
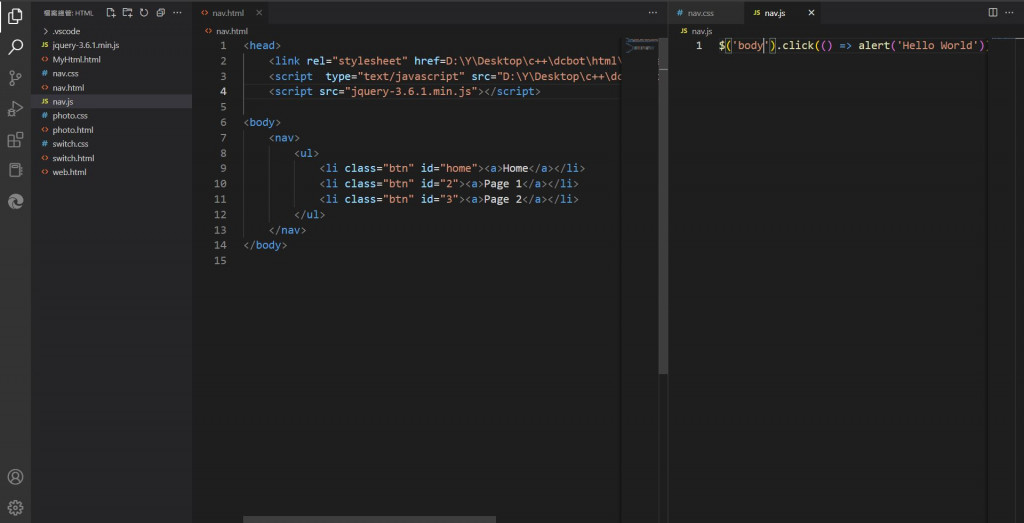
如圖,請問為什麼點擊時jQuery沒有跳出視窗?

回歸 HTML 的本質, 他的呈現是一行一行下來的, 你的 JS 載入並執行的時候對 該頁面來說還不沒有載入 body, 所以他不會有作用喔!
<!html>
<header>
...
</header>
<body>
...
</body>
<script src="js/jquery-3.6.0.js"></script>
<script src="path/new.js"></script>
</html>
有兩個問題~
1.載入nav.js語法要放在jquery之下
2.等dom載入完成再開始執行js
$(function(){……程式敘述……})