最近開始使用 Visual Studio Code 學習PHP,想使用 Open PHP/HTML/JS In Browser v2.2.0 瀏覽已完成的檔案,在開啟時,瀏覽器一直會用開檔案的方式開啟瀏覽的檔案,如:
file:///Applications/XAMPP/xamppfiles/htdocs/ch02/ch2-1.php
而不用使用本機伺服器方式開啟,如:
http://localhost:8080/ch02/ch2-1.php
目前 macOS是安裝 XAMPP,在開啟目錄後,.vscode裡的settings.json的設定如下:
{
"open-php-html-js-in-browser.customHost": "localhost:8080",
"open-php-html-js-in-browser.documentRootFolder": "/Applications/XAMPP/xamppfiles/htdocs/",
"open-php-html-js-in-browser.selectedBrowser": "Chrome",
"open-php-html-js-in-browser.urlToOpen": "http://${host}/${relativeDirnameDocumentRoot}/${fileBasename}"
}
因為不熟悉VS Code,爬了許多文及看了一些設定的影片,還是無法找到對的設定方法,所以上來請熟悉的VS Code的前輩幫忙針對設定給些意見,感謝大家的時間!

個人在macOS上使用xampp時遇到的問題比windows上多
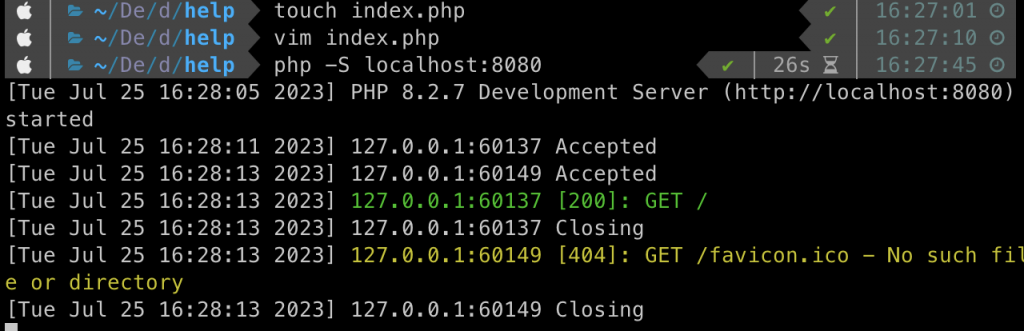
所以後來如果只是測試php檔案的話 我傾向於直接使用php原生的server功能
php -S localhost:8080
localhost:8080即可瀏覽CLI指令示意
謝謝您!使用 本機瀏覽器網址列輸入 http://localhost:8080 都是可以瀏覽的
只是如果可以將 PHP/HTML/JS In Browser v2.2.0 設定完成,就可以免輸入,直接 coding 結束按右鍵 即可方便開啟網址如:
http://localhost:8080/ch02/ch2-1.php
但目前 按右鍵 不能開啟網址,會是以開啟檔案的方式,如:
file:///Applications/XAMPP/xamppfiles/htdocs/ch02/ch2-1.php
雖然一樣可以coding,可以工作,卻有一些不方便,也想找出原因,知道設定的方式
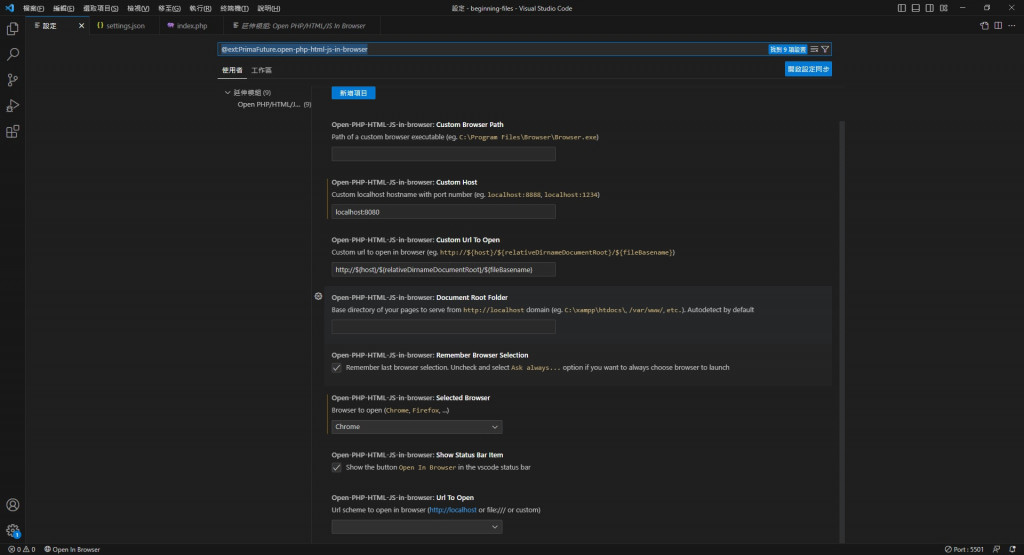
參考看看我的 但我的系統是win10 我今天在另一台電腦也裝VS code和Open PHP/HTML/JS In Browser成功了
以下是我擴充設定 我瀏覽器設定要對跟port number