現在的網頁設計比較重視語義化的結構,也就是在設計時會考慮該元素是不是真的「是內容」或者僅是裝飾品,如果是「是內容」就使用 html的元素來表示,如果單純只是造型,就使用CSS 的元素背景來呈現,本文就是簡介實作方法。
現在的網頁設計比較重視語義化的結構,也就是在設計時會考慮該元素是不是真的「是內容」或者僅是裝飾品,如果是「是內容」就使用 html的元素來表示,如果單純只是造型,就使用CSS 的元素背景來呈現。
所以目前比較流行的選單做法之就是將文字隱藏後用背景圖取代,雖然有一派是主張連字都不要藏,使用所謂的icon-font或是載入字型來美化,不過在英語系國家這麼做問題不太,一個字型檔不會有多大,中文就... 常用字至少要3000個,所以,實用性不高,我們中文使用者還是乖乖的用文字取代吧...淚目。
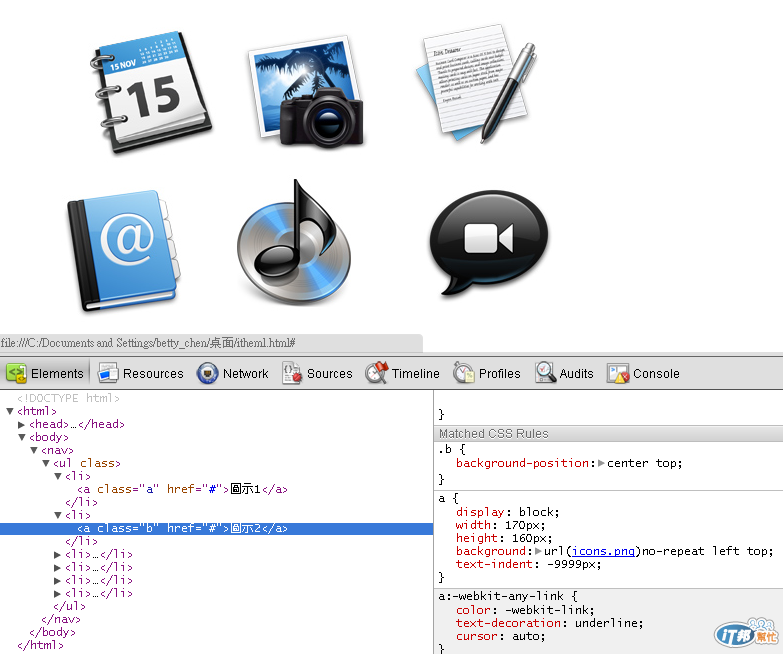
使用的方法很簡單,一般都是用無順序列表 ul 及例表項目 li 裡面放 錨點 a的方式來做選單
li 浮動後就能做出水平選單
a 設定 block就能採用寬度,設定背景,最後用 text-indent:-9999px 將文字推出可視區域
一般都是共用一張背景,然後依不用樣式用 background-position來做位置的變化
<style>
ul{width: 520px;}
li{float: left;}
a{display: block; width: 170px; height: 160px; background: url(icons.png)no-repeat left top; text-indent: -9999px;}
</style>
.a{background-position: left top;}
.b{background-position: center top;}
.c{background-position: center bottom;}
.d{background-position: right top;}
.e{background-position: right bottom;}
.f{background-position: left bottom;}
<ul>
<li><a class="a" href="#">圖示1</a></li>
<li><a class="b" href="#">圖示2</a></li>
<li><a class="c" href="#">圖示3</a></li>
<li><a class="d" href="#">圖示4</a></li>
<li><a class="e" href="#">圖示5</a></li>
<li><a class="f" href="#">圖示6</a></li>
</ul>

