我正在嘗試使用 Vue3 開發一個自用的 webapp,
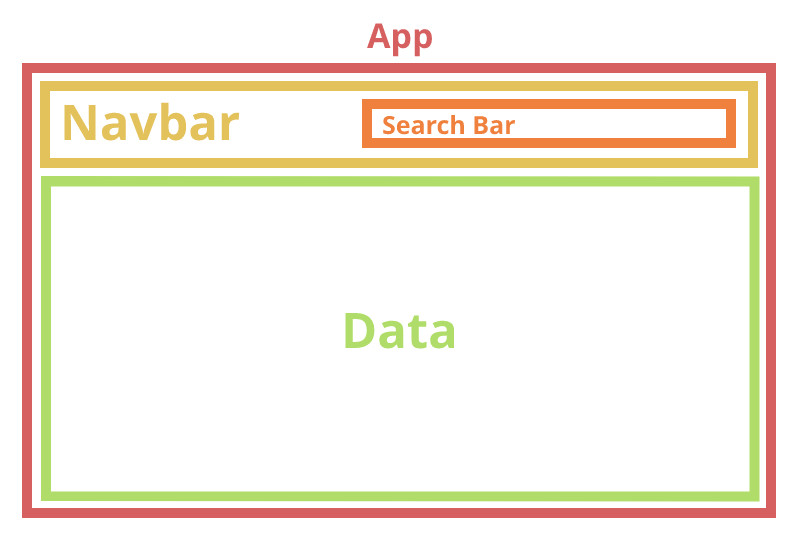
目前大致的架構長得像這樣:
其中 Data 的部分是用來把 JSON 的內容做視覺化呈現用的,
如果在 Search bar 的地方輸入值,
會以 .filter() 的方式過濾資料後呈現。
因為日後還有其他想要增加的功能,
所以想要趁早做好元件的劃分方便管理,
但是不知道該如何下手,
索性把整個 App 當成一個元件似乎也不是一種很好的 Practice,
不知道各位使用 Vue 的前輩有什麼看法?

基本還是會拆
navbar
search bar
data
基本三個。
然後 search bar 再給 navbar 引用就行
但大多數來說,如果單純一頁的話。
也可能就直接一大塊不分組件處理就是了。