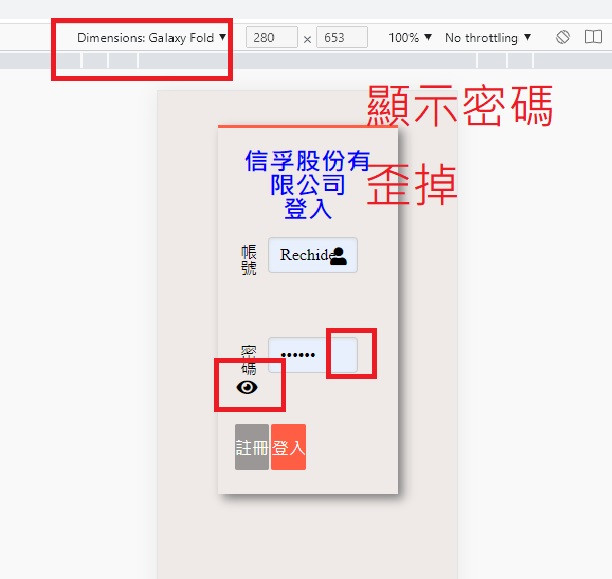
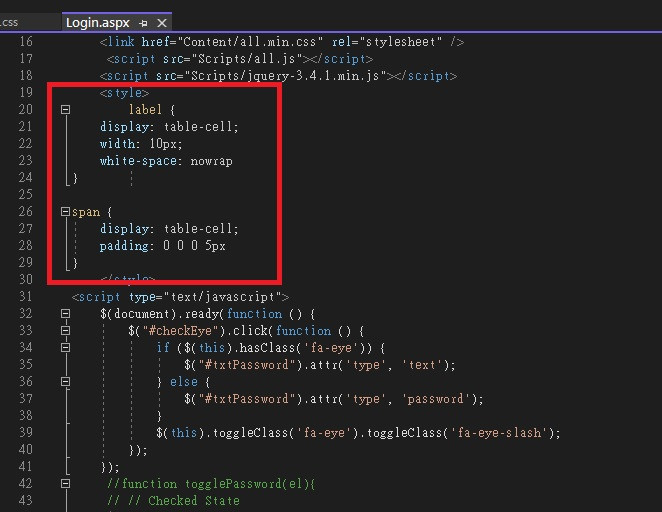
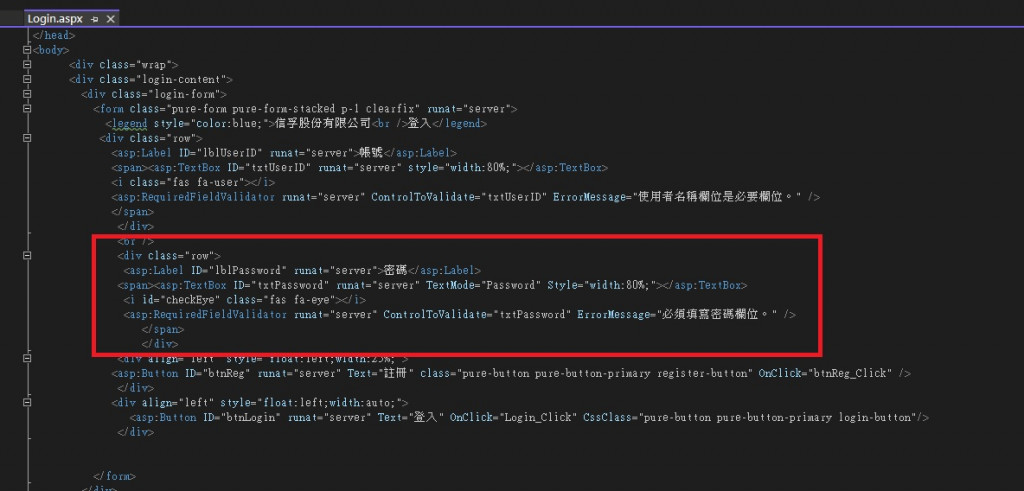
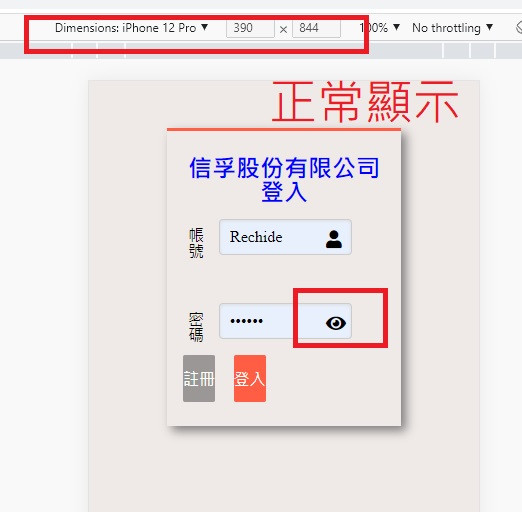
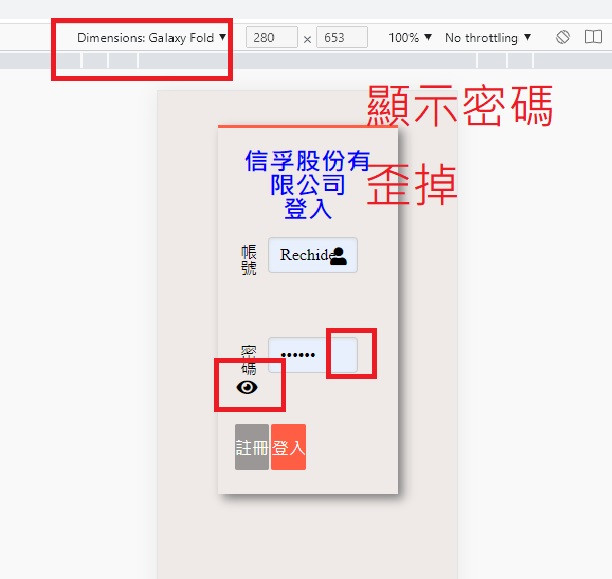
除了 一種手機會讓"顯示密碼"美工排版歪掉,其他都正常,下面6個圖形是歪掉的畫面,加上程式、css設定、html設定,麻煩指教一下,如何修正css、html可以讓排版全部正常?謝謝高手們。







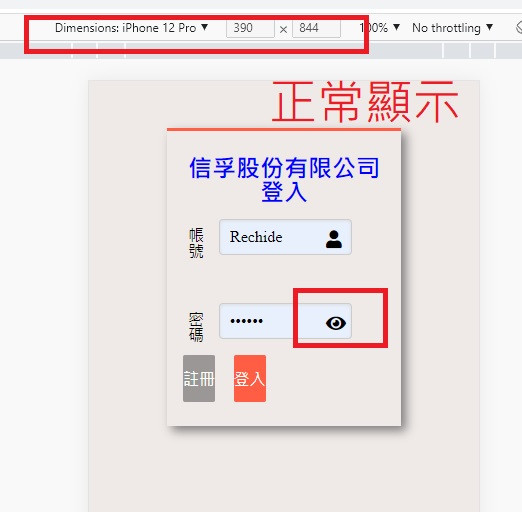
請注意這裡的尺寸是 寬390 高844

請注意這裡的尺寸是 寬280 高653
就是說 寬280的場景會有你說的問題,可以用CSS的MediaQuery來處理,例如:
@media(max-width: 280px){
/* 在這區塊修改css,例如: */
span{padding:0px;}
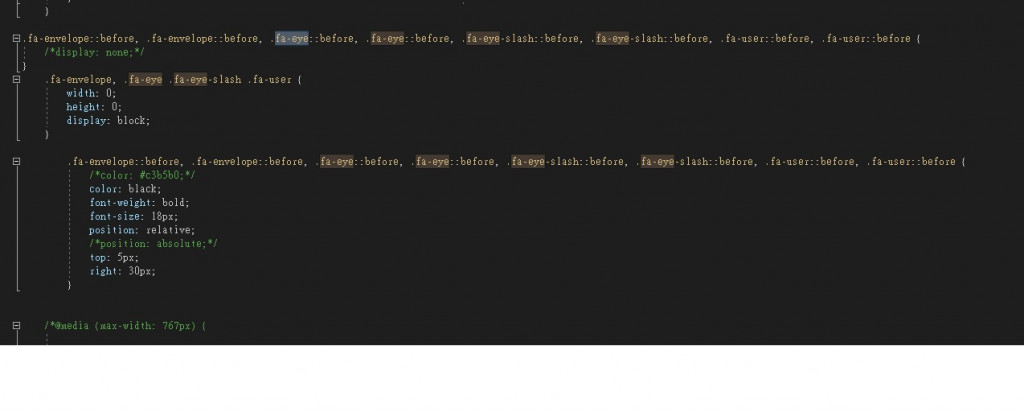
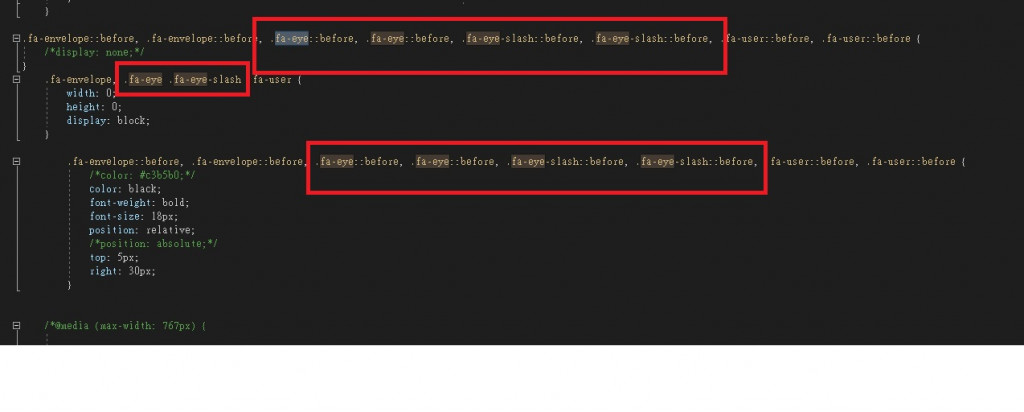
