
JavaScript是客戶端腳本語言,因此無法直接存取客戶端的檔案系統。
換一個後端語言瞬間就達成了
以下是php範例
<html>
<head>
<title>使用PHP從文件夾讀取圖片</title>
</head>
<body>
<h1>從文件夾讀取的圖片</h1>
<?php
//定義文件夾名稱為「images/」
$folder = 'images/';
//定義文件類型為「*.*」(所有類型的文件)
$filetype = '*.*';
//使用「glob」函數讀取文件夾中所有文件
$files = glob($folder.$filetype);
//計算讀取的文件數
$count = count($files);
//使用for循環遍歷文件
for ($i = 0; $i < $count; $i++) {
//讀取當前文件
$image = $files[$i];
//定義支持的文件類型(圖像格式)
$supported_file = array(
'gif',
'jpg',
'jpeg',
'png'
);
//獲取當前文件的擴展名
$ext = strtolower(pathinfo($image, PATHINFO_EXTENSION));
//如果擴展名是圖像格式,則使用HTML <img>標籤顯示圖像
if (in_array($ext, $supported_file)) {
echo '<img src="'.$image .'" alt="隨機圖片" />'."<br /><br />";
} else {
//如果不是圖像格式,則跳過該文件
continue;
}
}
?>
</body>
</html>
首先,你要先了解到一件事。
基於「本機安全性原則」。JS前端語言,能對本機檔案的操作性,非常的有限。
所以像是目錄讀取的動作等等。基本來說除非是在本機域名下作業。
(如:http://localhost 或 http://127.0.0.1)
基本上是不可能能在非本機域名的情況下,對本機任何檔案做任何操作性的作業。
其也包含了讀取。
但你也可能會說,為何
document.write(""+圖片檔+);
這樣是可以跑的。
正常來說,你的圖片檔,一定是指定了本機路徑,也就是可能是「file://」這樣的讀取方式
這種方式,並不是操作性,而是呼叫性。
所以可以呈現出來。
但如果你想用程式來讀取它內容資料,基本上還需要突破許多難關。
正常來說,JS也不是沒有處理檔案的東西,你可以參考一下「FileReader」這個關鍵字。
只是如果你研究的話,你會發現其實這本身也有許多限制。
大多還是需要人為操作性才可以使用。
這一切都是來自「本機安全性原則」的原因。
因為,總不能一個外來的網站。就有權去控制你的本機檔案吧。這會死人的。
謝謝指教,其實我只是想把我的照片上傳至網站的其中一個資料夾,然後把全部的圖片輸出在畫面上,然後分年度,使用者點了110,就會秀出110的資料夾照片,點了111,則會輸出111資料夾的照片,不是控制本機檔案,很多網站不是也秀出上傳的圖片檔嗎?
大師失算了,這傢伙問的資料夾是他自己用超連結取名的「資料夾」
我真的快被笑死哈哈哈哈哈哈
可不可以學一下發問阿拜託 每次都不清不楚 人家好心解答了
你才留言補充「其實我只是想把我的照片上傳至網站的其中一個資料夾.....」
幹?殺小,阿為什麼你發問的時候不打清楚?懶?
懶就花錢
沒有使用過document.write(),查了 MDN 上寫說不建議使用。
不清楚你的專案環境為何,是打 API 取得資料嗎?
若是的話,可以在 GET API 裡下判斷,只讀取 TYPE 為 JPG 來處理。
謝謝指教,可是書上也這麼寫的呀! 上面的我有打出,但沒顯示出來...
重打一下,document.write(""<"td>"<"td>飲料"+(i+1)+"</td");
上面的顯示還是有點不對,sorry,打的字有時會不見,有時不會不見,有點麻煩,相信你懂我的意思,謝謝!!
richon2000 貼程式碼請參考:https://ithelp.ithome.com.tw/markdown#mk_fenced
希望user點選資料夾後,顯示該資料夾內的所有圖片檔
是要顯示「圖片連結」、「預覽圖」還是「圖片本身」?
我看書後只知道可以使用document.write(""+圖片檔+);
給個範例吧?
也想過把整個資料夾的檔案先放入陣列再以for來輸出,但是不會讀取....
瀏覽器只能處理網頁內容,並無法直接存取伺服器的檔案系統
for 迴圈可以用,但只能透過網址或伺服器開放的 API 來取得內容
我要功能是讓使用者點選在網頁上的超連結,可以顯示出預設在伺服器端的資料夾圖片,每列2張圖片,供預覽和下載,我看書上的範例如下
<table border="1">
<script language="javascript">
var d=new Array("卡布奇諾咖啡","拿鐵咖啡"....")
for(var i=0 ; i<d.length ; i++)
{
document.write("<tr><td>飲料" + (i+1) + "</td>");
document.write("<td>" + d[i]+ "</td></tr>");
}
</script>
</table>
如果可以把指定的伺服器圖片先放入陣列,是比較方便指定顯示的順序,請大師開解,謝謝!!
你應該是想要網路相簿之類的功能吧!?
你乾脆直接把範例結果截圖出來,或是有網站範本?(例如無名小站之類)
大家也許能夠更快理解你想要的是甚麼,以及如何幫你實作.........
