


我是一個laravel的超新手目前在練習livewire的過程中出現了問題
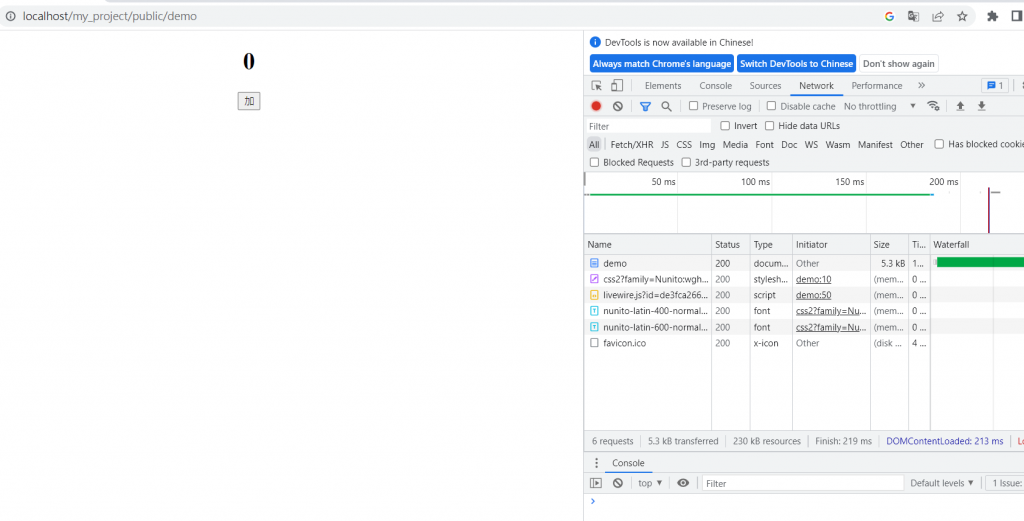
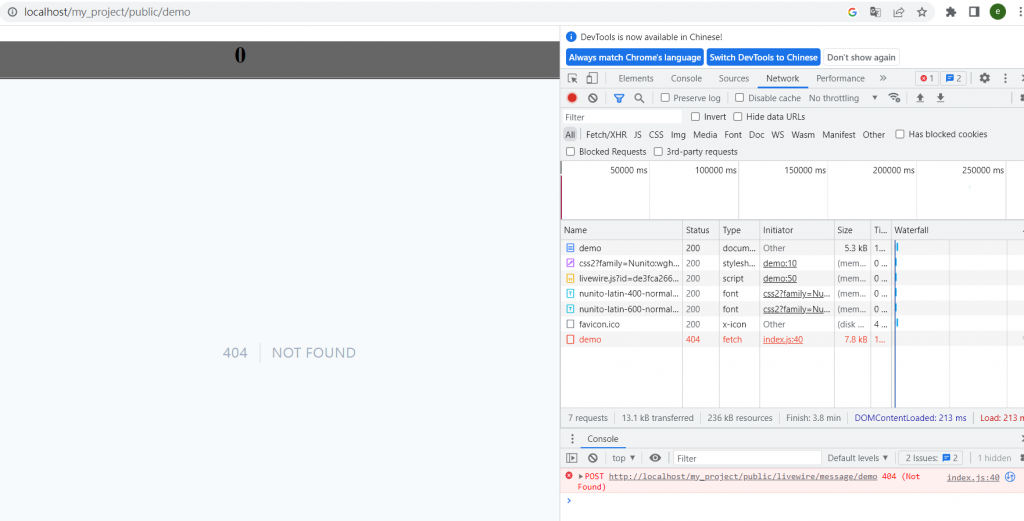
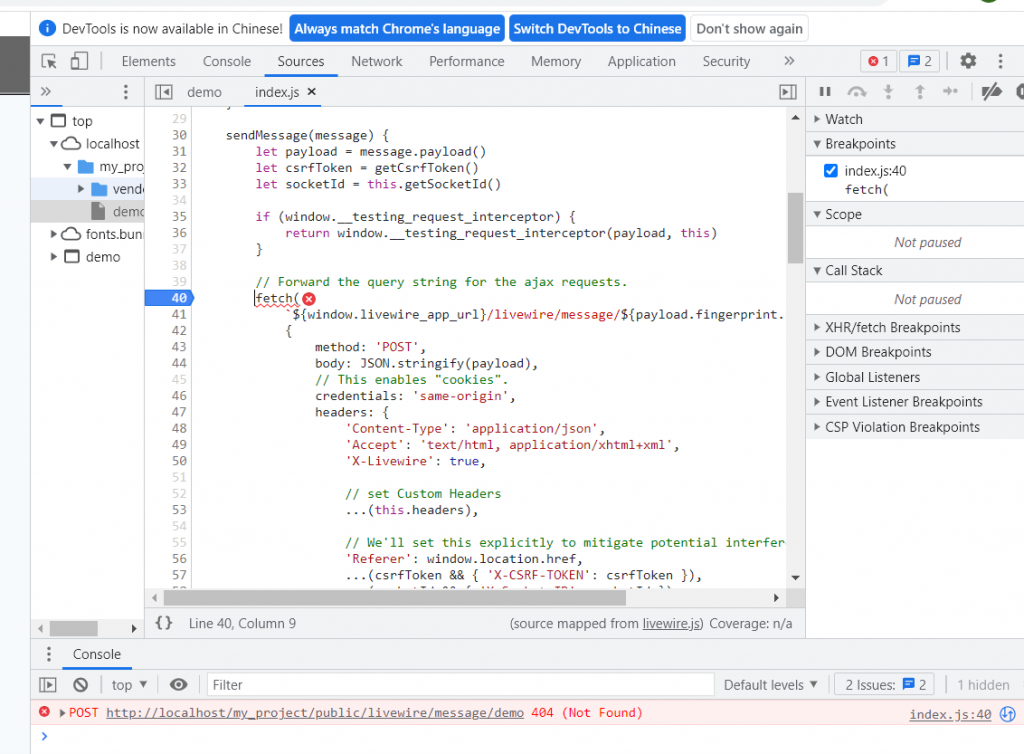
問題如圖片
上網找了很多解決方法還是沒有解決
有人有遇過類似的問題嗎?
這是測試livewire的計數器範例
我目前可以確定livewirw.js是有正常導入但是點擊button後並沒有執行function的動作並跳出一個404not found的視窗
不知道哪邊的問題
請求各位大神幫忙了感謝
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Demo extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
public function render()
{
return view('livewire.demo');
}
}
<div style="text-align: center">
<h1> {{ $count }} </h1>
<button wire:click="increment">加</button>
</div>

看起來像是blade沒有引入livewire相關的檔案
我新增了一個 blade 叫 demo.blade.php,內容如下
這樣就可以正常執行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Livewire Counter Test</title>
<livewire:styles />
</head>
<body>
<livewire:scripts />
<livewire:counter />
</body>
</html>