最近接手一個PROJECT是用tailwind CSS 寫的,我沒有學過,跟我之前用的CSS有很大不同。
我也不知道怎樣修改。
我想把translate-x-[-25%] 改成translate-x-[-35%]
<div class="max-w-none h-full md:max-w-[100%] translate-x-[-25%] md:translate-x-[0]"></div>
然後我在CSS 部分
.translate-x-\[-25\%\] {
--tw-translate-x: -25%
}
.translate-x-\[-35\%\] {
--tw-translate-x: -35%
}
但結果RELOAD後沒有更改成 --tw-translate-x: -35%,請問如果要修改或加CSS CLASS是有獨特的方法嗎?
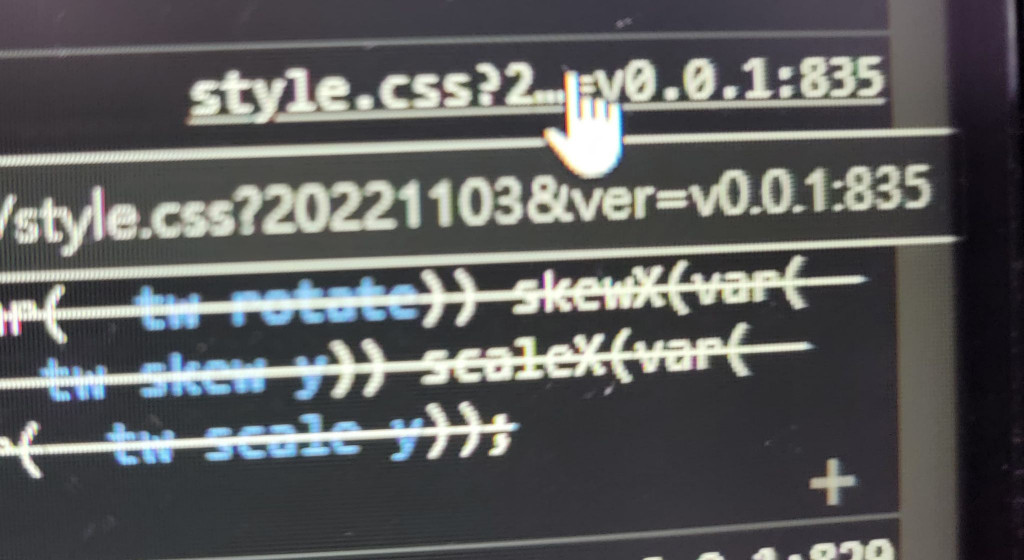
我打開 f12 inspect,指向CSS,會有日期和VER,是每次都拿不同嗎??

先針對第一個問題。
你那個DIV中的[-25%]有先改成[-35%]
因為從你的發言中,只看到你將CSS多加了一個35%的設定。但不確定你是否有將DIV的CLASS改變。
再來,css後置版本號或是順機(日期)號。
這是為了避免瀏覽器的CSS緩存。
確實是要讓瀏覽器以為每次都不同而重載使用。