main.js
import { createApp } from 'vue'
import App from './App.vue'
import { router } from './router/index.'
createApp(App).use(router).mount('#app')
index.js
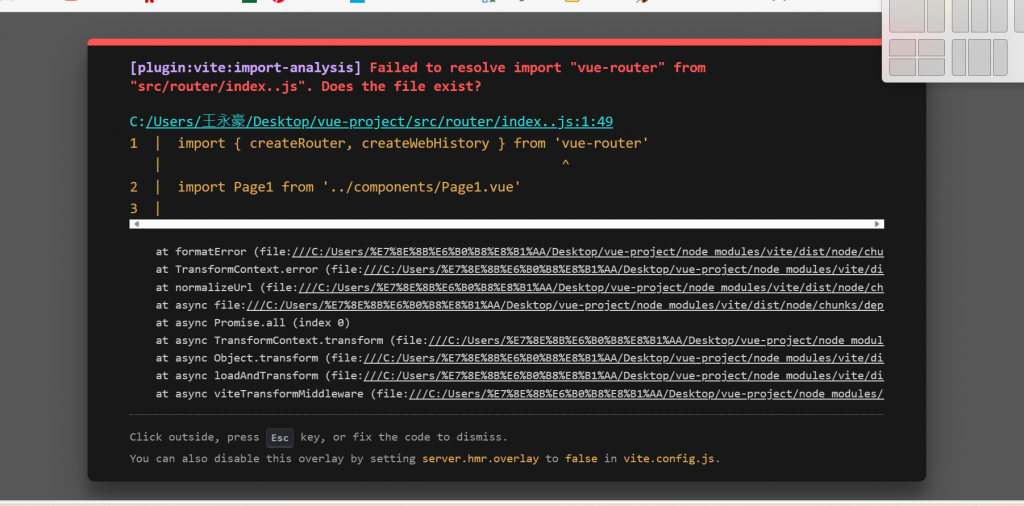
一直錯在這一行 from 'vue-router'
(import { createRouter, createWebHistory } from** 'vue-router'**;)
import Page1 from '../components/Page1.vue';
import Page2 from '../components/Page2.vue';
const routes = [
{
path: './Page1',
component: Page1
},
{
path: './Page2',
component: Page2
}
]
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;

看你的錯誤訊息,幾個問題點先跟你說。
開發不要使用中文名目錄,很容易出事。
再來,要先確定你有先跑過 install
目前看你的錯誤是找不到對應的模組。
所以不是沒 install 就是中文名搞鬼。