.fa-envelope::before...略..., .fa-user::before{
right:0px;
}
/* 只是舉例,你要依實際情況去修改 */
}
你提供的資訊並不完整,所以我只能大概把自己的想法寫出來供您參考,希望有幫助。
在看你的原文中我有兩項題外話的建議:
補充一下,以上面的例子來說:
原本的:
<div style="80%" id="...">...略...</div>
改成:
<style>
.W100{width:100%;} /*或 width:100vw;*/
.W80{width:80%;} /*或 width:80vw;*/
</style>
<div class="W80" id="...">...略...</div>
這樣改寫後的好處就是,在某些情況下可以用 javascript把 class W80 拿掉改成 W100
或者直接加上前述的media query,例如:
@media(max-width: 280px){
/* 在這區塊修改css,例如: */
span{padding:0px;}
.fa-envelope::before...略..., .fa-user::before{
right:0px;
}
.W80{width:95%;} /*或 width:95vw;*/
/* 只是舉例,你要依實際情況去修改 */
}
這裡的意思就是說在更高解析度時,區塊的寬度仍舊是80%,若畫面寬度為280時,則區塊寬度會變成95%,但如果你是寫style="width:80%" 那就無解了,因為它優先權最高,JS也動不了它。(當然凡事總有例外,還是有辦法動,不過那種就是大手術了)
我的想法是讓符號根據螢幕等比例縮小
以下是我學HTML基礎的筆記,我暫時沒有實做過,所以不曉得是否能提供幫助
不同的设备完美视口的大小是不一样的
iphone6 -- 375
iphone6plus -- 414
由于不同设备视口和像素比不同,所以同样的375个像素在不同的设备下意义是不一样,
比如在iphone6中 375就是全屏,而到了plus中375就会缺一块
在移动端开发时,不建議使用px布局
vw 表示的是视口的宽度(viewport width)
學習參考
1.用瀏覽器的F12去觀察 CSS的運作
到底有那些元素的CSS語法被執行!!!

2.上面的步驟知道後
單獨做一張登入畫面login.html,不要包含後端程式
比如我在底下的網址.練習一個CSS flex語法
https://www.runoob.com/try/try.php?filename=trycss3_flexbox_direction_row-reverse
這時候,用瀏覽器F12觀察各個尺寸變化!!