畫面
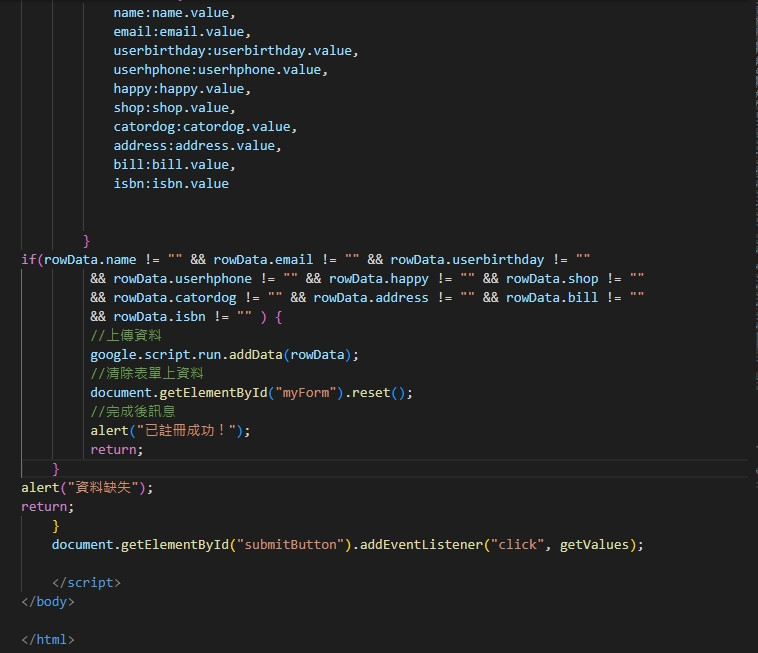
▼ 這是我打的

猜測你是沒有擋到預設的 submit ,所以才會全白和跳轉.
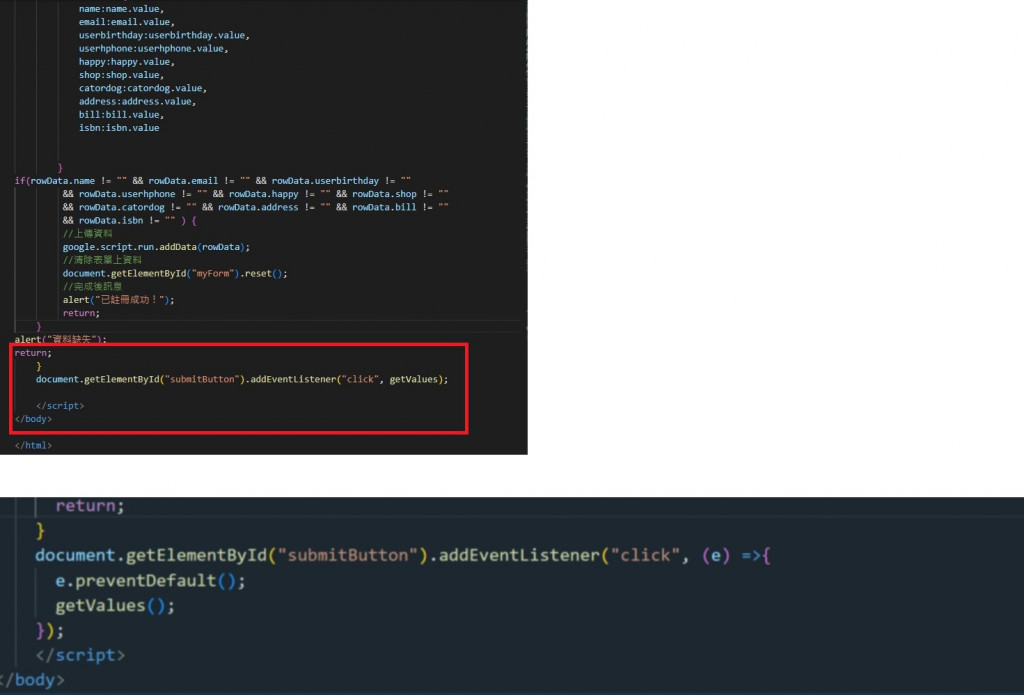
這邊改成下面的試試看.
