先說結論:後端處理空資料 略過或拋錯
(〒︿〒) 浪費了半天
在ajax發送的時候 看F12 PayLoad 找不到空object的"valueA"後端是收multipart/form-data
我是發送ajax預設格式application/x-www-form-urlencoded
感覺是自動移除無效數值,如何讓他發送空object出去?
var data={
"valueA":{},/*資料內的Object是空 也試過new Object()*/
"valueB":{26:{name:"qwe"},27:{name:"asd"}}
}
$.ajax({
url:apiUrl,
type:'post',
crossDomain: true,
headers: {
"Accept":"application/json",
"Authorization":'Bearer '+bearToken
},
data:data,
})
payLoad看見我帶過去的值:
valueB[26][name]: qwe
valueB[27][name]: asd
/*valueA 不見了*/
/*希望出現 valueA: (空值)*/
我覺得這是前端應該可以處理的,所以想問問前輩大大們
已經嘗試:
headers 增加
processData: false,
server 500顯示格式錯誤
data: JSON.stringify(data),
contentType: "application/json"
或是只有body轉成字串 讓後端轉型態
data: JSON.stringify(data)
server 500顯示.json()錯誤
data['value1']={} /*不能正確被打包*/
data['value1']= '' ,'[]','{}',[],null
/*, 是多次測試*/
server 500顯示.json()錯誤

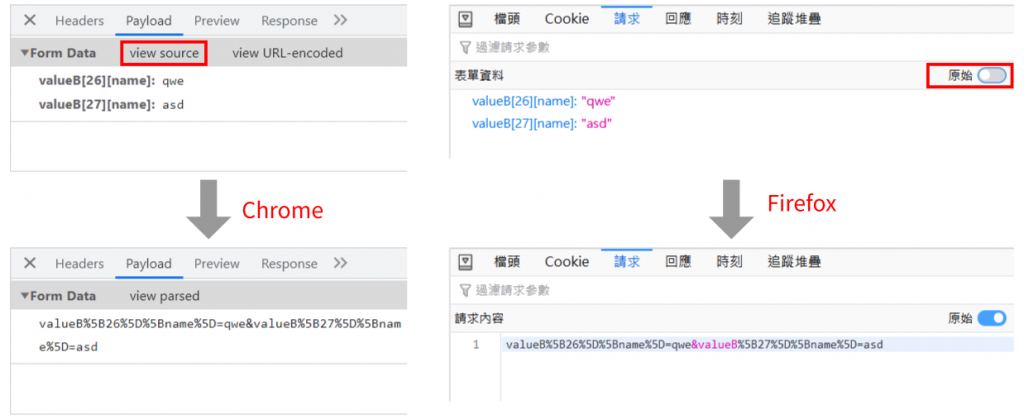
payload 要看原始資料比較準確
這才是真正傳遞的內容
所以如果傳遞的是
valueA=&valueB%5B26%5D%5Bname%5D=qwe&valueB%5B27%5D%5Bname%5D=asd
chorme 會顯示成
valueA:
valueB[26][name]: qwe
valueB[27][name]: asd
但 firefox 會顯示成
valueA: ""
valueB[26][name]: "qwe"
valueB[27][name]: "asd"
所以用原始的資料會比較容易溝通
要達到上面的效果你可以把 valueA 設定成空字串