大家好,我剛剛開始嘗試使用HTML和CSS,打用作電腦程式自動生成HTML來製作PDF檔案用作PDF報告
我先將body設為A4紙張的尺寸,再設定在列印預覽時候,body內容超過A4紙後會自動換一頁,另外,我設置了一個footer將它綁定在的底部,列印時候就看到每一頁的底部都有一個頁碼,而footer:after 裡面我設定了counter-increment,和content已顯示頁碼,但是就不能夠每換新的一頁就偵測到已經換了頁,每一頁的頁碼都顯示"Page 1 of 0",我嘗試過將"counter-increment"放在@media print的body裡面,但還是沒有甚麼改變,我希望每更換新一頁,頁碼都會正確地改變,不知道應該怎樣做才對呢?
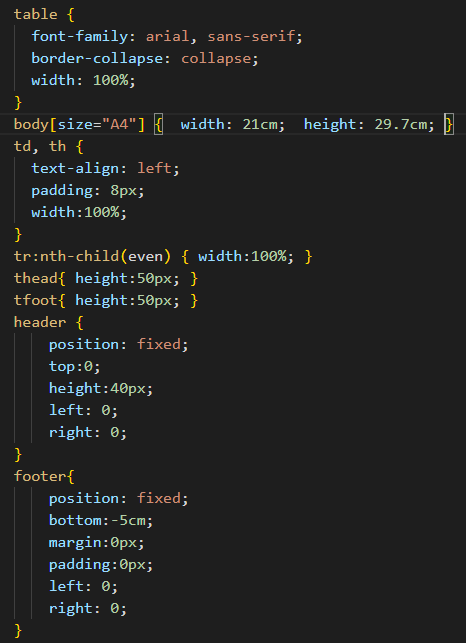
