各位工程師你們好
最近在用Nuxt3的3.7.4版本時發生了小問題
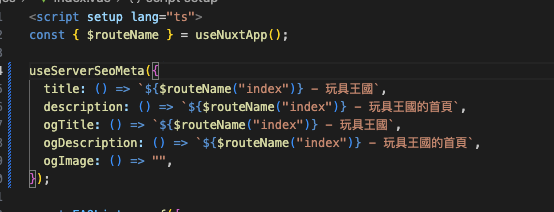
我想透過useServerSeoMeta功能提升SEO效果,同時不讓client端渲染到頁面設定的title、description
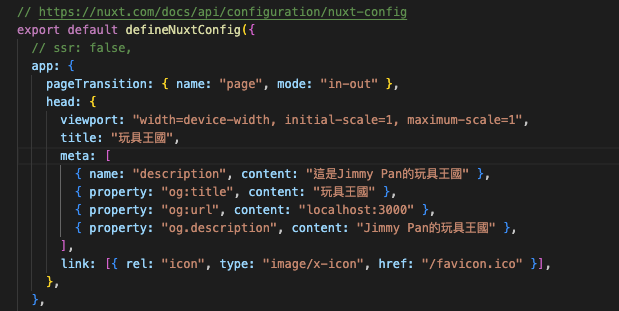
這邊我在首頁使用useServerSeoMeta,並且期望只在server端渲染修改後的內容,而client端保有nuxt.config.ts預設的title、description。
index.vue:
nuxt.config.ts
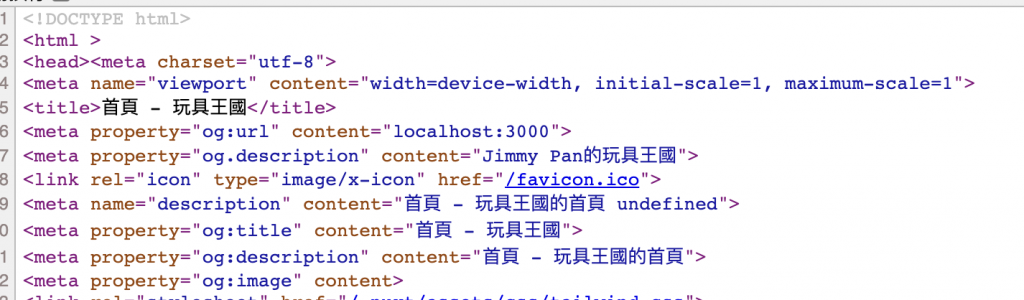
運行後發現
網頁原始碼確實的有改變,代表server端渲染成功:
照理講在client端應該要跟著nuxt.config.ts的預設SEO參數才對
但實際上...client端也跟著一起被渲染到了
請問各位在使用Nuxt3有碰到同樣的問題嗎? 有什麼調整的建議
使用3.3版本能順利運行,不知為何3.7版本就有這個問題
