
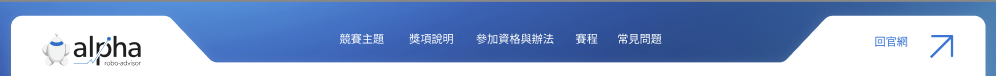
想請問這種切版有什麼關鍵字可以查詢嗎?目前開發起來沒有頭緒
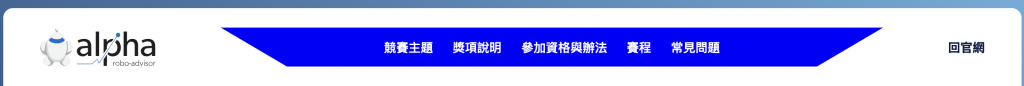
<template>
<div class="header">
<div class="logo">
<img :src="logo" alt="logo" />
</div>
<nav class="nav">
<a href="#">競賽主題</a>
<a href="#">獎項說明</a>
<a href="#">參加資格與辦法</a>
<a href="#">賽程</a>
<a href="#">常見問題</a>
</nav>
<a class="back-link" href="#">回官網</a>
</div>
</template>
<script setup lang="ts">
import logo from '@/assets/logo.svg'
</script>
<style scoped>
.header {
display: flex;
align-items: center;
justify-content: space-between;
background: #fff;
padding: 24px 45px;
border-radius: 12px;
color: #222;
position: relative;
}
/* nav 透明,字深藍色 */
.nav {
display: flex;
gap: 24px;
background: blue;
padding: 12px 200px;
font-weight: 500;
color: #fff;
position: relative;
margin: -12px -45px;
/* 這裡是關鍵,製造上下切角 */
clip-path: polygon(
0% 0%, /* 左上 */
100% 0%, /* 右上 */
90% 100%, /* 右下 */
10% 100% /* 左下 */
);
box-shadow: 0 4px 10px rgb(0 0 0 / 0.08);
z-index: 1;
}
.nav a {
text-decoration: none;
color: inherit;
}
.back-link {
color: #0C1F4A;
font-weight: bold;
text-decoration: none;
z-index: 2;
}
</style>


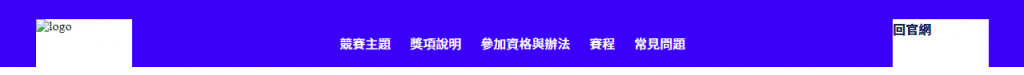
左右換成png背景圖或css polygon

<div class="header">
<div class="left">
<img src="logo" alt="logo" />
</div>
<nav class="nav">
<a href="#">競賽主題</a>
<a href="#">獎項說明</a>
<a href="#">參加資格與辦法</a>
<a href="#">賽程</a>
<a href="#">常見問題</a>
</nav>
<div class="right">
<a class="back-link" href="#">回官網</a>
</div>
</div>
<style>
body {
margin: 0;
}
.header {
display: flex;
align-items: center;
justify-content: space-between;
background: blue;
padding: 24px 45px 0;
color: #222;
position: relative;
}
/* nav 透明,字深藍色 */
.nav {
display: flex;
gap: 24px;
font-weight: 500;
color: #fff;
position: relative;
z-index: 1;
}
.nav a {
text-decoration: none;
color: inherit;
}
.back-link {
color: #0C1F4A;
font-weight: bold;
text-decoration: none;
z-index: 2;
}
.left {
width: 120px;
height: 60px;
background-color: #fff;
}
.right {
width: 120px;
height: 60px;
background-color: #fff;
}
</style>