我的模型驗證錯誤訊息都有成功顯示可是bootstrap的驗證圖示是不對的。
有趣的是EmailAddress認證Email錯誤時倒是很正常的顯示是錯誤,只有必填Required是不對的...
Model
[Display(Name = "信箱")]
[Required(ErrorMessage = "信箱為必填")]
[EmailAddress(ErrorMessage = "必須符合信箱格式")]
public string? Mmail { get; set; }
Html
<form asp-action="MemberCreate" class="needs-validation was-validated" novalidate>
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Mmail" class="control-label"></label>
<span class="text-danger">*</span>
<input asp-for="Mmail" class="form-control"/>
<span asp-validation-for="Mmail" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="新增" class="btn btn-primary" />
</div>
</form>
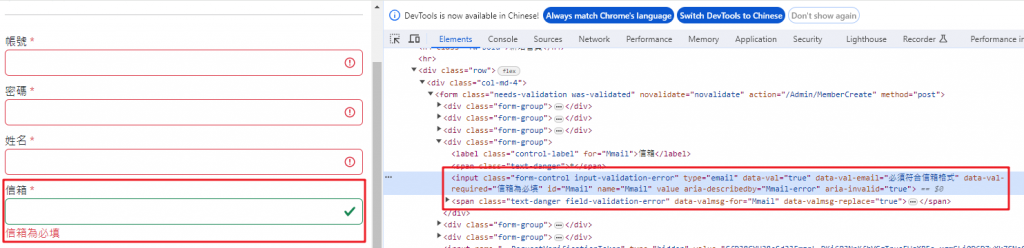
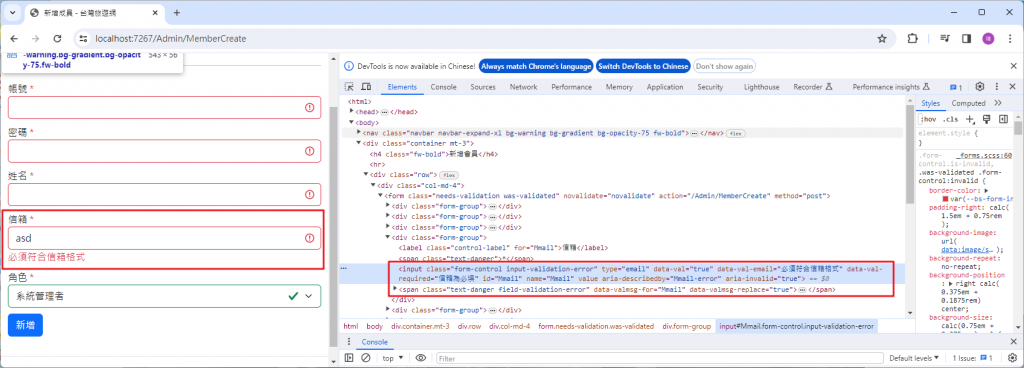
如圖一明明都出現input-validation-error是錯誤的可是他卻是打勾,可是有趣的是來了Eamil倒是成功會變成錯誤如圖二。
圖一
圖二
圖片有點霧...
內容如下
<input class="form-control input-validation-error" required="" type="email" data-val="true" data-val-email="必須符合信箱格式" data-val-required="信箱為必填" id="Mmail" name="Mmail" value="" aria-describedby="Mmail-error">
目前知道的是在input直接加required
<input required>
就可以解決這個問題,可是就有點好奇為什麼?
請問有人遇過這個問題嗎?
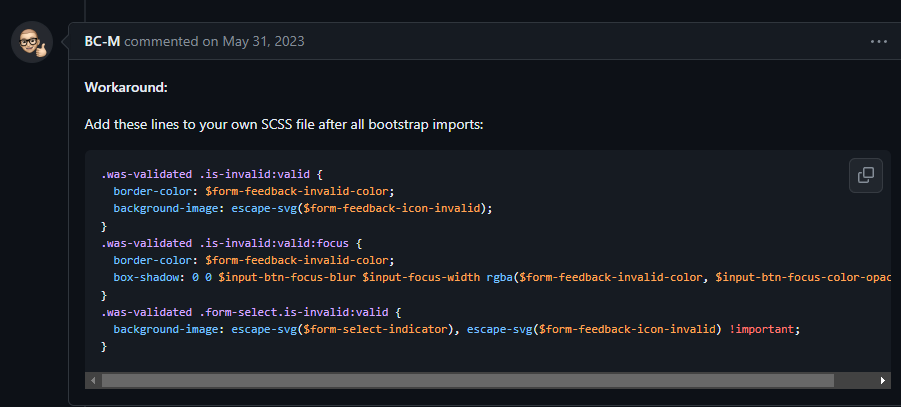
解法:
https://github.com/twbs/bootstrap/issues/36459
如內容我的解讀是因為優先權的關係導致我的模型驗證被蓋掉惹...
