大家好,最近寫了一隻API是讓使用者在前端頁面上傳Excel檔,
拋到後端後處裡這個檔案,處裡完再拋回前端。
使用語言如下:
前端:Vue
後端:Django
伺服器:Apache
但這邊遇到一個問題,
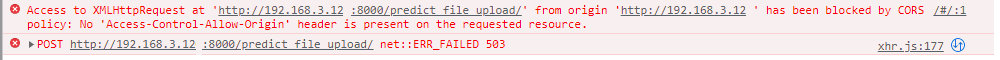
系統上線後,其中一位使用者在執行這支API時,如果上傳的檔案太大,導致執行時間過長,就會出現Network Error,錯誤訊息如下圖:
乍看之下感覺是CORS的錯誤,但其實我在Django的setting中都已經有加入此網域到白名單中了,
而且只要執行時間不超過三分鐘,API就可以執行,所以我初步認為應該不是這個問題。(也有可能是我有沒設定到的部分QQ)
另外就是,在前端跳出這個錯誤後,看了一下後端還是有繼續在執行的!
只是執行完畢後,因為前端已經斷線,所以不會把response拋回前端...
並且系統上線後,是只有一位使用者的電腦未有此狀況,其他人的電腦是都可以正常運行的!
上網查詢了各種方法後,還是沒有辦法解決...
以下是我有嘗試過的方法:
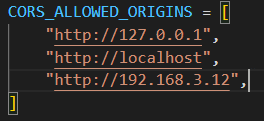
1. 設置Django CORS白名單
如上面所說,在Django的setting中已經有把連線的URL加到白名單中:
並且如果是CORS的問題,後端應該就也會報錯,
但目前狀況看起來,後端是可以執行完成,只是前端超過三分鐘會報錯,
所以暫時把這個可能排除掉。
2. Apache設置connectiontimeout & timeout
原先上線部屬的方式是用開發模式啟動(npm run serve & python manage.py runserver)
後來發生這個問題,想說可能是這樣不穩定,
因此就利用Apache來部屬,
剛透過這種方式部屬時,沒想到我這邊也發生了同樣的錯誤!(原本就只有那位使用者的電腦會發生,其他人都不會)
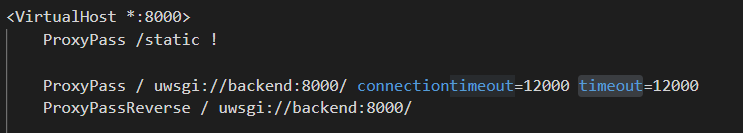
於是亂試了一番,發現在apache的設置檔案:000-default.conf中
設置connectiontimeout & timeout,就可以解決這個問題:
解決的時候我真的歡心雀躍!覺得我這邊解決了,使用者那邊應該也可以了吧!
結果上線後,那位使用者的電腦一樣發生錯誤![]()
...好的沒關係,繼續下一個方法
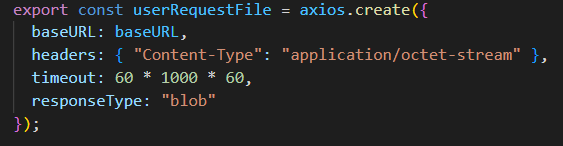
3. Vue設置axios timeout
既然無法從後端、伺服器解決問題,
於是我開始懷疑起前端出問題的可能性,
於是就在axios的設置中設定了timeout:
不過查過官方文件後,了解到其實在沒有設置timeout的狀況下,預設應該是沒有timeout的,
所以想當然,設置後依然沒有解決問題...
好的以上就是我落落長的問題描述和嘗試過的方法,
總結一下疑點兩個:
在想會不會是使用者電腦設置的問題,但我網路上查過也都沒有相關問題,所以有沒有人有遇過同樣或相似的狀況呢?來自一個走投無路的弱小工程師真誠的發問...![]()
