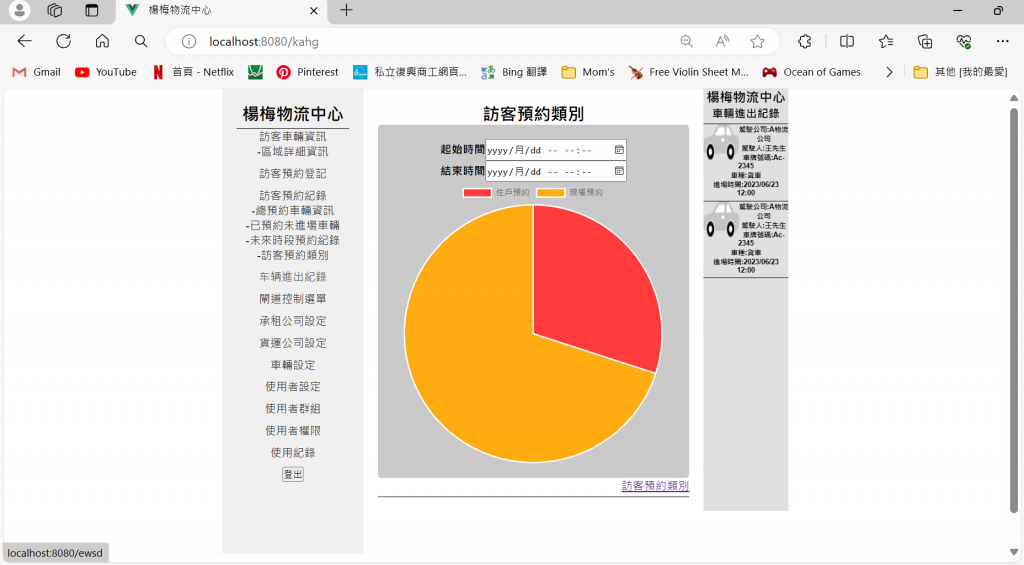
<Pie id="my-chart-id" :options="chartOptions" :data="chartData" />
</div>
<div class="east">
<a href="redg.vue">訪客預約類別</a>
</div>
</div>
<div class="right-section">
<h3>楊梅物流中心</h3>
<h4>車輛進出紀錄</h4>
<img src="../assets/Group2.png" width="50" height="50" />
<div class="adef">
<h5>駕駛公司:A物流公司</h5>
<h5>駕駛人:王先生</h5>
<h5>車牌號碼:Ac-2345</h5>
<h5>車種:貨車</h5>
<h5>進場時間:2023/06/23 12:00</h5>
</div>
<div class="adef">
<img src="../assets/Group2.png" width="50" height="50" />
<h5>駕駛公司:A物流公司</h5>
<h5>駕駛人:王先生</h5>
<h5>車牌號碼:Ac-2345</h5>
<h5>車種:貨車</h5>
<h5>進場時間:2023/06/23 12:00</h5>
</div>
</div>
</div>
<div>
<router-link to="/"></router-link>
<router-link to="/Page2"></router-link>
<router-view></router-view>
</div>


应该是要在chartOptions里面配置的
看了下doc,这个组件库单独无法实现,需要其他的plugin:
$> npm install chartjs-plugin-datalabels
// 引入
import DataLabel from 'chartjs-plugin-datalabels';
// 注册
ChartJS.register(DataLabel);
// 在option中配置
export const options = {
plugins: {
datalabels: {
formatter: (value, categories) => {
let sum = 0;
let dataArr = categories.chart.data.datasets[0].data;
dataArr.map((data) => {
sum += data;
});
let percentage = ((value * 100) / sum).toFixed(2) + '%';
return percentage;
},
color: '#fff',
},
},
};
謝謝成功出現字了