各位前輩早安~![]()
事情是這樣的
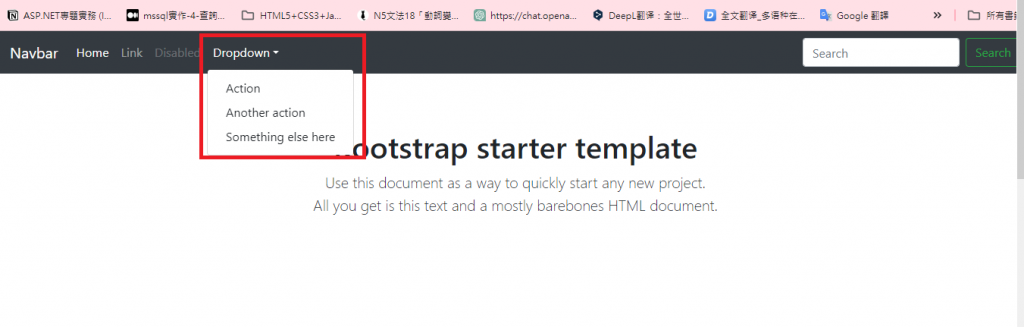
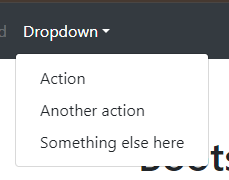
我想要改的像範例
https://getbootstrap.com/docs/4.1/examples/starter-template/#
的下拉,
但是我的導覽頁跟內文分開
但是怎麼改都無法長的一樣,依序展開下拉選單樣子


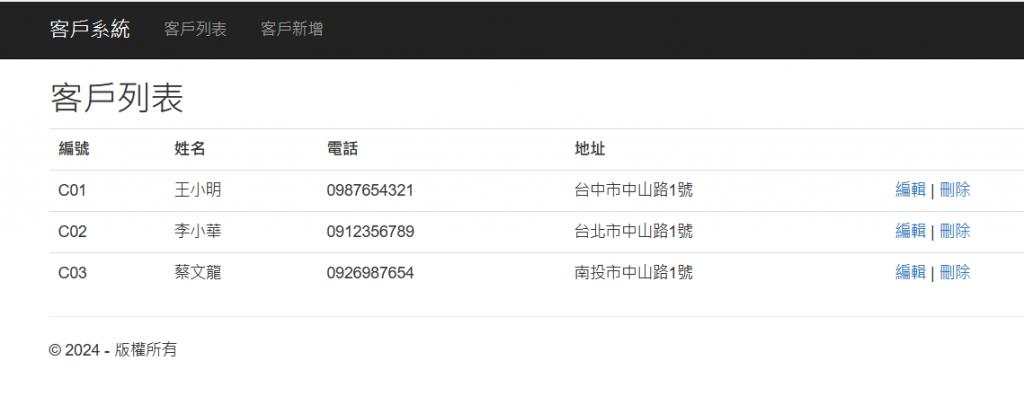
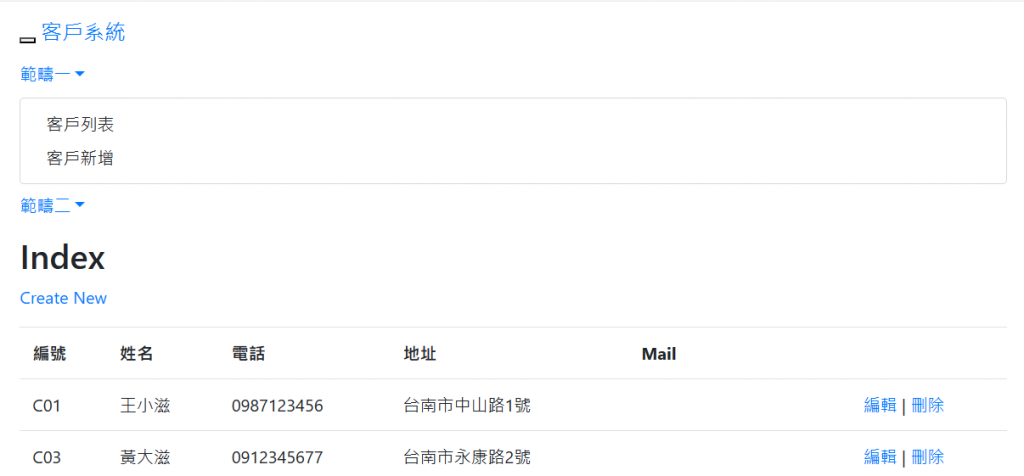
這是未改前的樣子![]()
我是導覽頁跟內文分開
所以是按導覽頁下方就可以顯示相對的內頁
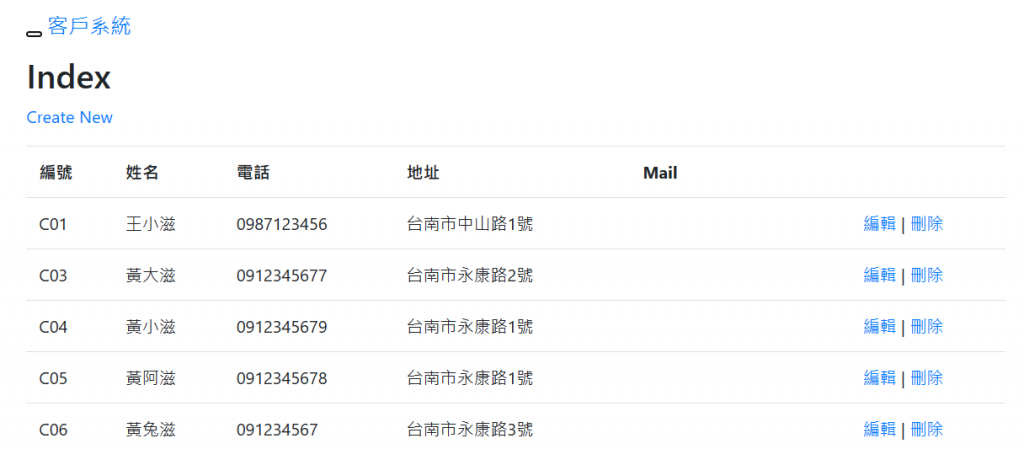
這裡也是我模仿範例卡關的地方
因為範例沒有內頁顯示![]()
導覽頁程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 客戶系統</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.8.3.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("客戶系統", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("客戶列表", "Index", "Home")</li>
<li>@Html.ActionLink("客戶新增", "Create", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 版權所有</p>
</footer>
</div>
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
內文程式碼
@model IEnumerable<CustomerWeb.Models.客戶>
@{
ViewBag.Title = "客戶列表";
}
<h2>客戶列表</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.編號)
</th>
<th>
@Html.DisplayNameFor(model => model.姓名)
</th>
<th>
@Html.DisplayNameFor(model => model.電話)
</th>
<th>
@Html.DisplayNameFor(model => model.地址)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.編號)
</td>
<td>
@Html.DisplayFor(modelItem => item.姓名)
</td>
<td>
@Html.DisplayFor(modelItem => item.電話)
</td>
<td>
@Html.DisplayFor(modelItem => item.地址)
</td>
<td>
@Html.ActionLink("編輯", "Edit", new { custId=item.編號 }) |
@Html.ActionLink("刪除", "Delete", new { custId=item.編號 })
</td>
</tr>
}
</table>
煩請各位大大提點
感激不盡~
連官方範例也弄不出來![]()

看起來 你的code沒有跟原版貼近 效果出不來是正常的
原版用的是 ul li
放一段我的原碼給你參考 我的bootstrap版本高一點是5.1 你的版本是4.1 不過差異不大
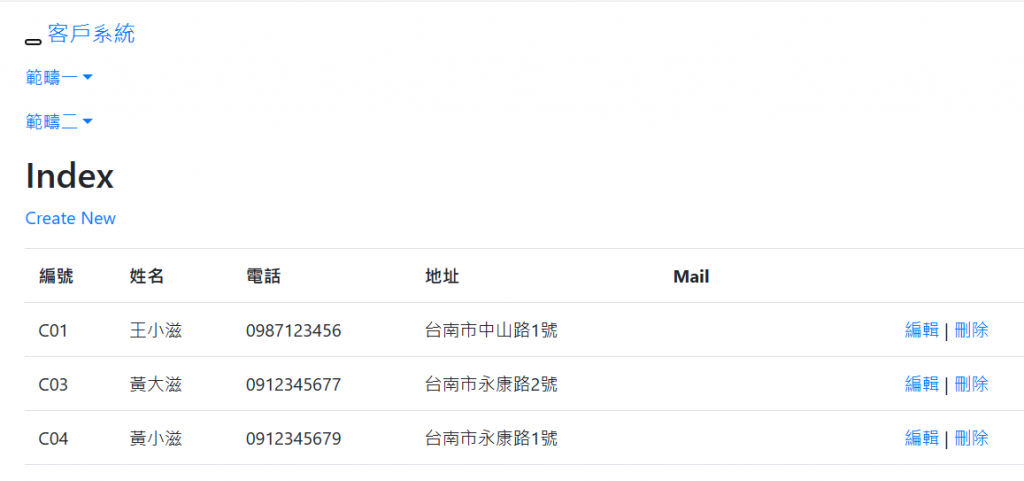
我這段 做出來的效果是 logo + 兩組下拉(如圖)
但我的core版本與你不同 你就要想辦法處理了
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-xl">
<span class="navbar-brand"><img src="~/image/logo_l.png" class="img-fluid m-2" title="title" width="65" />Title</span>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Area0
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="nav-link text-dark" asp-area="" asp-page="/Index">item01</a></li>
<li><a class="nav-link text-dark" asp-area="" asp-page="/Modules">item02</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Area1
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="nav-link text-dark" asp-area="" asp-page="/Machine">item03</a></li>
<li><a class="nav-link text-dark" asp-area="" asp-page="/OneDay">item04</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
目前解到這裡,剩下串接下面分頁,謝謝大大回答
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("首頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("連絡人", "Contact", "Home")</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<div class="dropdown-item" href="#">Action</div>
<div class="dropdown-item" href="#">Another action</div>
<div class="dropdown-divider"></div>
<div class="dropdown-item" href="#">Something else here</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
解出連結了
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 應用程式</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("首頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("連絡人", "Contact", "Home")</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<div class="dropdown-item">@Html.ActionLink("首頁", "Index", "Home")</div>
<div class="dropdown-item">@Html.ActionLink("關於", "About", "Home")</div>
<div class="dropdown-divider"></div>
<div class="dropdown-item">@Html.ActionLink("連絡人", "Contact", "Home")</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>