我在嘗試使用ngrok製作我line bot的Webhook URL,但在撰寫過程中遇到
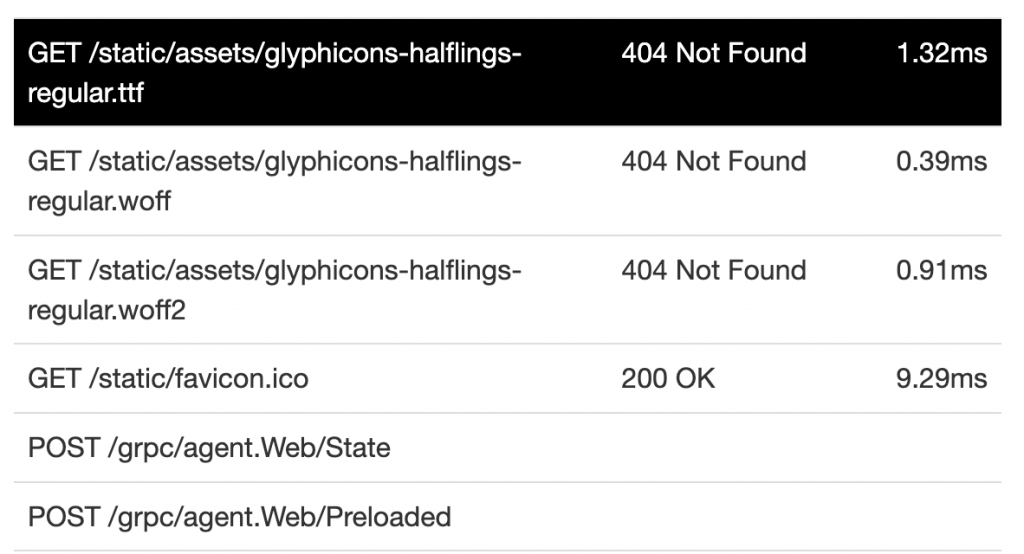
glyphicons-halflings-regular.ttf、glyphicons-halflings-regular.woff、glyphicons-halflings-regular.woff2這三份檔案404 not found的問題
這是我的程式碼
from flask import Flask
app = Flask(__name__, static_folder='/Users/frankshi/Desktop/linbotTest/static')
@app.route('/')
def index():
return 'Welcome to the Flask App!'
if __name__ == "__main__":
app.run(host='0.0.0.0', port=4040, debug=False)
我有將static/assets的資料夾建立在我的資料夾中
但他還是找不到,我在本地執行程式確定可以透過http://127.0.0.1/static/assets/glyphicons-halflings-regular.woff2
下載檔案,目前在想問題是不是ngrok沒辦法正常取用到我static,我這三份檔案的權限也調過了都是
-rw-rw-rw- 1 frankshi staff 45404 Feb 20 16:42 glyphicons-halflings-regular.ttf
-rw-rw-rw- 1 frankshi staff 23424 Feb 20 16:39 glyphicons-halflings-regular.woff
-rw-rw-rw- 1 frankshi staff 18028 Feb 20 16:42 glyphicons-halflings-regular.woff2
想請教各位大神該如何解決![]()

你的程式碼是 listen 4040 可是你說可以存取的卻是在預設的 80 port
所以你可能要更改你 ngrok 的啟動參數ngrok http 80
你是用 flask 指令啟動的還是用 python 指令?flask run ... or python main.py
這也會影響他要不要吃你設定的 4040flask run ... 的話印象中會有預設的 port
要用 --port 來指定
只要 ngrok 跟你啟動的程式 listen port 有對齊,基本上不會有問題
謝謝大佬指點但我現在遇到新的問題
我是用python指令,我把port改成80
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=False)
然後ngrok.yml也是跟ngrok給的一樣
authtoken: <your_auth_token>
version: 2
tunnels:
your_tunnel_name:
proto: http
hostname: <domain_name>
addr: 127.0.0.1:80
執行是用ngrok http 80
