
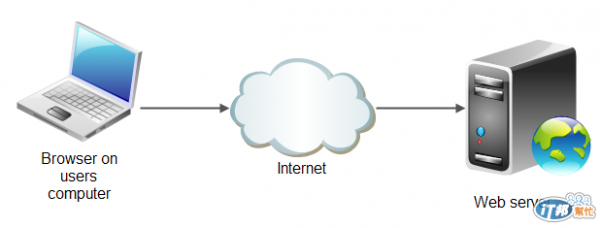
圖片來源
web server(網站伺服器)
負責回應Web瀏覽器(IE,Chrome等)等用戶端軟體的請求,
提供資訊和服務,可以執行程式或者和連接資料庫。
server 指的是伺服器,是一臺實體的機器。
如果說你想要有一個自己的網站, 你想要把你的網站放到網路上讓人瀏覽。
有兩個方向可以選擇:
你的server(電腦)必須安裝作業系統,並且可以執行應用程式,
安裝web server 軟體,例如 Apache 或 IIS等,
再由具有專業背景的工程師,負責設定與操作這些軟體。
這篇文章把執行的細節寫得很清楚,
內容如下:
當你在機器上執行這些軟體時,
它會在你電腦上開一個網路連接埠(port,預設是 80),
如果你的電腦在 Internet 上,並且有一個獨立的 IP address,
那別人就能夠透過 Internet 連接到你的電腦,然後它的網頁瀏覽器(browser)就會用 HTTP 這種通訊協定來跟你的 web server 進行溝通,
看看是要取得某個網頁,或者是傳送什麼資料(像填表單、留言等等)到 web server 來。
當 web server 發現你想要讀取某個頁面時,它就會把伺服器上的某個檔案傳給你,如果是一般的網頁,就是直接把 HTML 檔案內容吐給你,然後你的瀏覽器再根據 HTML 的標準來把內容作排版。
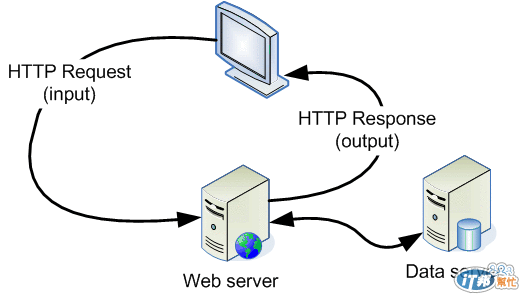
用戶利用瀏覽器來瀏覽你的網站,必須透過Web Server來處理用戶的要求。
Web Server 的基本功能流程如下:

瀏覽器-->要求(Request)-->web server
web server--> 回應(Response)-->瀏覽器
在Request 與 Response的過程中都是必須遵照固定的格式。
這個規範的協定,稱為超文字傳送協定
(Hyper Text Transfer Protocol),簡稱為 HTTP 協定。
參考圖片:ASNA tutorial
參考資源:
[WDC] 淺談 Web Server 及 Application Server (上)
http://blog.ericsk.org/archives/662
如何設計簡單的 WebServer?
http://blog.ericsk.org/archives/662
第二十章、WWW 伺服器
http://linux.vbird.org/linux_server/0360apache.php
web server是什麼
https://tw.knowledge.yahoo.com/question/question?qid=1509081002692
