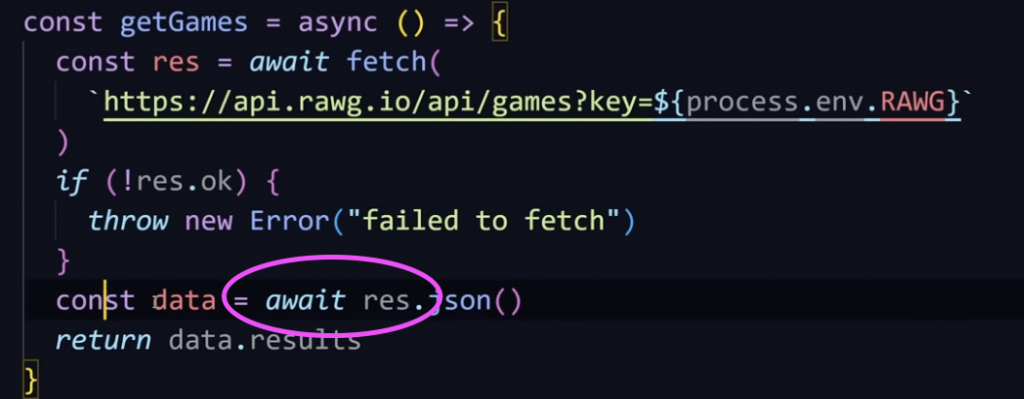
如題,小弟在專案寫了一個接API的async function,程式碼很簡單,如下面的圖(該圖是截取某個國外YT的)
我如圖裡的示範,在圈起來的位置寫了一個await,結果被老鳥嗆爆,他說前面fetch時是回傳Promise所以用await,但後面res已經回來了,不是Promise的處理不要亂用await...
就我對async await的理解 await除了處理Promise,應該也可以被理解為'這個動作做完才做下一個動作',所以應該不影響該程式的執行,雖然圈起來的那個await拔掉確實不影響程式,但因為看蠻多國外的YT教學,好像那些資深的老手都習慣在fetch後res的後續動作加上await(不知道是否是因為程式碼理解上的考量),還請各位大大指點一下,是否這裡加上await是習慣問題還是真的有其他用意呢?

第二個 await 是為了將 Response Object 轉為 JSON 格式,而 Response Object 本身也是 Promise 物件
所以程式碼沒什麼問題,不過我個人習慣都會用 try catch 去包 await 那邊的處理
更多資料可以參考 MDN 文件 Using the Fetch API