例如說IT幫發文 都會要增加標籤
我想知道
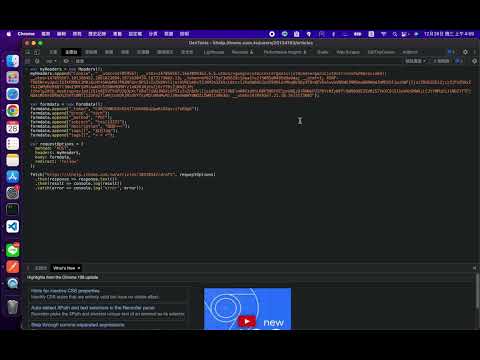
有沒有辦法用js來幫我現在正在撰寫的文章增加標籤
我觀察了一下 是新增一個 具體如下:
<li class="select2-selection__choice" title="javascript"><span class="select2-selection__choice__remove" role="presentation">×</span>標籤內容</li>
那我合理推測 我用js幫網頁加入一個標籤
視同我用js幫一個input新增的text
傳送出去應該會有效果
然而我實際測試了這樣的手段 卻發現是無效的
請問:
1.是否是因為後端判斷有其他機制?
2.通常要做這樣子的判斷 不就是看頁面上dom元素的
然後把它當作資料一部分送出嗎?
那怎麼這樣子的操作是行不通的呢?
3.呈上題 那這種後端的判斷 user是無能為力的嗎?
4.如上 所以it幫文章加標籤只能手動或是用js以外的來完成嗎?

你要的是這種嗎?
js的code我是從postman裡面生成複製出來的
然後接下來一個一個回答你的問題:
DOMm也只是一個結構化的代碼,可以讓你用各式各樣的parser 去讀寫,我也很常用jquery或vue這類的js framework+ajax,對頁面做即時增修資料,而不是有新資料就得由後端去產生一個完整的頁面,才能替換當前頁面的內容
各網頁會有各網頁的判斷機制,加上用的lib,有時候你看到的不代表那是真正輸入的地方。
你問的tag的部分我在ithelp的原碼沒找到,但應該是有個隱藏的select,id叫tags的在控制,然後用select2這套件來呈現標籤。
真正的送出到伺服器上的會是隱藏的select的值,而不是你的那串,你那串只是顯示用的。
剛剛看了新增發問是把標題,問題描述,標籤都包在 form 裡面
如果要用js增加,就要整個包起來 post 給 form 的 action
其實這問題有兩個層次,首先你確實可以在form object加入其他的資料(如額外標籤)送到it後端,但是後端的邏輯不見得會處理你額外送出的資料
而且我猜it的tag是後端從資料庫取得資料後才渲染成html ,你改前端的dom是不會影響到後端的