各位大大好
小弟是剛自學寫程式一個多月的超級菜雞
想建立一個Entity FrameworkCore MVC專案來練習看看
目前遇到一個問題
我在index寫了一個在table呈顯所有資料(引用@model IEnumerable)
只要在資料行旁邊點選編輯
可以直接在原本的呈顯資料的table row直接編輯資料
(網頁沒有刷新,我用jquery把原本資料隱藏,並把隱藏的input textfield顯示出來)
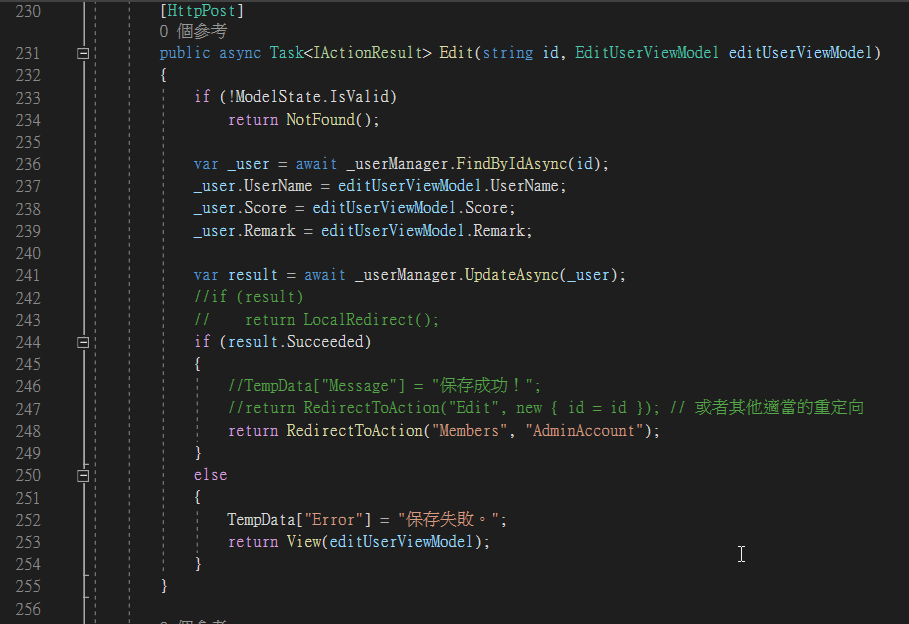
點選送出後,用ajax來呼叫controller的[HttpPost]Edit
在console我看過資料是有正確包成json傳遞的
但是有一個問題,由於我沒有建立view Edit(所以才用ajax來呼叫)
請求是在index頁面發出的
導致說如果傳送的資料不合格(有重複或已存在)
我原本寫在後段[HttpPost]Edit的message,沒辦法返回到index呈現
exception會告訴我The view 'Edit' was not found
請問各位大大
有什麼辦法可以把錯誤訊息丟回到index頁面做呈現呢?
再麻煩各位前輩解惑了 感恩

你既然前端使用ajax,目的就是無畫面重置感卻有刷新內容,你可以在你的後端,選擇回傳JsonResult或者string,如下:
[HttpPost]
public string Edit(InputClass input)
{
//dosomething
//判斷是否有參數沒有符合
if (!ModelState.IsValid)
{
return "Error";
}
}
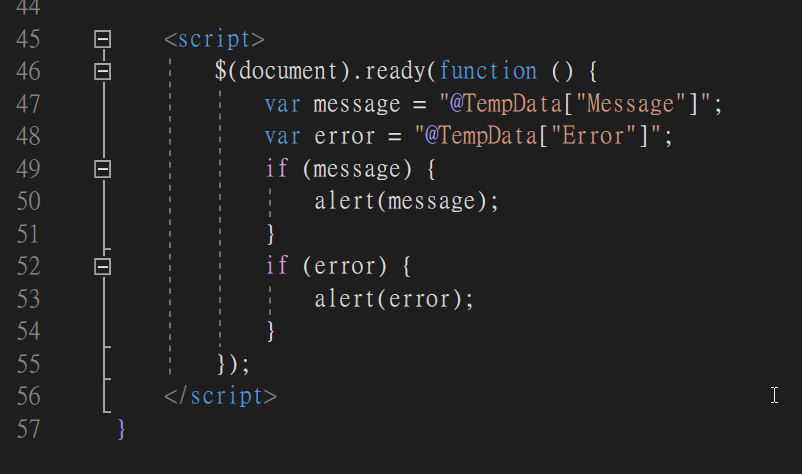
過後在經由你的前端接收字串,遇到錯誤訊息,反饋出來,看你要使用一般的alert或者sweetalert等套件。
當然,若您編輯成功了,想要將畫面的內容轉換為編輯成功的樣子,那麼回傳就不可以只是字串了,會是一包Json,可能包含了是否編輯成功,以及編輯後內容,以便於在成功時利用資料刷新你的頁面。
可以嘗試透過ViewData
若你有跨不同action則選擇tempdata
在.net core mvc跟.net framework mvc語法一樣
https://coolmandiary.blogspot.com/2020/11/aspnet-mvcviewdataviewbagsessiontempdata.html