沒有跳白屏了,可是資料沒收到,
通知也還是跳[缺失資料],
然後停留在原畫面填寫資料也沒清除掉,
就是只有解決沒跳白屏。
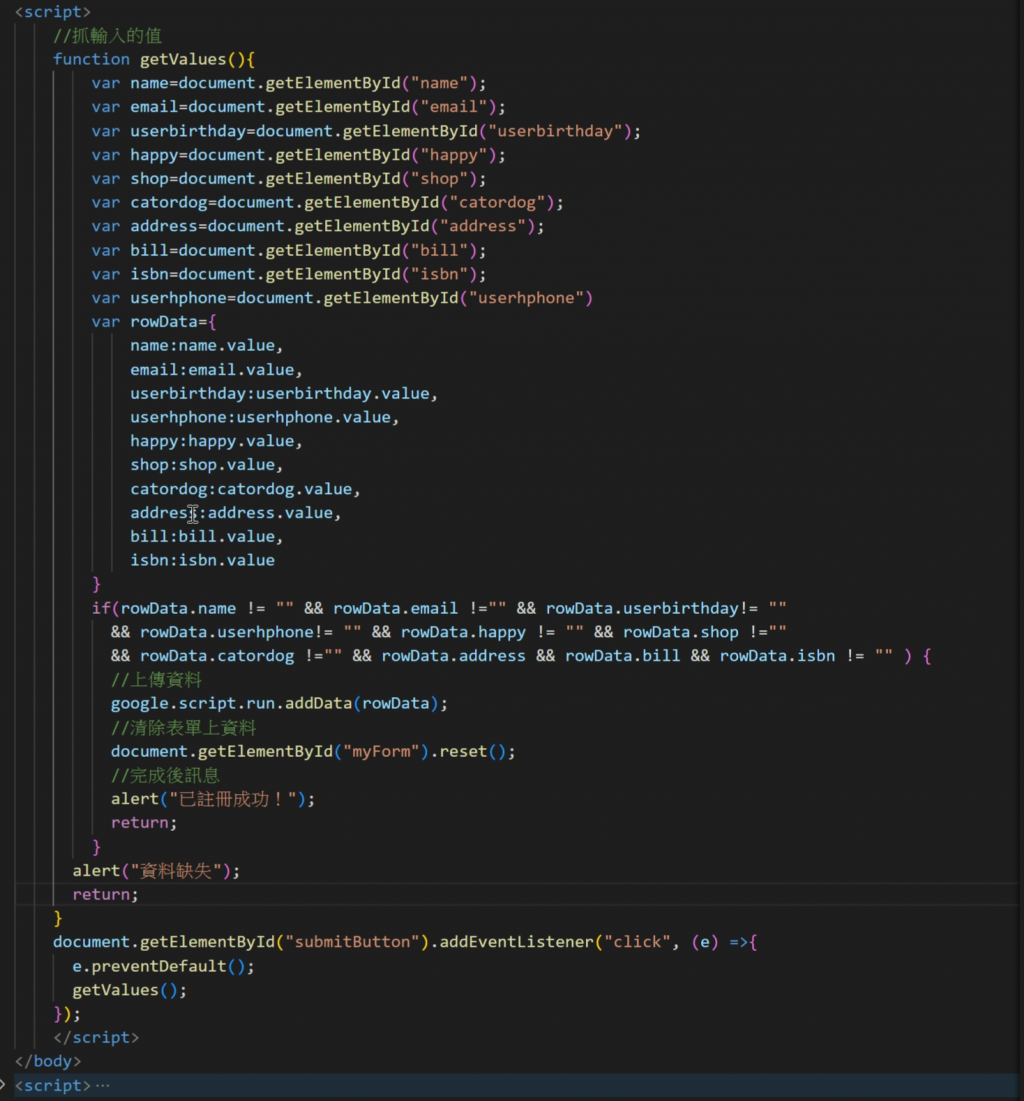
▼ 我打的
<script>
//抓輸入的值
function getValues(){
var name=document.getElementById("name");
var email=document.getElementById("email");
var userbirthday=document.getElementById("userbirthday");
var happy=document.getElementById("happy");
var shop=document.getElementById("shop");
var catordog=document.getElementById("catordog");
var address=document.getElementById("address");
var bill=document.getElementById("bill");
var isbn=document.getElementById("isbn");
var userhphone=document.getElementById("userhphone");
var rowData={
name:name.value,
email:email.value,
userbirthday:userbirthday.value,
userhphone:userhphone.value,
happy:happy.value,
shop:shop.value,
catordog:catordog.value,
address:address.value,
bill:bill.value,
isbn:isbn.value
}
if(rowData.name != "" && rowData.email !="" && rowData.userbirthday!= ""
&& rowData.userhphone!= "" && rowData.happy != "" && rowData.shop !=""
&& rowData.catordog !="" && rowData.address && rowData.bill && rowData.isbn != "" ) {
//上傳資料
//google.script.run.addData(rowData);
//清除表單上資料
document.getElementById("myForm").reset();
//完成後訊息
alert("已註冊成功!");
console.log(rowData);
return;
}
alert("資料缺失");
return;
}
document.getElementById("submitButton").addEventListener("click", (e) =>{
e.preventDefault();
getValues();
});
</script>
如果是到資料缺失的話,可能是某一個 input 值沒有吃到,所以沒有辦法進入那個判斷式.
