網頁端代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CV/Port即時狀態</title>
</head>
<body>
<h1>CV/Port即時狀態</h1>
<table id="myTable" border="1">
<thead>
<tr>
<th>in_service</th>
<th>alarm</th>
<th>exist</th>
<th>status</th>
<th>bcr_data</th>
<th>production_count</th>
<th>destination_port_no</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
<td>0</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
<button onclick="updateTable()">Update Table</button>
<script src="script.js"></script>
</body>
</html>
以下是js代碼
const dataElement = document.getElementById("data");
function updateTable() {
// 取得表格的body部分
var tableBody = document.getElementById("myTable").getElementsByTagName("tbody")[0];
// 清空現有的表格內容
tableBody.innerHTML = "";
const scurl = 'http://192.168.254.131:8780/api/get_mplc_status';
fetch(scurl)
.then(response => {
//检查响应状态
if (!response.ok) {
throw new Error('Network response was not ok');
}
// 将响应转换为JSON格式
return response.json();
})
.then(data => {
// 在这里对JSON数据进行处理和判断
console.log(data); // 打印JSON数据'
// 新的數據
var newData = [
{ in_service: data.data.in_service ,
alarm: data.msg ,
exist: data.data.exist ,
status: data.data.status ,
bcr_data: data.data.bcr_data ,
production_count: data.data.production_count ,
destination_port_no: data.data.destination_port_no
}
];
// 迭代新數據,並創建新的表格行
newData.forEach(function(rowData) {
var row = document.createElement("tr");
var cell1 = document.createElement("td");
cell1.textContent = rowData.in_service;
row.appendChild(cell1);
var cell2 = document.createElement("td");
cell2.textContent = rowData.alarm;
row.appendChild(cell2);
var cell3 = document.createElement("td");
cell3.textContent = rowData.exist;
row.appendChild(cell3);
var cell4 = document.createElement("td");
cell4.textContent = rowData.status;
row.appendChild(cell4);
var cell5 = document.createElement("td");
cell5.textContent = rowData.bcr_data;
row.appendChild(cell5);
var cell6 = document.createElement("td");
cell6.textContent = rowData.production_count;
row.appendChild(cell6);
var cell7 = document.createElement("td");
cell7.textContent = rowData.destination_port_no;
row.appendChild(cell7);
tableBody.appendChild(row);
});
})
}
api內容
執行後長這樣,只有msg有顯示值,data內的東西顯示不出來
但右下回傳顯示有資料
有試過其他的api可以正常跑出data的內容
比對其他api後發現不知道是不是因為這個內容被放在[]裡面所以顯示不了

閒一下~幫你改個JS玩一下~
Test.json 頁
{
"code":2003,
"msg":"ok",
"data":[
{
"id":1,
"in_service":1,
"alarm":1,
"exist":1,
"status":1,
"bcr_data":"1",
"production_count":1,
"destination_port_no":1,
"updatetime":"2024-05-21 15:15:30"
}
,{
"id":2,
"in_service":2,
"alarm":2,
"exist":2,
"status":2,
"bcr_data":"2",
"production_count":2,
"destination_port_no":2,
"updatetime":"2024-05-21 16:20:12"
}
]
}
Index.html
<h1>CV/Port即時狀態</h1>
<table id="myTable" border="1">
<thead>
<tr>
<th>in_service</th>
<th>alarm</th>
<th>exist</th>
<th>status</th>
<th>bcr_data</th>
<th>production_count</th>
<th>destination_port_no</th>
<th>updatetime</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
function updateTable() {
// 取得表格的body部分
var tableBody = document.getElementById("myTable").getElementsByTagName("tbody")[0];
// 清空現有的表格內容
tableBody.innerHTML = "";
const scurl = '/Test.json';
fetch(scurl)
.then(response => {
//检查响应状态
if (!response.ok) {
throw new Error('Network response was not ok');
}
// 将响应转换为JSON格式
return response.json();
})
.then(data => {
// 在这里对JSON数据进行处理和判断
console.log(data); // 打印JSON数据'
// 新的數據
var newData = [];
for (var i = 0; i < data.data.length; i++) {
newData = [{
in_service: data.data[i].in_service,
alarm: data.msg,
exist: data.data[i].exist,
status: data.data[i].status,
bcr_data: data.data[i].bcr_data,
production_count: data.data[i].production_count,
destination_port_no: data.data[i].destination_port_no,
updatetime: data.data[i].updatetime
}];
// 迭代新數據,並創建新的表格行
newData.forEach(function (rowData) {
var row = document.createElement("tr");
var cell1 = document.createElement("td");
cell1.textContent = rowData.in_service;
row.appendChild(cell1);
var cell2 = document.createElement("td");
cell2.textContent = rowData.alarm;
row.appendChild(cell2);
var cell3 = document.createElement("td");
cell3.textContent = rowData.exist;
row.appendChild(cell3);
var cell4 = document.createElement("td");
cell4.textContent = rowData.status;
row.appendChild(cell4);
var cell5 = document.createElement("td");
cell5.textContent = rowData.bcr_data;
row.appendChild(cell5);
var cell6 = document.createElement("td");
cell6.textContent = rowData.production_count;
row.appendChild(cell6);
var cell7 = document.createElement("td");
cell7.textContent = rowData.destination_port_no;
row.appendChild(cell7);
var cell8 = document.createElement("td");
cell8.textContent = rowData.updatetime;
row.appendChild(cell8);
tableBody.appendChild(row);
});
}
})
}
updateTable();
</script>
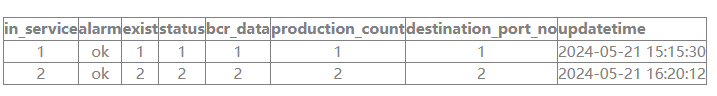
顯示畫面: