
<ol>
<li>OOOOO
<ol>
<li>XXXXX</li>
<li>XXXXX</li>
</ol>
</li>
<li>OOOOO
<ol>
<li>XXXXX</li>
<li>XXXXX</li>
<li>XXXXX</li>
</ol>
</li>
<li>OOOOO
<ol>
<li>XXXXX</li>
<li>XXXXX</li>
<li>XXXXX</li>
</ol>
</li>
</ol>
li li::marker{
content: counters(list-item,"-",list-item)" ";
font-family: "Comic Sans MS", cursive, sans-serif;
font-size: 15px;
font-weight: 700;
color:#396
}
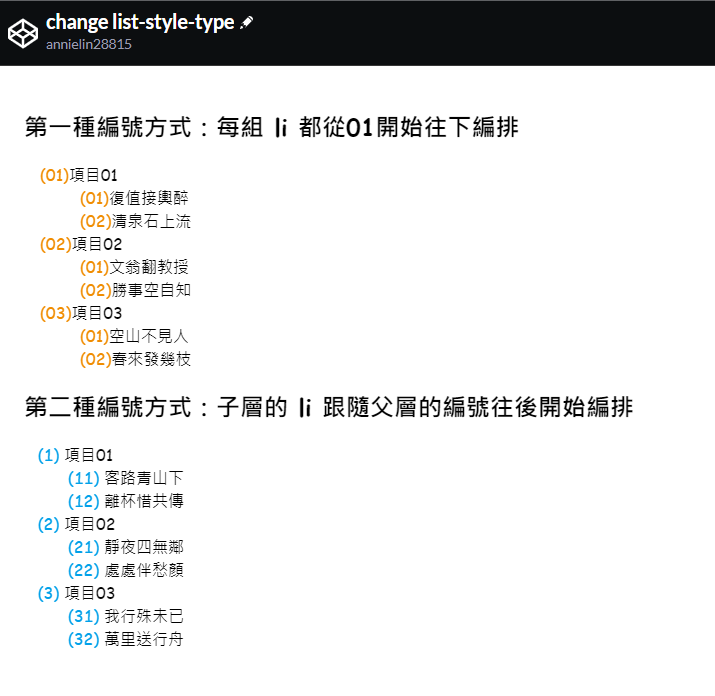
我想我做的第一種應該比較符合您的需求,但因為看到樓上留言的方式覺得很有趣(謝謝讓我學習新東西),之前沒有使用過maker這個語法,所以跟著練習了一次一起放入編輯器中,希望對大家有幫助。
 |
|---|
| codepen 練習成果 |