前端輸出都有值,但後端接不到參數,有大大能解惑嗎?
(雖然用字串可以往後傳,但想知道為何 Array 不行
前端 Code
var studentList = [];
$("[name='studentObj']:checked").each(function (index, obj) {
studentList.push(obj.value);
});
this.VoucherModel.StudentList = studentList;
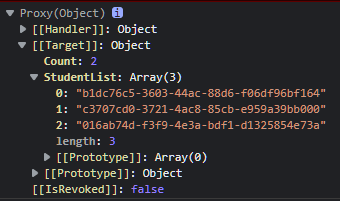
console.dir(this.VoucherModel);
modal.fleeting("Running...");
await axios({
method: 'post',
url: '/Student/DistributedVoucher',
headers: {
"Content-Type": "multipart/form-data",
},
data: {
Count: this.VoucherModel.Count,
StudentList: this.VoucherModel.StudentList,
}
}).then(async function (res) {
if (res.isSucess == true) { modal.alert("Success"); }
}).catch(err => {
modal.alert("Fail:" + err.response.data);
});
前端輸出
後端 Code
[HttpPost]
[IgnoreAuthorize]
public async Task<IActionResult> DistributedVoucher(DistributedVoucherViewModel model)
{
// do something ...
return Ok();
}
public class DistributedVoucherViewModel
{
public List<String> StudentList { get; set; }
public int Count { get; set; }
}
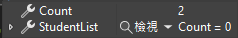
後端監測

"Content-Type" 不要用 "multipart/form-data",
用"application/json" 試試