最近有學互動式特效的課程,剛好逛到鍵盤網站,發現有用JS+CSS搞一個:

https://rog.asus.com/tw/keyboards/keyboards/compact/rog-falchion-model/
超級帥 超級酷
先不論JS特效部分怎麼實作的,雖然我很好奇XD
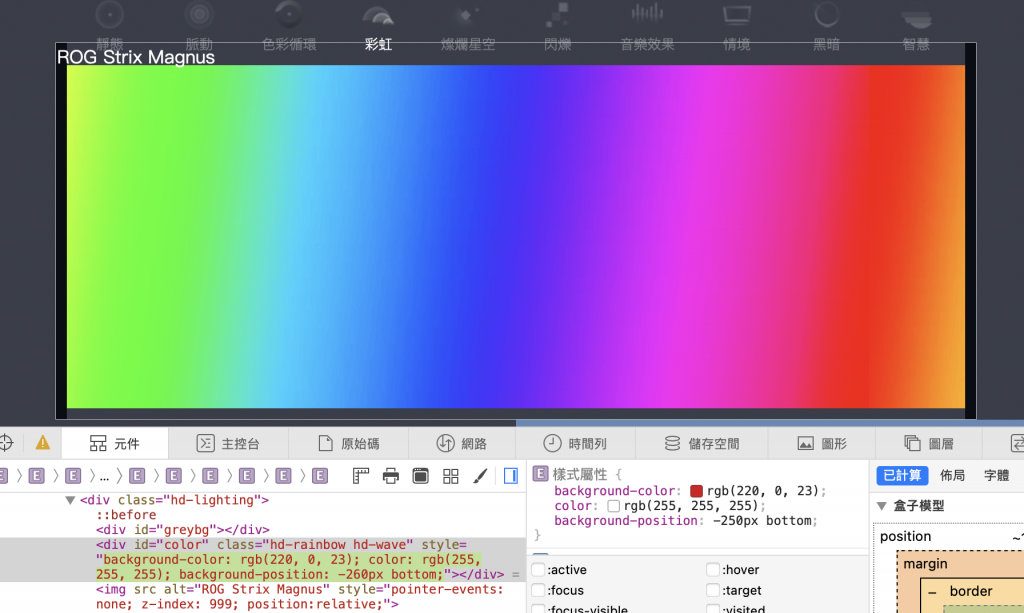
我看到他是用一張圖片蓋住
我有詳細用F12去看 他每個鍵都有div
但是單獨改好像沒有作用 不知道為何被蓋掉之類的
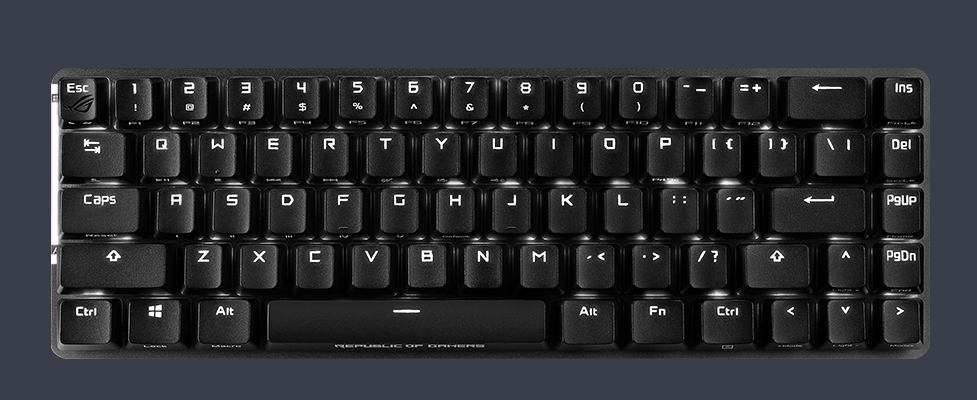
怎麼有辦法只讓鍵盤字母發光呢~~這些按鍵上面的數字可不好刻呢
他也不是用文字去表現的
那怎麼讓這些鍵盤上的符號發光!?


键盘上的字母是透明的;发光动画是靠 CSS 动画制作的,CSS 动画控制每一个按键什么时候亮,亮什么颜色,亮多久等。
如果你把键盘图片的透明度降低,就能看到他的实现原理了:

發光的底色是一個div,鍵盤是PNG檔本身就有支援透明,把鍵盤的圖片疊在底色上就可以看到效果了。
不同的效果是藉由不同的底色做到,主要是CSS動畫,JS用的不多,大概只用在切換樣式囉。