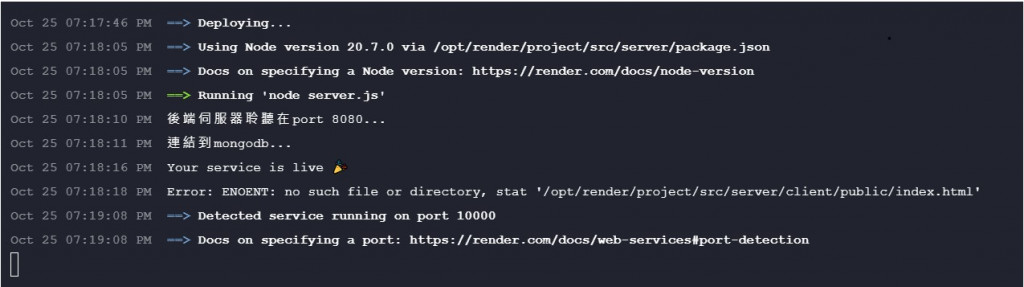
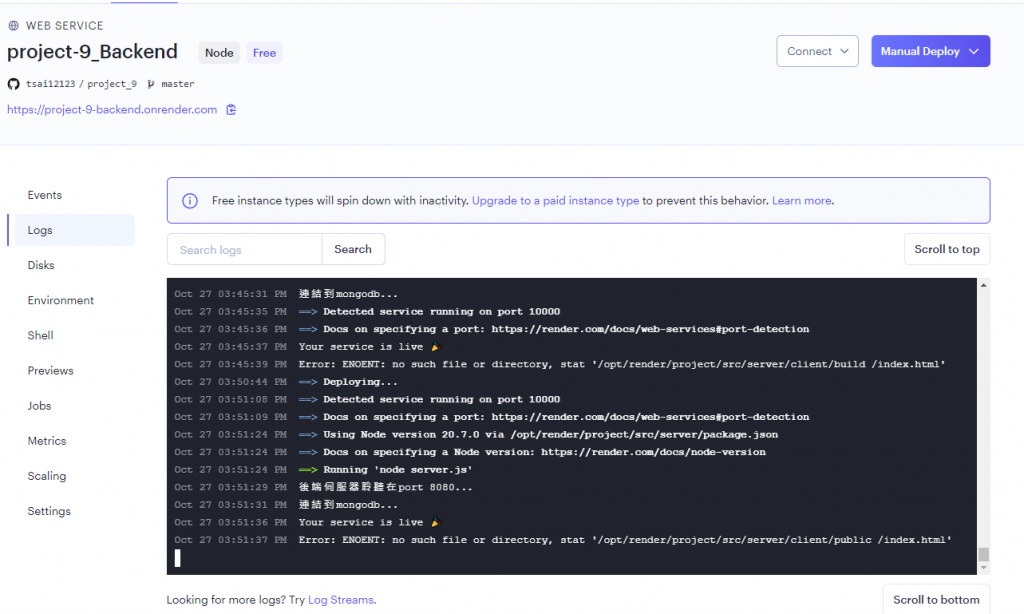
我在Github上傳一個資料夾裡面分別放了前後端的資料夾,然後在Render上傳前後端,但後端雖然有上傳成功,但是出現了
我後端server有程式出錯,但我不知道該怎麼連到前端取資料,因為我上傳後端是上傳後端的資料夾。

也不確定是不是這個bug才會導致網站除了首頁其他頁面按F5就出現NOT FOUND。
我的網站:https://project-9-frontend.onrender.com

