大家好,
我突然想起一個JS上的小小小疑問,想請教大家
正常給予變數時,let str = 'this is string',
雖然str的型別是字串,但str的原型其實還是物件吧?
所以才能使用各種方法,如下
let str = 'aaa'
str.length // 可以使用.length
str.replace()
str.slice()
str.__proto__ //String {'', constructor: ƒ, anchor: ƒ, at: ƒ, big: ƒ, …}
新增數字的變數也是一樣
let num = 333
num.toString() //可以使用.toString()
num.__proto__ //Number {'', constructor: ƒ, anchor: ƒ, at: ƒ, big: ƒ, …}
如果直接使用333.toString(),則會報錯,表示333是純值,沒有__proto__,
我想請問的是,要怎麼新增一個沒有任何方法的字串、數字、陣列、物件呢?
記得以前有看到如何新增一個沒有方法可用的陣列,
但怎麼找都找不到,忘記關鍵字了.....
------更新------
謝謝大家回覆
目前我只找到建立"純"物件的方法 Object.create(null),
let test1 = Object.create(null,{a:{value:1},b:{value:2}})
//test1.a = 1
//Object.keys(test1) = []
//test1.__proto__ = undefined
//console.log(test1) = {a:1,b:2}
let test2 = {a:1,b:2}
//test2.a = 1
//Object.keys(test2) = ['a','b']
///test2.__proto__ = {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
//console.log(test2) = {a:1,b:2}
Object.create將所有屬性都覆蓋掉,只留有a跟b。
之前好像是看到建立Array的三種方法
(1)let a = []
(2)let b = new Array()
(3) 忘記了..
第一跟第二,可以使用a.length跟b.length
但第三種沒有屬性,所以不能使用.length
其他的,懶得找了XD(或許本來就沒有)
單純好奇而已
平常根本沒用到。
不過,用 Object.create,好像可以保護資料不外洩?
駭客比較難抓取裡面的內容

javascript 處理弱型態。
基本的宣告為什麼,大多就是那種類型。
比較特別的是,陣列跟物件是有區別的。
不過有一點你倒是說錯。
為何 333.toString() 不能用的原因。
則並不是因為 333 是純值的關係。
而是命名規則上。不能有首字數字。
如果你是這樣使用
parseint(333).toString()
則是可以使用的。
摘錄一下MDN:https://developer.mozilla.org/en-US/docs/Glossary/Primitive
Primitives have no methods but still behave as if they do. When properties are accessed on primitives, JavaScript auto-boxes the value into a wrapper object and accesses the property on that object instead.
換句話說,你想要做的事是做不到的。
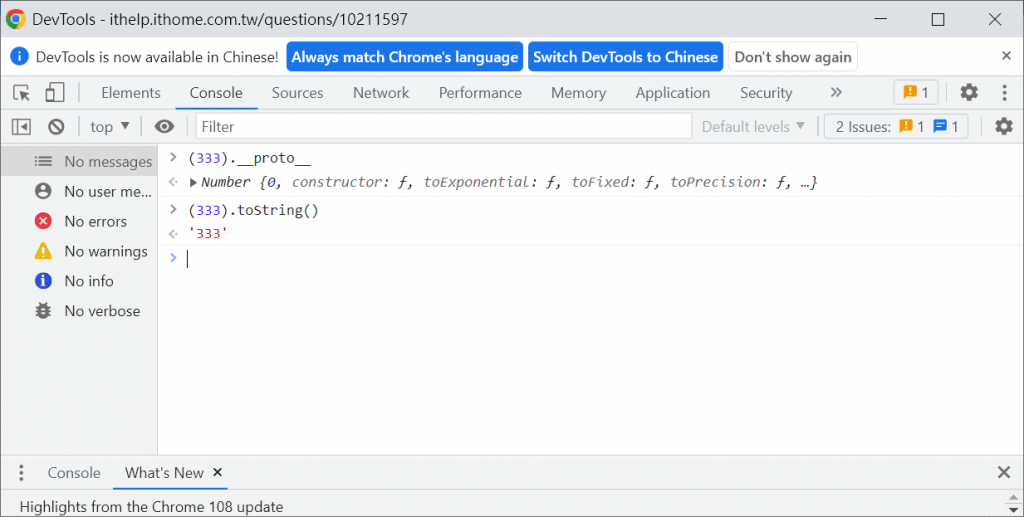
其實你只要把 333.toString 改成 (333).toString() 就可以了 XDD
333 跟 let a = 333 的 a 的 __proto__ 根本都是一樣的
那為什麼直接寫 333.toString 不行?
因為你這樣寫,他會把 333.toString 認定為一種小數
表達上 JavaScript 當然會認為不是有效的小數