參考https://konvajs.org/docs/sandbox/Canvas_Context_Menu.html
他是用div的方式,我是想用canvas的方式。
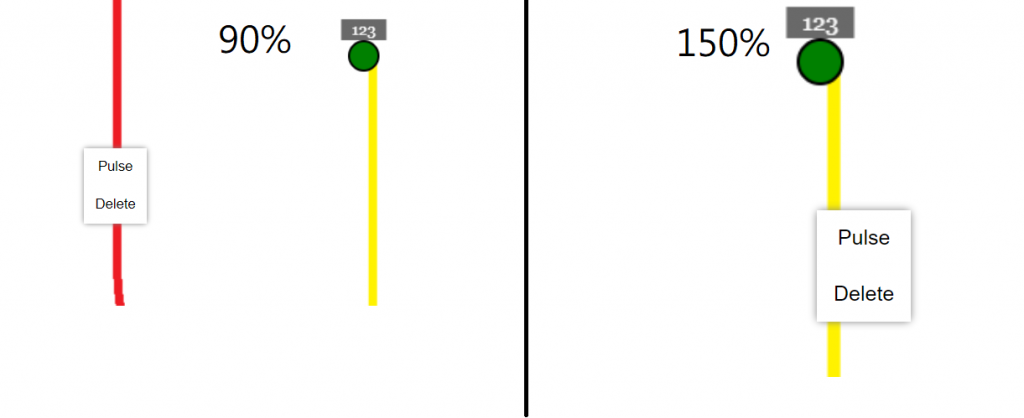
目前小弟遇到一個問題是我想透過點擊canvas時彈出menu在我點擊的附近
,但他會因為我按ctrl+滑鼠滾軸 造成縮放網頁時menu出現的位置因此會跑掉,請問該如何著手解決這問題?

javascript 的部份,其他跟原文給的程式碼一樣
canvas.onclick = function(e) {
var rect = this.getBoundingClientRect(),
x = e.clientX - rect.left,
y = e.clientY - rect.top,
if (ctx.isPointInPath(x, y)){
$("#menu").fadeIn(200);
$("#menu").css({"top":+y+"px"});
$("#menu").css({"left":+x+"px"});
}
}

提示你:resize事件。
當視窗有變動任意解析度的情況下。
你要再重新計算所有的座標。
resize會幫你偵測目前的視窗大小是否有被變動。有變動的話,就會觸發這個事件。
你只要再這個事件內,寫好「重繪」動作就行了。