1.內部的Box會在垂直方向,一個接一個地放置。
這句的意思是像div、p的自動換行效果嗎?
2.Box垂直方向的距離由margin決定。屬於同一個BFC的兩個相鄰Box的margin會發生重疊
這個明白,margin重疊,並且二者距離以大的為主
3.每個元素的margin box的左邊,與包含塊border box的左邊相接觸(對於從左往右的格式化,否則相反)。即使存在浮動也是如此。
這段完完全全看不懂在說什麼...
包含塊是什麼?
我知道margin,但不知道margin box、border box
元素會往左邊貼齊?那我設定float:right要怎麼解釋?
4.BFC的區域不會與float box重疊。
如下面編寫
</style>
}
.box1 {
width: 100px;
height: 100px;
float: left;
background-color: gold;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
}
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
</body>
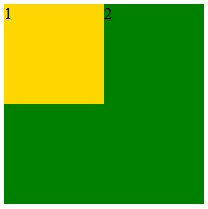
變成這樣
box1是float box,那"BFC的區域"指的是box2還是body?
看得也是不太明白...
5.BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。反之也如此。
這個明白
<body style="position: relative">
<div class="con1" style="z-index: 100">
<div class="box1" style="z-index: 20"></div>
</div>
<div class="con2" style="z-index: 200">
<div class="box2" style="z-index: 10"></div>
</div>
</body>
表達這段的box2比box1小,但結果是box2覆蓋box1的背後原理
6.計算BFC的高度時,浮動元素也參與計算
這個也不明白,如上方第4項的code,
我把.box1的height改成500px,body增加border的線條相關屬性值,
結果box1的金色直接貫穿body的border線條,
浮動元素的box1高度並沒有一起算進去body
上網查了一整天,還是不明白到底在說啥,
小弟CSS初學,希望有人可以解釋,有舉例更好,
萬分感謝
