我在網路上查詢到
在網頁中想要用Highlight的方式做一些重點說明
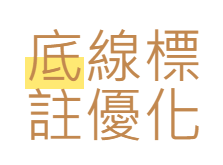
如圖
用響應桌面模式觀看的時候顯示上正常

如圖
不過用平板、手機模式切換的時候,標註就會不如預期
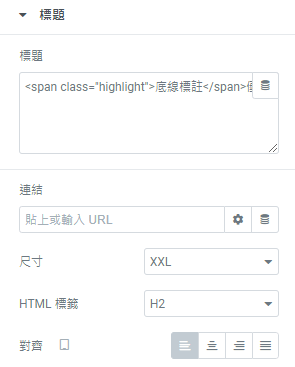
HTML的編排如圖
下方是我的CSS碼
.highlight{
position: relative;
}
.highlight:before{
content: "";
z-index: -1;
position: absolute;
height: 0.55em;
top: 0.55em;
background: gold;
width: 100%;
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=55)";
/* IE 5-7 */
filter: alpha(opacity=55);
/* Netscape */
-moz-opacity: 0.55;
/* Safari 1.x */
-khtml-opacity: 0.55;
/* Good browsers */
opacity: 0.55;
}
我是CSS新手,自己嘗試編排網頁做一些優化,希望各位大大可以解答

這個應該是換行的問題,並不是手機上特別不一樣。
因為span的display是inline的,所以參考了它的width並不準。
你可以把.highlight的display設成block試試。
或是也可以試試這樣
.highlight {
text-decoration: 10px underline yellow;
text-underline-offset: -8px;
}
若是要和文字大小等比例
.highlight {
text-decoration: 0.5em underline yellow;
text-underline-offset: -0.4em;
}
你好:我用 html 提供的元素做。
底線標註
會將文字highlight,唔知係咪你想要嘅效果呢?