以下的code標註的那段會得到報錯"Type 'unknown' cannot be used as an index type."
原因是MUI的interface SelectProps的泛型T預設為unknown,請問是否有方法可以傳遞型別參數給T,讓value不再是unknown?
雖然改用Select的話不會有這個問題,但是Select好像沒辦法讓label固定顯示在那邊,所以才用TextField去弄
function App() {
const map = {
Ten:'十',
Twenty:'二十',
};
return (
<div className="App">
<TextField id="select" label="Age" value="20" select SelectProps={{
renderValue:(value) => {
console.log(value)
// 這裡
return <p>{map[value]}</p>
}
}}>
<MenuItem value="10">Ten</MenuItem>
<MenuItem value="20">Twenty</MenuItem>
</TextField>
</div>
);
}
以上,如果有人知道請告訴我,謝謝

可以直接為value定型就好了
...
renderValue:(value: string) => {
...
}
...
keyof + typeof

感謝回覆
想進一步請教除了keyof typeof 以外還做了甚麼嗎?
我之前試過這個方式,不過會報錯"Type '(value: "Ten" | "Twenty") => JSX.Element' is not assignable to type '(value: unknown) => ReactNode'.
Types of parameters 'value' and 'value' are incompatible.
Type 'unknown' is not assignable to type '"Ten" | "Twenty"'.ts(2322)"
剛剛試著把tsconfig改成跟DEMO還是報同樣的錯
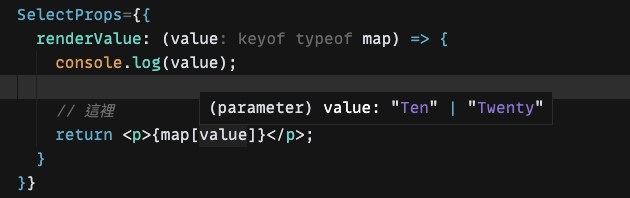
keyof typeof 就很單純(如圖片)
有辦法透過DEMO還原問題嗎?
再次感謝回覆
這個問題我也不確定為什麼,但就是沒辦法還原
不過至少確定了一點是無法傳遞型別參數給T
最後是使用型別守衛的方式繞開了