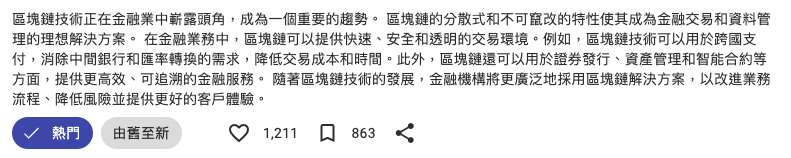
使用者可輸入具有格式的文章內容content並進行保存,當時特地選用了能保存格式的資料庫PostgreSQL,在後端把文章內容(content)get出來並console在瀏覽器時,也能看到是具有格式的,但在前端html部分沒辦法顯示出格式。
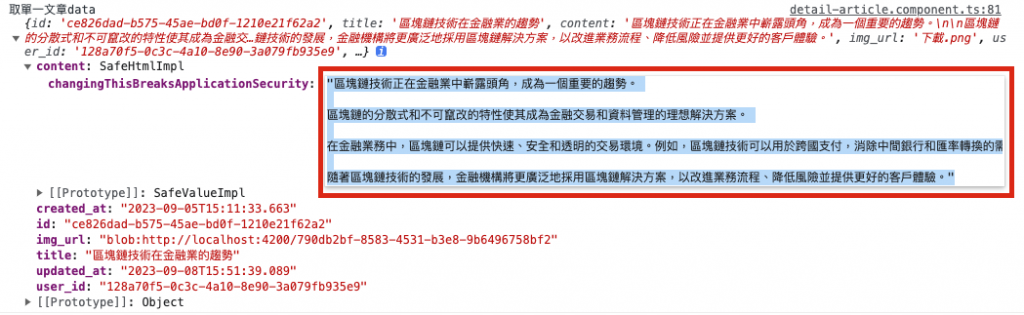
有上網查到sanitizer.bypassSecurityTrustHtml 方法可以繞過瀏覽器對於 [innerHTML]的安全性檢查,但也無效,以下提供程式碼及畫面:
<p [innerHTML]="OneArticleDatas.content"></p>
OneArticleDatas:any;
/**
* 取單一文章data
*
* @return {obj} article datas
*/
getOneArticleData(a_id:string) {
this.HttpApiService.getOneArticleRequest(a_id).subscribe(
res => {
this.OneArticleDatas = res
console.log("取單一文章data",this.OneArticleDatas)
//繞過angular對innerHTML預設的安全性限制
this.OneArticleDatas.content = this.sanitizer.bypassSecurityTrustHtml(this.OneArticleDatas.content) as SafeHtml;
//列印檢查格式是否存在
console.log("content",this.OneArticleDatas.content);
}
)
}




這個很正常,因為HTML會忽略換行符號,所以你要自己手動加回去。
...
//先手動加上換行
this.OneArticleDatas.content = this.OneArticleDatas.content.replace(/\n/g, "<br/>\n");
//繞過angular對innerHTML預設的安全性限制
...