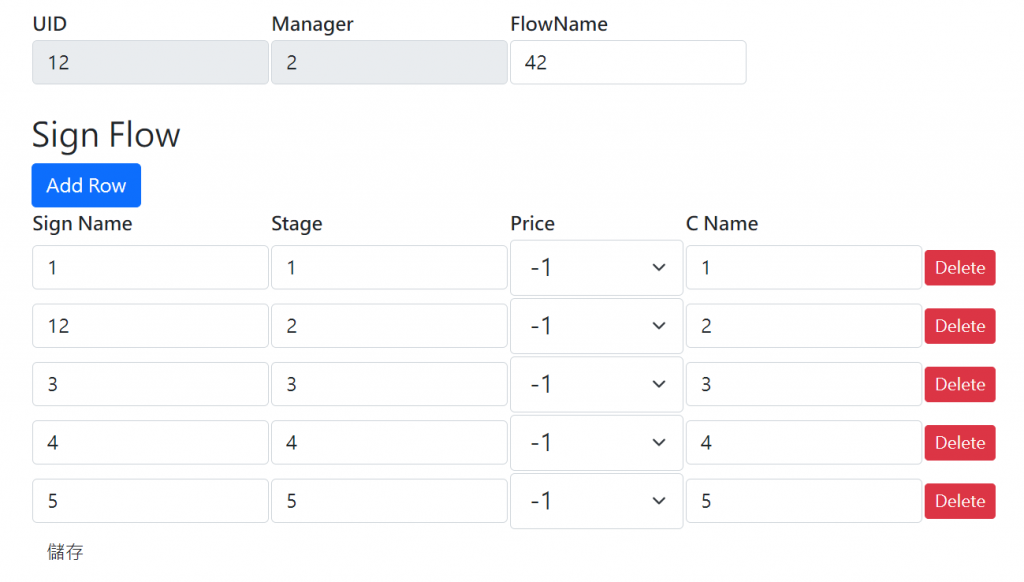
各位好,如下圖,
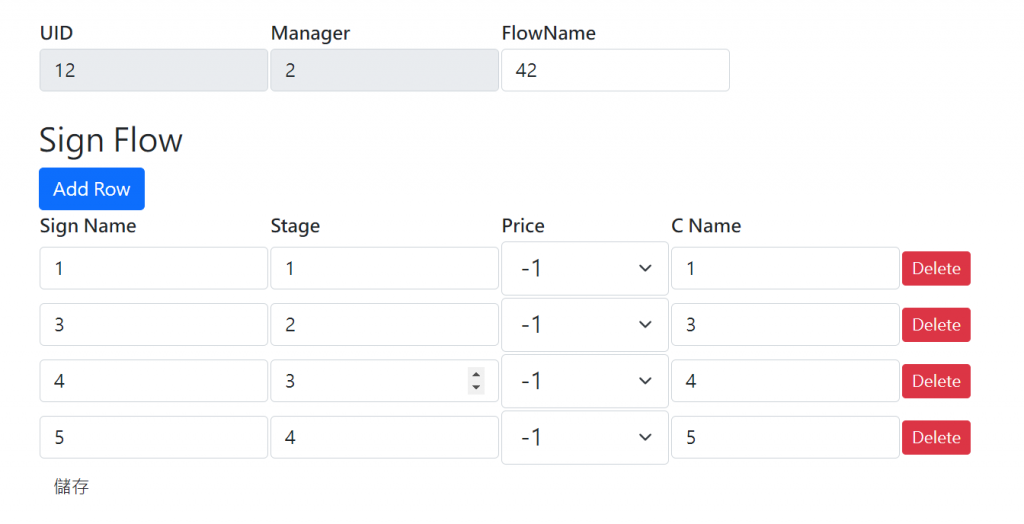
第一次刪除的時候,stage會正常-1
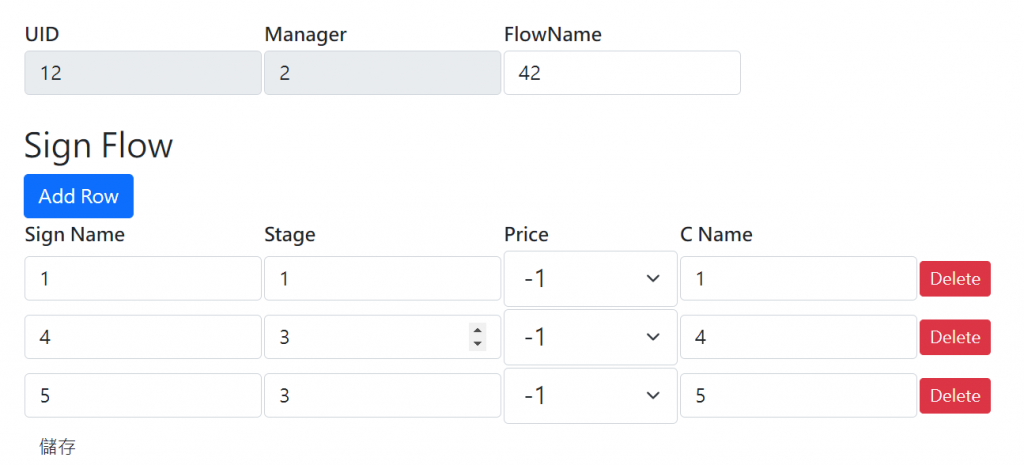
但是我刪除第二次的時候,就會錯亂。
請各位幫我看一下,邏輯應該要如何修改?
