感謝底下回覆的兩位,後來發現確實Index會自己變動。
但是要抓取的index要是tr的index。td & input好像抓不出來
我原本一直拘泥於td Input上的i值,在這上面做文章,
delete時更新i值做法是錯的,雖然id&name上的@i應該是有變化。
但是onblur本身的@i值仍會是舊的,這點我一直搞不懂原因。
(希望其他大老能提供相關解法或解釋為何這樣做是錯的)
後來改成找到父節點tr的index值,發現這會隨著增減自動變動,
就不用在delete上更新i值,直接在function中獲取
var rowindex = node.parentNode.parentNode.rowIndex;
這樣就會隨著增減變動,在傳遞GetCName然後反向解開獲取子節點,找到欄位後將值塞入。
分隔線----------------------------------------分隔線----------------------------------------分隔線----------------------------------------
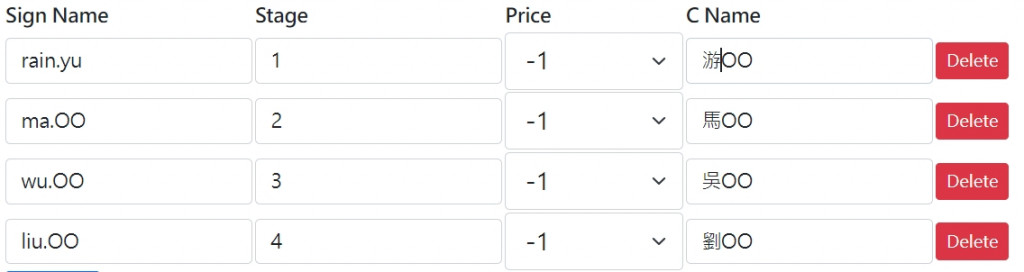
我程式目標是 當我signname onblur時,會判斷該員工是否離職(判斷離職有做出來),
沒離職時,會從資料庫抓出該員工中文姓名並塞入 cname欄位。
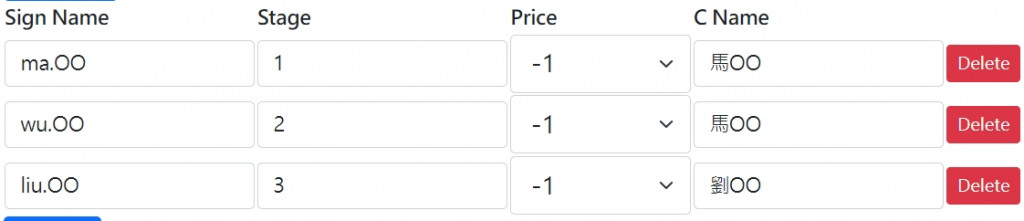
想問一下,當我點選delete後,js我有寫更新index的程式,
但是當我Onblur的時候,他會抓舊的index值,然後塞入舊的index 欄位,
這部分應該如何修改?
有人建議說把資料放入資料庫後再從load就好,
但是如果這個flow一直被刪刪改改頁面,
就會Load好幾次,這不是我想要的。
想請教一下有沒有更好的方法可以處理?
HTML
@for (int i = 0; i < Model.poSigns.Count; i++)
{
<tr>
<td><input type="text" id="poSigns[@i].signname" name="poSigns[@i].signname"
class="form-control" value="@Model.poSigns[@i].signname" onblur="checkSignName(this.value.trim(), @i)" />
.
.
.
</td>
</tr>
}
JS 更新index
function DeleteItem(btn, index) {
btn.closest('tr').remove();
// Update the index of remaining rows
rows = $('#signTable tbody tr');
for (var i = 0; i < rows.length; i++) {
var currentRow = $(rows[i]);
currentRow.find('input[type=text], input[type=number], select').each(function () {
var name = $(this).attr('name');
$(this).attr('name', name.replace(/\[\d+\]/, '[' + i + ']'));
$(this).attr('id', name.replace(/\[\d+\]/, '[' + i + ']'));
currentRow.find('input[type=text]').on('blur', function () {
});
checkSignName(this.value.trim(), i);
});
currentRow.find('select').on('blur', function () {
checkSignName(currentRow.find('input[type=text]').val().trim(), i);
});
}
}
js獲取值
function checkSignName(value,index) {
var check = false;
$.ajax({
url: '/Home/checkSignName',
type: 'POST',
data: { value: value },
async: false,
success: function (response) {
if (response.valid) {
alert(value + ' may have resigned or no information has been created. Please contact MIS.');
check = true;
}
else {
GetCName(value, index);
}
}
});
return check;
}
function GetCName(signname, index) {
$.ajax({
url: '/Home/GetCName',
type: 'POST',
data: { signname: signname },
success: function (response) {
document.getElementById(`poSigns[${index}].cname`).value = response.cname;
}
});
}



[HttpPost]
public ActionResult Newenterprise(FormCollection post)
{
後端資料處理代碼
using (IshaSysEntities db = new IshaSysEntities())
{ ///ORM
var data = db.user_info.FirstOrDefault(item => item.id == id);
if (data != null)
{
string formattedDate = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss.ffffff");
DateTime? parsedDate = DateTime.TryParse(formattedDate, out DateTime result)
? (DateTime?)result
: null;
data.enterprise_id = enterprise_id;
data.company_id = company_id;
data.factory_id = factory_id;
data.update_at = parsedDate;
db.SaveChanges();
///寫進資料庫
}
}
UserData UserDataClass = new UserData();
List<user_info> dataFromDatabase = UserDataClass.DataFromDatabase();
return Json(dataFromDatabase, JsonRequestBehavior.AllowGet);
///return 更新後的值回前端
}
}
}
以上是簡略的controller 範例處理後端資料