依照大神的做法
覆蓋過去原本bootstrap,改變他們的優先順序。
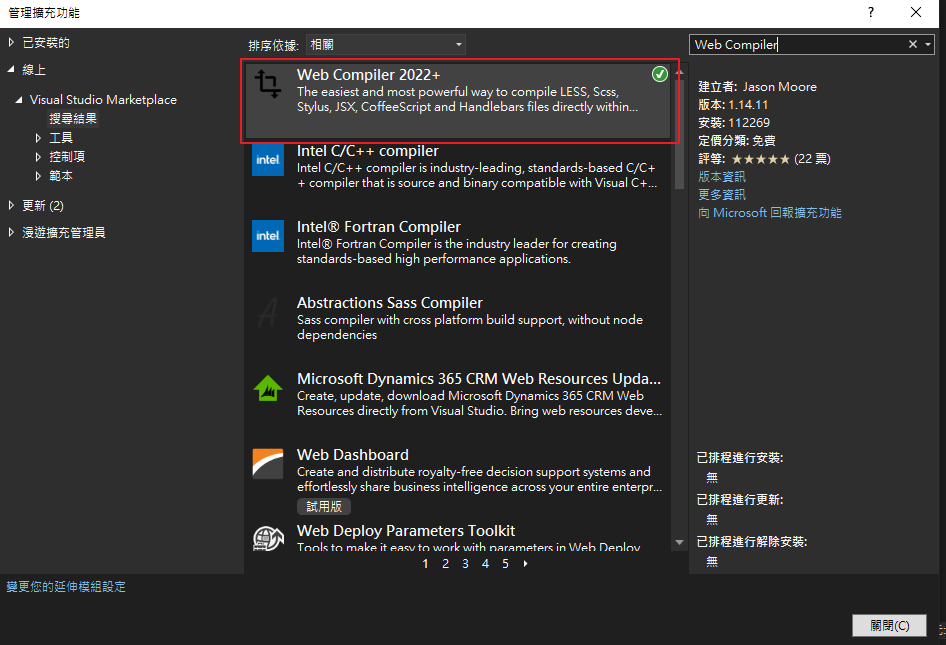
步驟一:
加入:Web Compiler套件
步驟二:
建立一個scss檔案
OverRideBootstrap.scss
@import "bootstrap/scss/bootstrap.scss";
.was-validated .form-control:valid .is-invalid:valid,
.input-validation-error {
border-color: $form-feedback-invalid-color !important;
background-image: escape-svg($form-feedback-icon-invalid) !important;
box-shadow: 0 0 $input-btn-focus-blur $input-focus-width rgba($form-feedback-invalid-color, $input-btn-focus-color-opacity) !important;
background-repeat: no-repeat;
background-position: right calc(0.375em + 0.1875rem) center;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
}
並且轉換成css
改掉原本bootstrap的路徑
@* <link href="~/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> *@
<link href="~/OverRideBootstrap.css" rel="stylesheet" />
以上即順利完成。

會不會是....空白也符合C#預設信箱格式,但不符合必填,造成一個過一個沒過的問題XD?
你要不要嘗試把[EmailAddress]拔掉,換成用Regex判,並且空白要是不符合規則,看效果如何?
因為你在Form加入novalidate,所以是想使用bootstrap的[瀏覽器驗證]模式
而[瀏覽器驗證]的模式是用JS來進行攔截和驗證
依照bootstrap步驟,加 novalidate 屬性,(會禁用瀏覽器預設的回饋工具提示),要觸發驗證功能 還需要 input 加上 required 屬性,才完成基本的步驟
然後你是使用CSHTML,錯誤訊息都是直接和Model繫結所以才會正確
在按下送出前只有needs-validation按下後加入was-validated
如同官網介紹的Custom styles
連結
主要是因為我還有其他的驗證要做,像是我要比對使用者輸入的資料有沒有跟我的資料庫重複。
模型
[Remote(action: "CheckFfolderId", controller: "Home",
public string? FfolderId { get; set; }
方法
[HttpPost]
[HttpGet]
/*新增資料時判斷客戶編號是否重複 當作共用方法放在Home控制器裡*/
public IActionResult CheckFfolderId(string FfolderId)
{
string FolderTemp = _dbContext.Folders.FirstOrDefault(m => m.FfolderId == FfolderId)?.FfolderId ?? "";
/*如果找到重複的回傳false代表不能再新增了*/
if (FolderTemp == FfolderId)
{
return Json(false);
}
return Json(true);
}
找到重複的話直接回傳false讓我的asp-validation-for="FfolderId"找到錯誤。
以上是我真正遇到的大魔王,只是一開始想說搞懂為什麼模型驗證的required能觸發asp-validation-for可是bootstrap卻不能如我所願這樣。
很抱歉這麼晚才回復,花了點時間研究... 還是謝謝你的回覆。