
如題
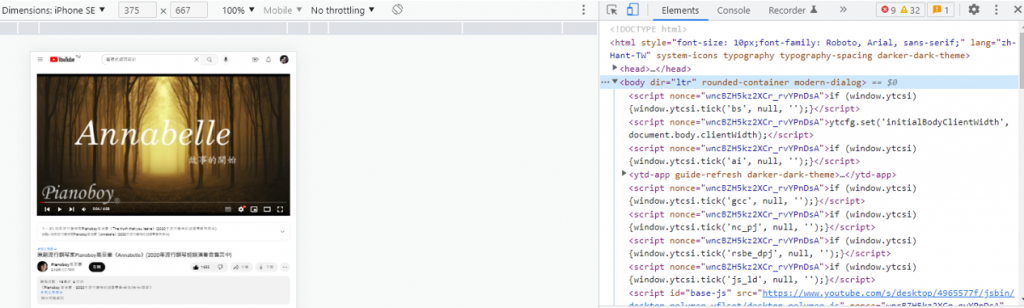
我在Chrome的Dev tools點擊切換成手機板
不管調整為什麼牌的手機
它都只是網頁版的形式而已
如圖中的Youtube還是為網頁版形式
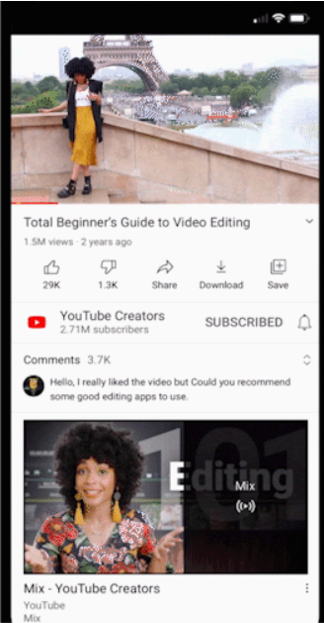
如何顯示成以下這樣呢?

你要先知道一件事。手機版上有很多會自動連結對應的APP。
這是在PC中無法做到的。
真正想要測手機版的特定功能。
一般來說第一當然是直接拿手機了。(我再講廢話)
要不然就是裝個安卓模擬器(如、N啥的、雷啥、B啥...)
不過想測試IOS應的話就會比較麻煩就是了。
我個人是省事直接拿一台IPAD來當測試機用。
MAC電腦好像可以直接模擬的樣子。(我沒MAC,去問有MAC的人)