Delete Item內部功能是,
當我delete單一列時,該列後面的stage比較大,stage 要-1
然後再刪除該列。
最後在重新排序表單上的row,排序後資料新增才不會有誤


@model PoProcessViewModel
<form method="post" action="/Home/editPoFLow">
<h3>Sign Flow</h3>
<button type="button" class="btn btn-primary" onclick="AddRow()">Add Row</button>
<br />
<table id="signTable">
<thead>
<tr>
<th>Sign Name</th>
<th>Stage</th>
<th>Price</th>
<th>C Name</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.poSigns.Count; i++)
{
<tr>
<td><input type="text" id="poSigns[@i].signname" name="poSigns[@i].signname" class="form-control" value="@Model.poSigns[@i].signname" /></td>
<td><input type="number" id="poSigns[@i].stage" name="poSigns[@i].stage" class="form-control" value="@Model.poSigns[@i].stage" /></td>
<td>
<select class="form-select form-select-lg" id="poSigns[@i].price" name="poSigns[@i].price">
<option value="-1">-1</option>
<option value="5000000" selected="@(Model.poSigns[i].price == 5000000)">5000000</option>
<option value="15000000" selected="@(Model.poSigns[i].price == 15000000)">15000000</option>
</select>
</td>
<td><input type="text" id="poSigns[@i].cname" name="poSigns[@i].cname" class="form-control" value="@Model.poSigns[@i].cname" /></td>
<td>
<button id="btnremove-@i" type="button" class="btn btn-sm btn-danger visible" onclick="DeleteItem(this,@i)">Delete</button>
</td>
</tr>
}
</tbody>
</table>
<input type="hidden" id="hdnLastIndex" value="0" />
<input class="btn btn-default" type="submit" value="儲存" />
</form>
<script type=text/javascript language=javascript src=https://code.jquery.com/jquery-3.7.0.js></script>
<script>
function DeleteItem(btn, index) {
var stageValue = $('#poSigns\\[' + index + '\\]\\.stage').val();
var rows = $('#signTable tbody tr');
// Check if there is a larger stage value
var hasLargerStage = false;
for (var i = 0; i < rows.length; i++) {
var currentStageValue = $(rows[i]).find('input[name^="poSigns["][name$="].stage"]').val();
if (currentStageValue > stageValue) {
hasLargerStage = true;
break;
}
}
if (hasLargerStage) {
// Subtract 1 from larger stage values
for (var i = 0; i < rows.length; i++) {
var currentStageElement = $(rows[i]).find('input[name^="poSigns["][name$="].stage"]');
var currentStageValue = currentStageElement.val();
if (currentStageValue > stageValue) {
currentStageElement.val(currentStageValue - 1);
}
}
}
// Update the index of remaining rows
rows = $('#signTable tbody tr');
for (var i = 0; i < rows.length; i++) {
var currentRow = $(rows[i]);
currentRow.find('input[type=text], input[type=number], select').each(function () {
var name = $(this).attr('name');
$(this).attr('name', name.replace(/\[\d+\]/, '[' + i + ']'));
$(this).attr('id', name.replace(/\[\d+\]/, '[' + i + ']'));
});
}
}