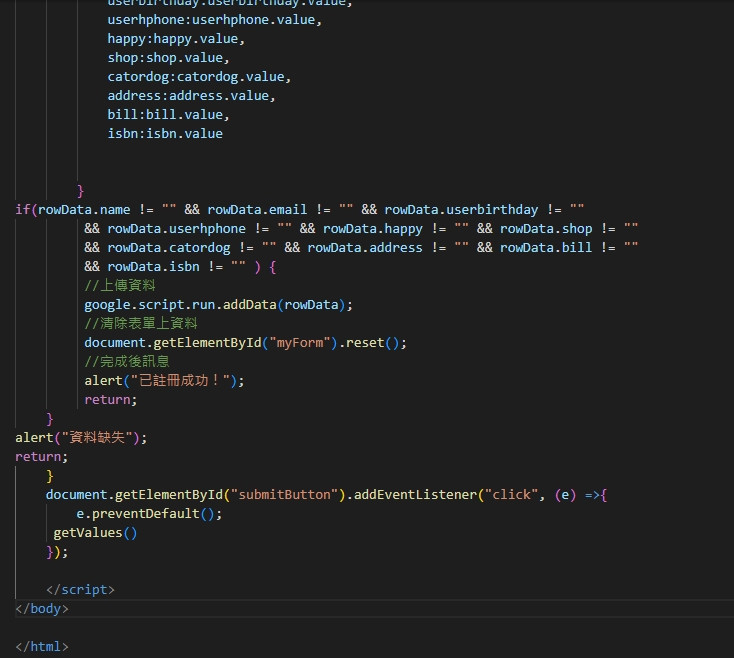
上面的程式碼是我從最上面一開始的版本修改後測試成功,你可以試試看複製貼上是否成功.
如果不行,樓主可以考慮加入用 console.log 的程式碼去查詢最後送出後每一個 input 的值是否有正確抓取.
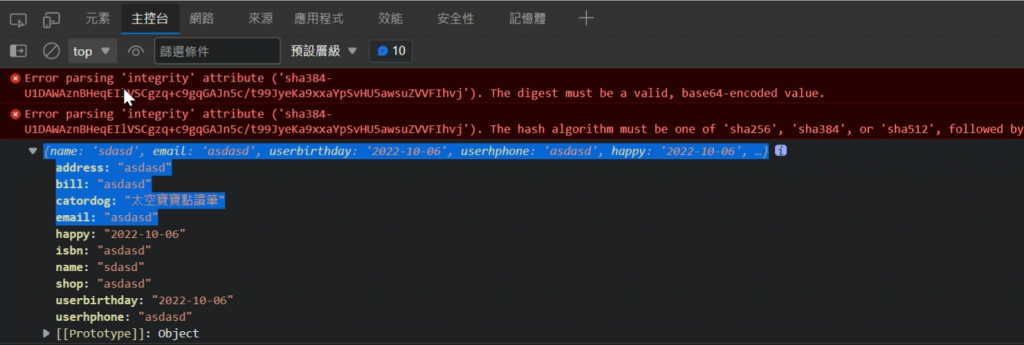
P.S console.log 需要在表單的網頁使用按鍵 F12 或滑鼠右鍵[檢查]->主控台看是否有正確顯示.
var rowData={
name:name.value,
email:email.value,
userbirthday:userbirthday.value,
userhphone:userhphone.value,
happy:happy.value,
shop:shop.value,
catordog:catordog.value,
address:address.value,
bill:bill.value,
isbn:isbn.value
}
//在這邊底下新增
console.log(rowData);
正確的話應該會顯示下圖,