想要做一個像這個範例的旋轉按鈕https://codepen.io/rodzyk/pen/mdxvQby
顏色的部分,
因為這個範例的顏色是七彩,
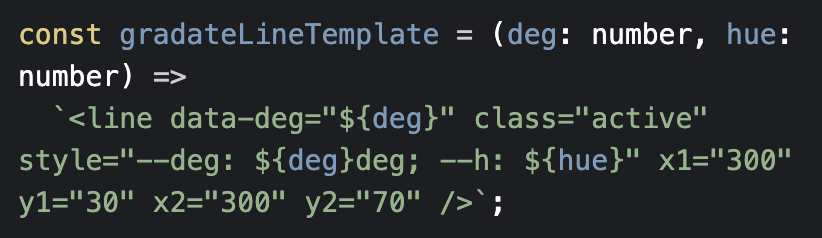
目前有調整過這邊
但是想要把顏色改成轉動為同色系漸層,
不管怎麼調好像都沒有辦法,
想詢問各位前輩是否能分享一些看法,謝謝!

先給你個簡單的答案,把 ${hue} 那邊改成 ${hue / m + k}
我自己試了, m = 5, k = 160 會是冷色系 (意即 ${hue / 5 + 160}),如果 k = 330 會是暖色系,這兩個我覺得不錯
至於為什麼會是這樣,我建議你去看一下這邊用的 hsl 的色彩表示法 (wikiwand 的連結) ,簡單來說 hsl 中的 h 所代表的 hue 的部份是一個色彩環, hue 的數值代表在這個環上面轉幾度角,原本是七彩的,代表在這個環上轉了一圈,而我做的調整則是:
/ m => 代表減少轉動的範圍,調整讓它控制在同一個色系內+ k => 調整開始的顏色不知道這樣解釋有沒有清楚表達到?