前端:React
後端:Node.js
資料庫:MySQL
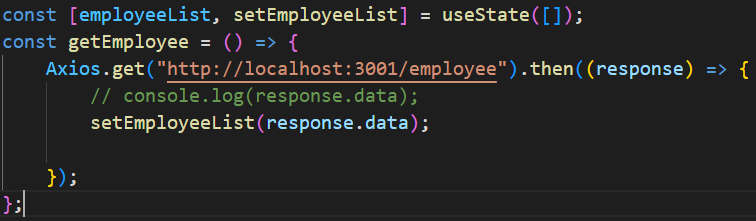
這是我React抓資料的程式碼
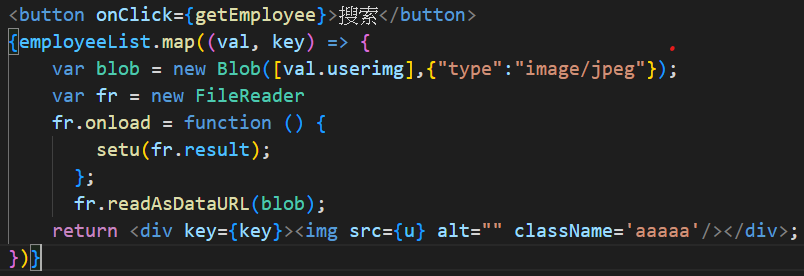
抓到資料後用map顯示
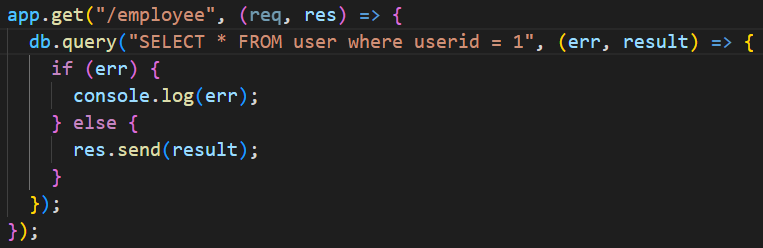
這是我nodejs的程式碼
userimg是我mysql放圖片的欄位
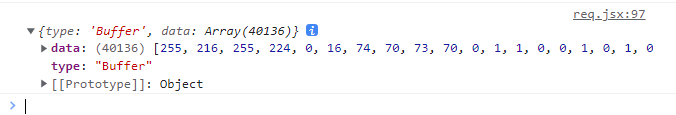
我抓到資料後console.log出來發現檔案類型是Buffer Array
然後我就先轉成blob在FileReader生成DataURL在指定給img的src
可是出來的畫面就長這樣
想請教我是哪裡有做錯甚麼嗎?為什麼都有DataURL了圖片還是不出來?
如果我有說明不清楚的部分請告訴我,我再補充

嘗試解出你的 dataurl
atob('W29iamVjdCBPYmplY3Rd');
// 結果是: [object Object]
判斷應該要把 val.userimg 改成 val.userimg.data
var blob = new Blob([val.userimg.data], "image/jpeg");
這樣子感覺DataURL有比較正常了可是還是顯示不出來
漏掉要轉 TypedArray,參考 blob() 建構式
var u8Arr = new Uint8Array(val.userimg.data);
var blob = new Blob([u8arr], "image/jpeg");
成功了!!
非常感謝你這真的困擾我很久