index.js
import { createRouter, createWebHistory } from 'vue-router'
import Page1 from '../components/Page1.vue'
import Page2 from '../components/Page2.vue'
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', redirect: '/page1' },
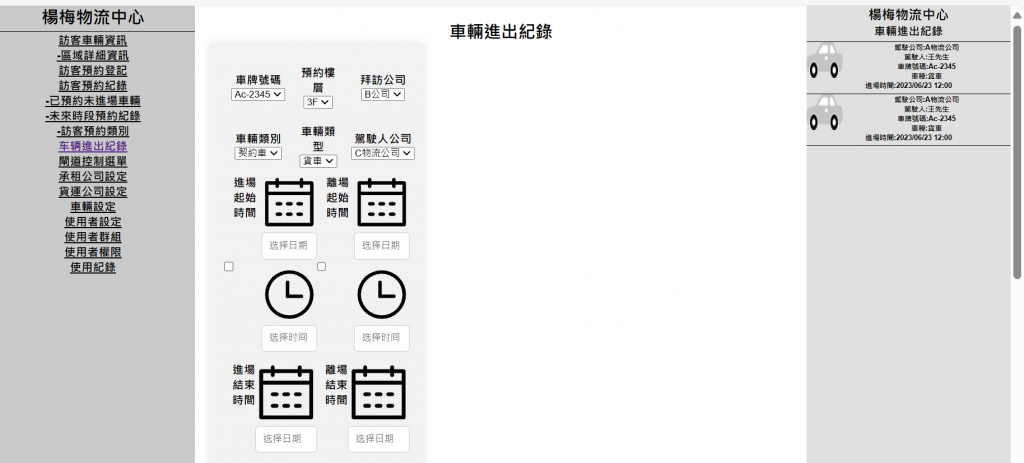
{ path: '/page1', component: Page1 },
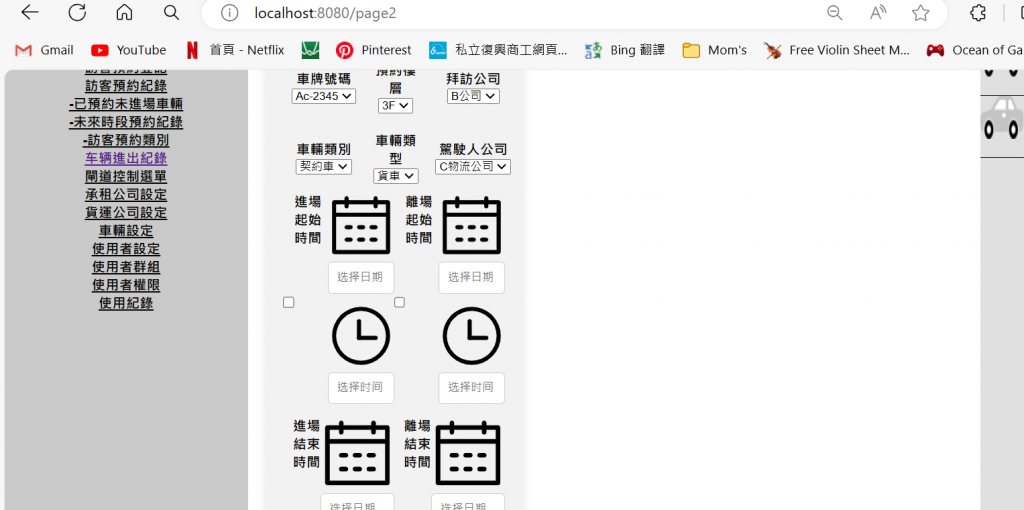
{ path: '/page2', component: Page2 },
]
})
router.beforeEach((to, from, next) => {
next(false);
});
export default {
install(app) {
app.use(router);
}
};
main.js
import { createApp } from 'vue'
import App from './App.vue'
import routerPlugin from './router/index.'
import Datetime from './components/Datetime.vue'
const app = createApp(App)
app.use(routerPlugin)
app.component('datetime', Datetime)
app.mount('#app')
App.vue
<template>
<div id="app">
<div>
<router-link to="/"></router-link>
<router-link to="/Page2"></router-link>
<router-view></router-view>
</div>.
</div>
</template>



page1.vue和page2.vue的內容是會展示在<router-view></router-view>裡面
所以看到App.vue的內容很正常