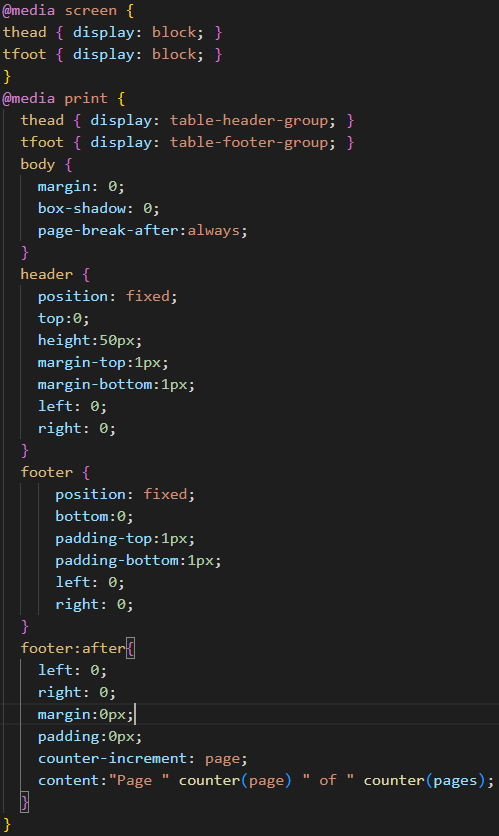
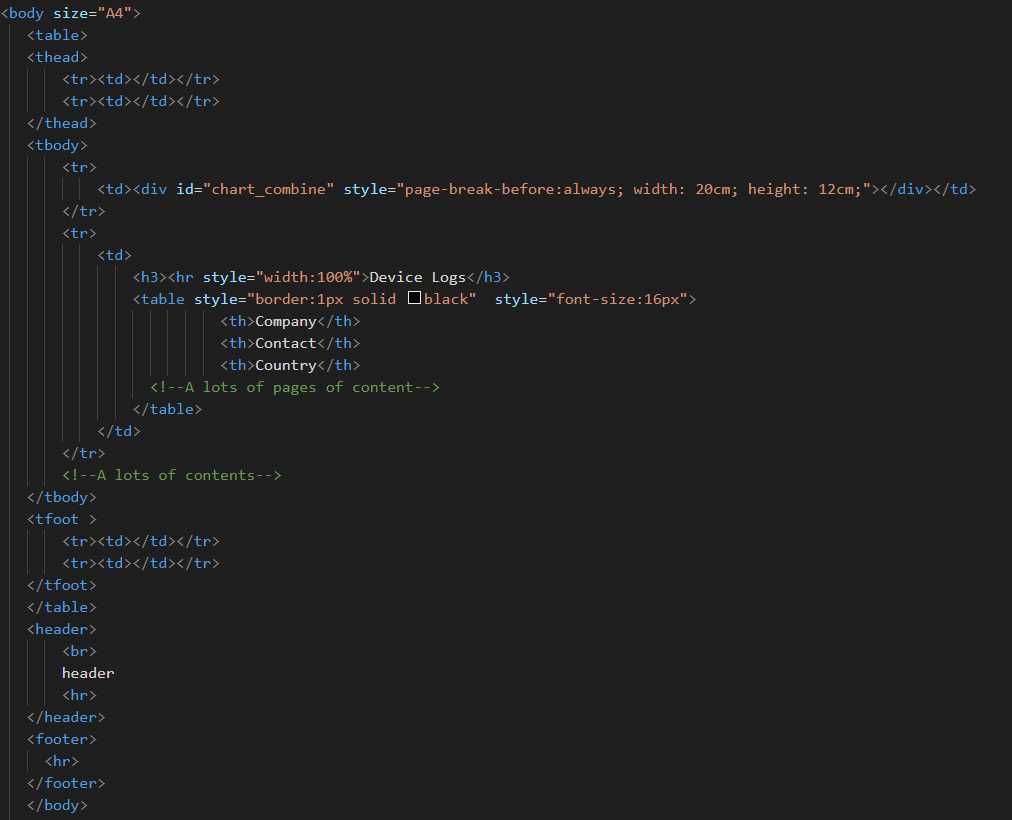
以下是我的相關代碼,其他我有寫但沒有提及到的則是我上網參考其他國外大神的分享的網頁排版技巧:



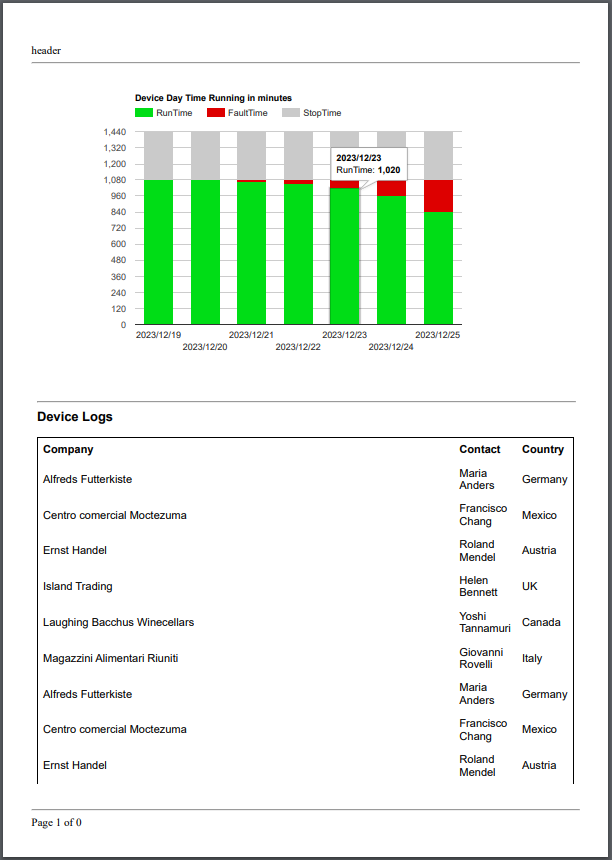
以下是我在瀏覽器按"Ctrl + P"出來的結果,每一頁的底部都是"Page 1 of 3",應該第一個是"Page 1 of 3",第二個是"Page 2 of 3",以此類推...,結果圖片跟我寫的代碼不同是因為我減省了很多不必要的代碼以供這裡各位大神的閱覽和參考



新手第一次發問,有甚麼錯處還請包涵,還有請多提點,感謝各位大神