也可以像 加上:hover 之後在滑鼠移入時變色
<style>
ul{width: 520px;}
li{float: left;}
a{display: block; width: 80px; height: 70px; background: url(icons2.png)no-repeat left top; text-indent: -9999px;}
.a{background-position: left top;}
.b{background-position: -80px top;}
.c{background-position: -160px bottom;}
.d{background-position: -160px top;}
.e{background-position: -160px bottom;}
.f{background-position: -80px bottom;}
.a:hover{background-position: left top;}
.b:hover{background-position: -327px top;}
.c:hover{background-position: -407px bottom;}
.d:hover{background-position: -407px top;}
.e:hover{background-position: -407px bottom;}
.f:hover{background-position: -327px bottom;}
</style>
<nav>
<ul>
<li><a class="a" href="#">圖示1</a></li>
<li><a class="b" href="#">圖示2</a></li>
<li><a class="c" href="#">圖示3</a></li>
<li><a class="d" href="#">圖示4</a></li>
<li><a class="e" href="#">圖示5</a></li>
<li><a class="f" href="#">圖示6</a></li>
</ul>
</nav>

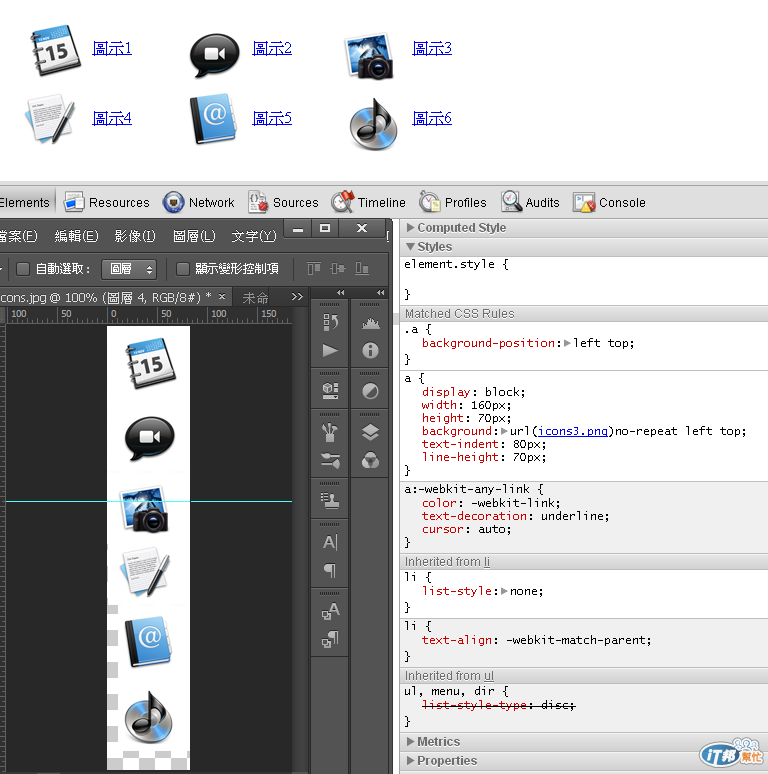
或是可以像這樣把他們當成圖示,字還是保留
這個時候只要利用 text-indent:70px 空出圖片的位罝就行了
但是要特別注意圖片的組成方式,有可能因為寬度而造成旁邊的圖示不小心跑出來
所以在橫排的列表中,最好圖示都做直的往下排,在直排的場合做橫排的圖示
再配合 background:repeat-x |repeat-y |no-repeat
其實可以把圖示全部放成同一張圖片,依這兩種不同排法分好,最終只需要兩張就好
當然還是要注意圖片的大小,不然反而會拖慢網速
不過一般的情況下,少讀幾個檔頭的img是會比讀一張大張的來得快沒錯
<style>
ul{width: 520px;}
li{float: left;list-style: none;}
a{display: block; width: 160px; height: 70px; background: url(icons3.png)no-repeat left top; text-indent: 80px; line-height: 70px; }
.a{background-position: left top;}
.b{background-position: left -70px;}
.c{background-position: left -140px;}
.d{background-position: left -210px;}
.e{background-position: left -280px;}
.f{background-position: left -350px;}
</style>
<nav>
<ul>
<li><a class="a" href="#">圖示1</a></li>
<li><a class="b" href="#">圖示2</a></li>
<li><a class="c" href="#">圖示3</a></li>
<li><a class="d" href="#">圖示4</a></li>
<li><a class="e" href="#">圖示5</a></li>
<li><a class="f" href="#">圖示6</a></li>
</ul>
</nav>

以上,就是簡單的選單製作報告~
感謝大家 >0<
=
