各位大大好!真是抱歉,請教一個小簡單問題,我使用React.js的jsx語法render()內return img標籤結果出現錯誤,我該怎麼辦呢? 我使用vscode編輯器,go live 執行。
我上網查到資料:https://molly1024.medium.com/7-%E7%A8%AE%E5%9C%A8-react-%E5%BC%95%E5%85%A5%E5%9C%96%E7%89%87%E7%9A%84%E6%96%B9%E6%B3%95-%E7%82%BA%E4%BB%80%E9%BA%BC-img-%E7%9A%84-src-%E7%84%A1%E6%95%88-41a65965c468
我照上面網址使用的第二個方法require還是出現錯誤,我該怎麼辦呢?
程式碼,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
class Bird extends React.Component {
render(){
return <img src={require('./image/bird.jpg')}>
}
}
const root = ReactDOM.createRoot(document.getElementById('demo')).render(<Bird />);
</script>
</body>
</html>
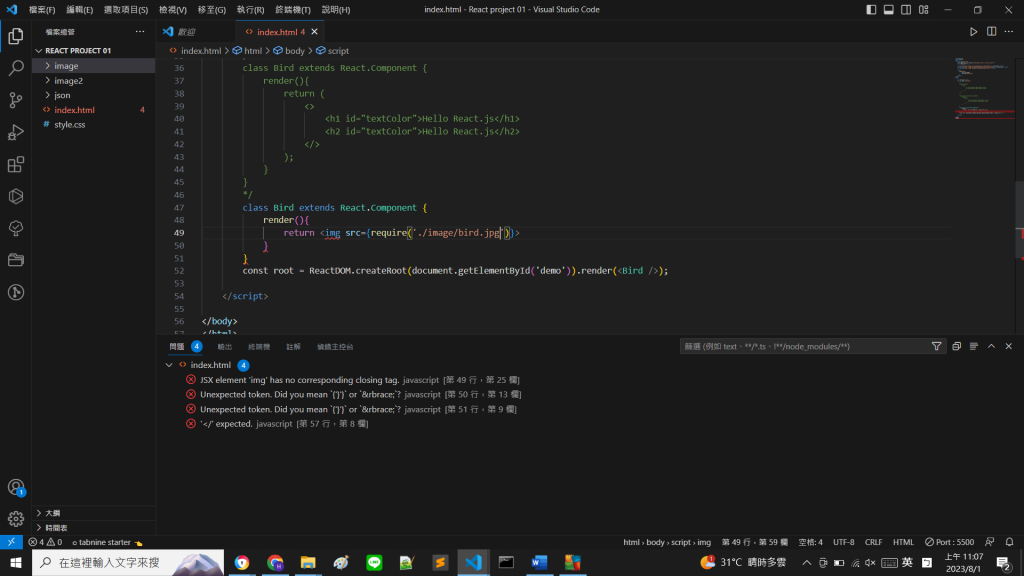
vscode編輯器上的錯誤訊息,如下:
JSX element 'img' has no corresponding closing tag.
Unexpected token. Did you mean `{'}'}` or `}`?
Unexpected token. Did you mean `{'}'}` or `}`?
'</' expected.
照片如下:

在 jsx 中,要記得所有標籤必須以自行關閉格式或相應的結束標籤關閉唷,按照你的程式碼,帶入圖片時試著這樣寫,應該就可以了:
class Bird extends React.Component {
render(){
return <img src={require('./image/bird.jpg')} />
}
}
參考資源:self-closing-comp
另外建議要給圖片alt的屬性唷~~
alt 是圖片的替代訊息,圖片如果有意外狀況沒有正確地呈現,那麼這個屬性值就會起作用。以你的程式碼為例:
class Bird extends React.Component {
render(){
return <img src={require('./image/bird.jpg')} alt="替代文字" />
}
}
參考資源:HTML alt Attribute
謝謝妳