不然一直卡在書上寫的、documentwrite....也不是辦法啊
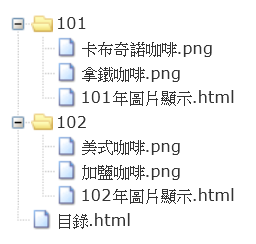
假設你的檔案結構長這樣,而且伺服器沒有 url rewrite
則「101年圖片顯示.html」的內容可以依你說的這樣改
var d = ['卡布奇諾咖啡.png', '拿鐵咖啡.png'];
for (var i = 0; i < d.length; i++) {
document.write("<tr><td>飲料" + (i + 1) + "</td>");
document.write("<td><img src='" + d[i] + "'></td></tr>");
}
不過由於 document.write 已經不推薦使用了
可以改用其他的方式,例如下面這樣
<table id="image-table"></table>
<script>
var images = ['卡布奇諾咖啡.png', '拿鐵咖啡.png'];
document.getElementById('image-table').innerHTML = images.map((url, idx) => {
return `<tr><td>飲料${idx + 1}</td><td><img src="${url}"></td></tr>`;
}).join('');
</script>
資料夾
你發問要搞清楚名詞的意義,不要自己亂掰:
資料夾:Windows 系統中用來存放同一類型文件或程式檔案的集合性物件稱之為資料夾;換言之有了資料夾可以對檔案進行分門別類、有系統的管理。
看了大概五次才知道你的資料夾不是資料夾,是網站上的超連結吧?
人家的資料夾叫做「電腦本地端的檔案」,不要亂用,人家大師都誤會了XD。
HTML中使用超連結來顯示圖片時,圖片要如何設定? 講的也是不清不楚,
但是很多人提供給你答案了。你卻說只要css, HTML 不要太高級?不寫JS才是最難的...
起碼五年過後,你終於知道要用JS了。
當初人家給你code你說太高級,真的笑死。
提問的藝術:為什麼你該這樣問
一本書兩百塊買來省下你幾萬元的時間
提問的藝術:每個提問者都應該要注意的提問流程
線上文章至少讀過一次知道怎麼問 這也是禮貌問題
提問的智慧 - GitHub
只會問蠢問題的話,神仙都難救,學會發問的話你早就解決了。
一個首頁,幾個年度的網頁。
index.html
109.html
110.html
111.html
年份網站裡面寫<img src=>放你些破圖片,
然後index裏面寫<a href="109.html">點我看109的破圖片</a>
就這樣。
五年後再來問。
我很遺憾沒想到在FB之餘,這裡也可以看到酸民,你不想回答就不用回答,也省得打這些字浪費時間,我也參加很多教學方面的族群,如數學、物理、法律等等,會就回答,不會就佃佃看別人的回答,或是沒時間就不回答,反正大神很多,每個領域都有其專業,我非在學學生,也不是靠這個吃飯,看的書也不如這裡的人多,對程式語言的見解也非常粗淺,可能有些大師講的話語我也不清楚,反之亦然,總之,只要花時間正面回應的,我都予以真心感謝,每個人在求知過程中總有困頓的時候,相信是不變的,也不要說你出生以來從來不發問,自己找解答的這種屁話,更不說不會問太解單的問題,試問你國小就有工程數學、微積分了嗎?!
我想盡量精確的描述問題會節省大家的時間
每個人時間都有限,應該不少人看到問得不清楚的問題就懶得回應的
另外我建議不妨去找個課程或是老師先上個課
畢竟有些東西當面說會比網路上這樣來回打字有效率太多了
我之前上過課,老師不可能全部教,自己實作才會遇到問題,遇到問題不外乎是找資料和問人,不管哪個領域都一樣,我謝謝所有回答的人,如果問題發問的不清楚,我也在這裡致歉;至於生活在底層只想看別人不如意來顯示自己有存在價值的酸民,就慢慢哭腰,你才是可憐的人呀
花之舞
酸言酸語還沒關係,但人身攻擊就不好了。
酸要酸的有技術,有價值。
我建議您改一下你的文字用詞。
你這已經是人身攻擊了。
@㊣浩瀚星空㊣ 失態失態,大師所言甚是。
個人修養還需要加強,一時太興奮了XD
我自己也學到一課。
這發問心態跟回應真的很可憐,有種東西叫做家教。
沒有家教也需要自己學,
不是伸手牌,跩五八萬。
人家願意回答就代表比你聰明、比你努力、比你認真,只有井蛙會回嘴對嗆。
我無心參戰,分享我的想法。
您要跟我戰的話是戰不起來的,因為我都只是給您建議。
不聽沒關係。
我只想說,來求教的人,本身就很弱勢。
畢竟,你確實是比人家不懂。
任何酸言酸語,您都要感謝。
這是求教的人基本心態。
因為你是有可能從這些酸言酸語中,得到你想要的解答。
當然了,如果承受不了,那就只好自已去找答案啦!
過來人的心態給你參考。
我的開蒙老師,就是一開始對我罵個不停的一位高手。
我從來都沒有不耐煩,無論他說的東西對我有用還是沒用。
我都會感謝他。
久而久之,他後期就開始告訴我要去哪邊哪邊找資料。
或是罵的提點我。
到現在我還是很感謝他。
畢竟,你跟會他們戰,已經失去你本來的目的。
想要有自尊就只能自已努力不求人。
PS:我就是那種會對人酸言酸言的人。只是最近有點修身養性而已。
要不然我會唸的更難聽的。
@㊣浩瀚星空㊣ 大師見解就是不同,其實很多時候,學得不只是技術,更是做人的態度。我默默學了很多!比發問得到答案還要有價值。
其實您要的答案,網路大都搜尋的到,建議有空自己找一下,真的遇到瓶頸或找了很多資料仍看不懂的,再詢問那個關鍵點,或許會事半功倍,您在搜尋解答的過程也比較能學到東西,在搜尋的過程中雖然無法快速得到答案,但會更充實學習的基礎,過程中也會發現及學到其它不是那麼直接有關係的東西,這些意外收穫都會成為您未來學習旅途中的養分。