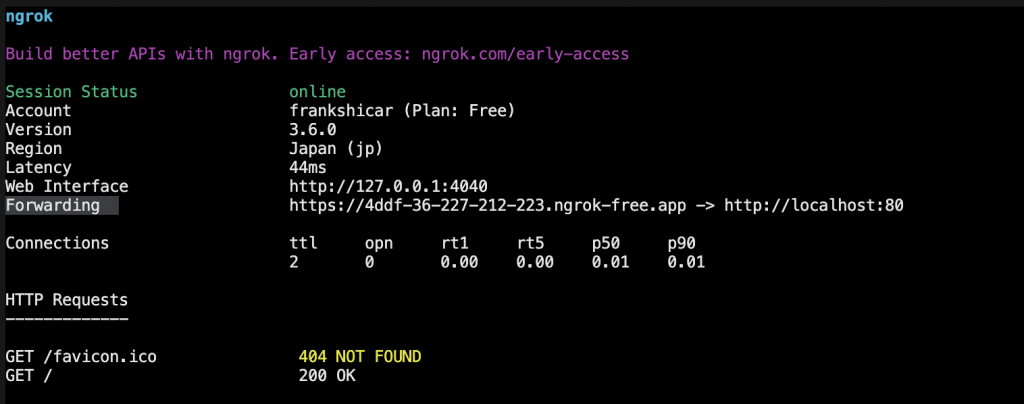
但他出現新的問題GET /favicon.ico 404 NOT FOUND
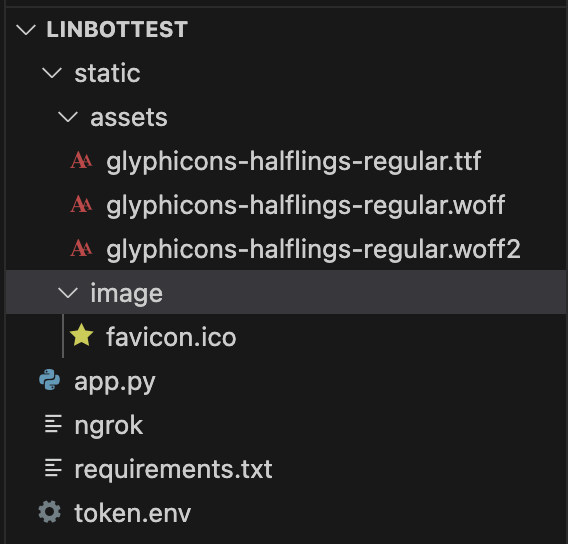
我也試過建image資料夾放入ico檔案,但一樣不行,不知道該如何解決
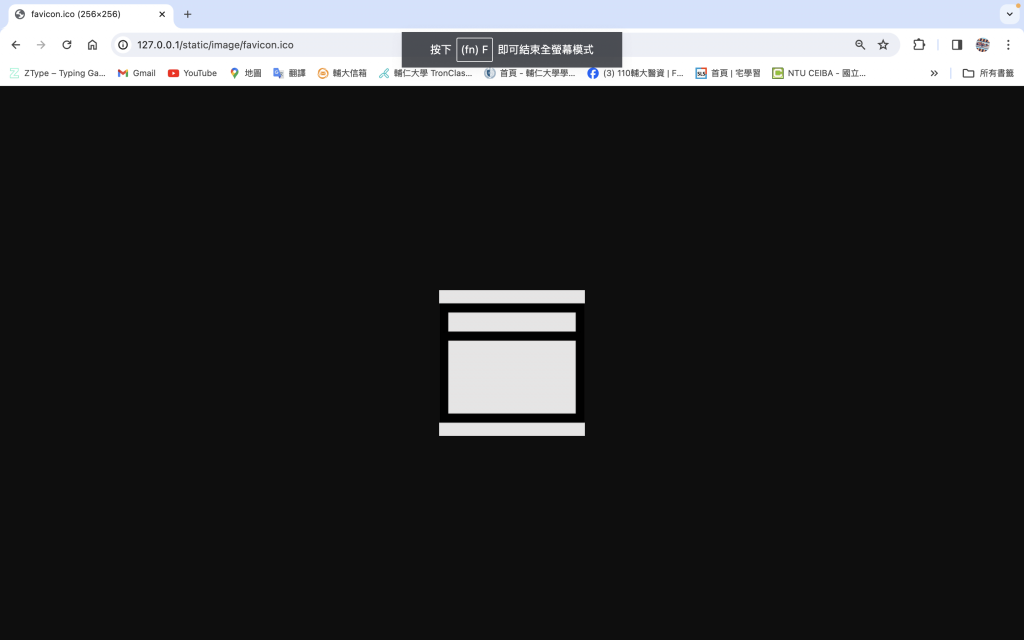
那你用 chrome 進 http://localhost/favicon.ico 有看到 icon 嗎?
然後我看你程式碼是app = Flask(__name__, static_folder='/Users/frankshi/Desktop/linbotTest/static')
所以就算要放也是要放在 static 這資料夾裡面,應該才會找的到資料,這行就是要讓 flask 這框架知道要把你上面設定的位置當作 static_folder 所以只要在裡面的檔案有讀取到,才會顯現在對應的 url
我的favicon.ico是放在static中
我用chrome進入http://127.0.0.1/static/image/favicon.ico 是可以看到我的favicon.ico的
然後使用http://localhost/static/image/favicon.ico 也可以
但我執行nrgok http 80 提供的Forwarding網址一樣是GET /favicon.ico 404 NOT FOUND
謝謝大佬我解決這部分的問題了
後來碩把favicon.ico放在跟app.py同層
這是我的程式碼
from flask import Flask, send_from_directory
import os
app = Flask(__name__)
@app.route('/')
def index():
return 'Welcome to the Flask App!'
@app.route('/favicon.ico')
def favicon():
return send_from_directory('/Users/frankshi/Desktop/linbotTest', 'favicon.ico', mimetype='image/vnd.microsoft.icon')
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=False)
glyphicons-halflings-regular.ttf、glyphicons-halflings-regular.woff、glyphicons-halflings-regular.woff2 404 not found 的問題也解決了,非常謝謝大佬幫忙
雖然你好像解決了 但如果照你原本的設定
ngrok 的網址你一樣要進http://your_ngrok_url/static/image/favicon.ico
而不是就單純的http://your_ngrok_url/favicon.ico
ngrok 只是幫你把那個 port 轉發,並沒有幫你調整任何 url 規則
你就想成 localhost:80 = ngrok_url 了