不好意思,請問原PO是說這個web service hosting服務嗎?
render
如果是的話,你看看他們community這一篇是不是跟你類似的狀況?XD
How to deploy frontend and backend on Render?
那個是在講部屬流程,但我是部屬有成功但是不知道為什麼前端案重新整理就出現Not Found
對阿,因為從你的描述,無法準確的知道你的部屬流程是怎麼跑的...
你的架構是前/後端分離對吧?
但是你使用的Render服務支援前/後端分離的架構部屬嗎?
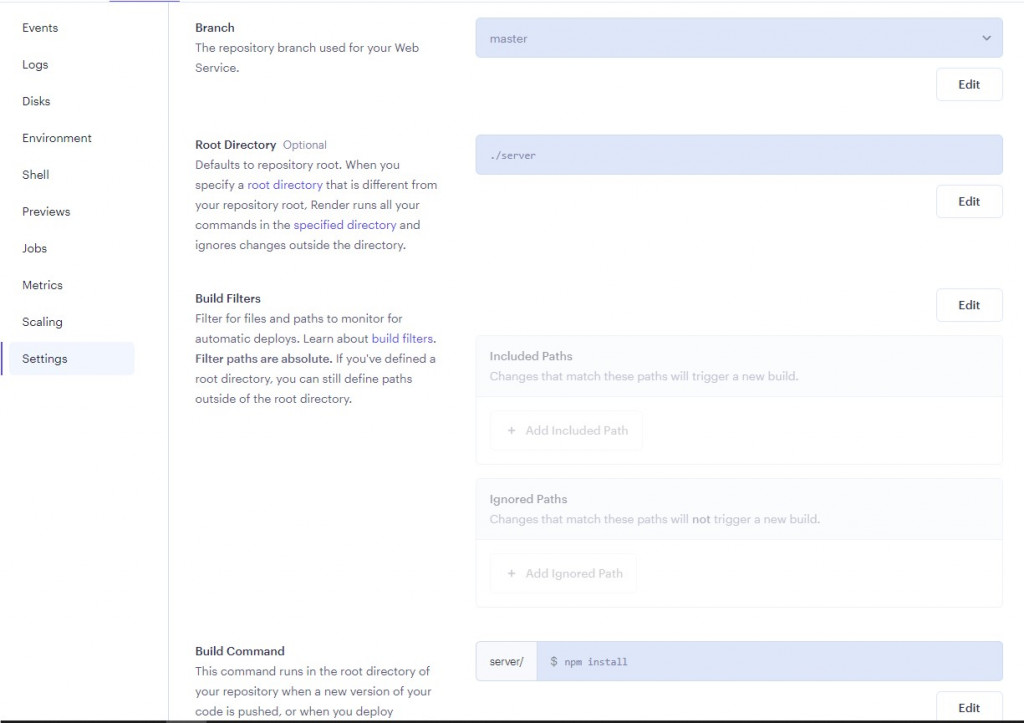
我是前後端放同一個資料夾上傳到github,我的github,我的Render是分別上傳的,根目錄前後端也有分開,環境變數都有設定,我現在的問題是我前端網址/* 任何登入或註冊都沒辦法跟後端做連線,我前端React 有關API的設定都有用成功也有加上部屬好後端的網址,後端網址也有用Postman確認功能正常,我就是找不出問題出在哪裡。
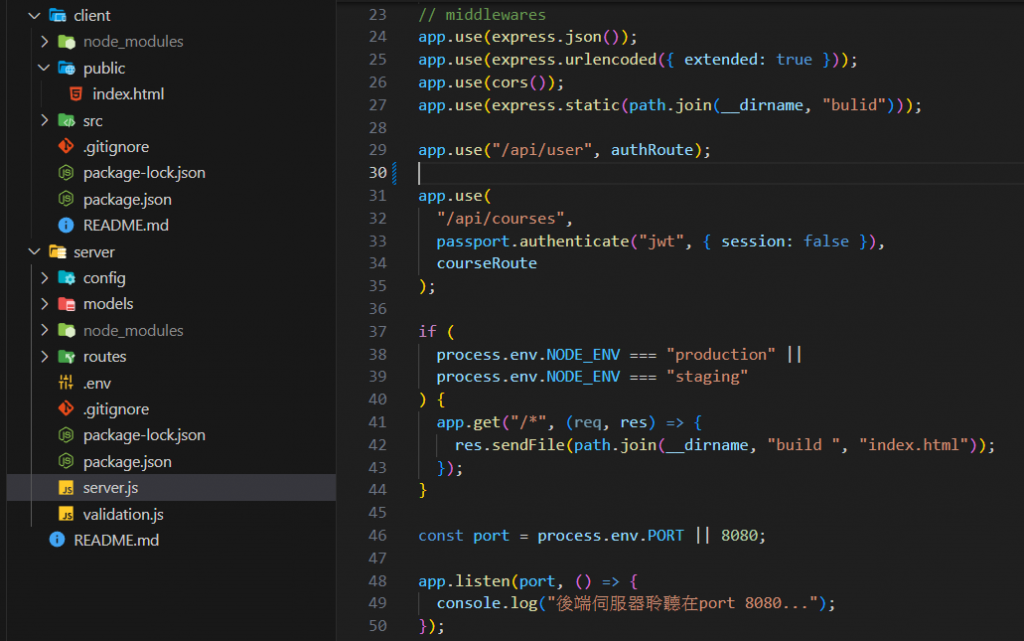
下方是我的資料結構
還有非常感謝您的回答

對了還有一個錯誤就是我後端日誌成功部屬後出現
Oct 27 03:51:37 PM Error: ENOENT: no such file or directory, stat '/opt/render/project/src/server/client/public /index.html'
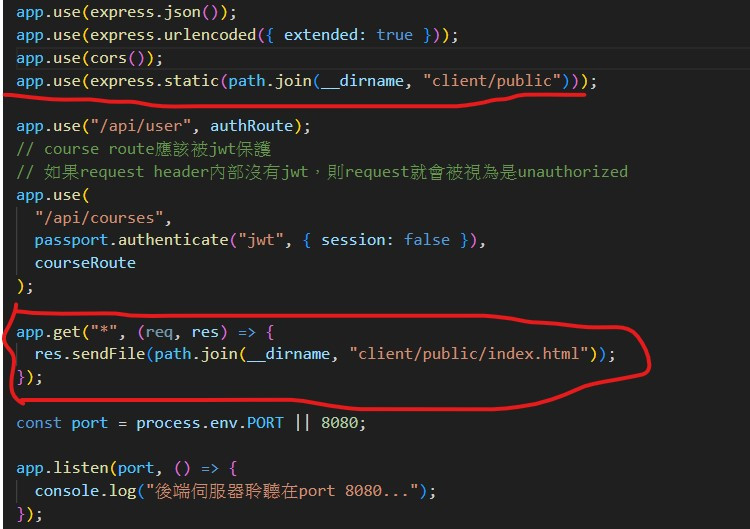
我也不知道該怎麼取得前端的首頁
app.use(express.static(path.join(__dirname, "client", "public")));
app.get("/*", (req, res) => {
res.sendFile(path.join(__dirname, "client", "public ", "index.html"));
});
快速的看了一下原PO的GitHub
請先把你的.env改一下或藏起來,我不需要知道你的MongoDB連線資訊!
謝謝已改