樣板裡面的 Calendar日曆控制項「編輯DataBinding」無法呈現日期?
ASP.NET 大型控制項轉成「樣板(Template)」以後,沒想到日曆控制項會遇見這種錯誤?
對應資料表欄位的 DateTime格式會出一點小bug。
幸好透過資料繫結運算式 (DataBinding Expression)就能修正,很簡單。
<asp:Calendar ID="Calendar3" runat="server"
SelectedDate='<%# Convert.ToDateTime(Eval("欄位名稱", "{0:yyyy/MM/dd}")) %>' .... >
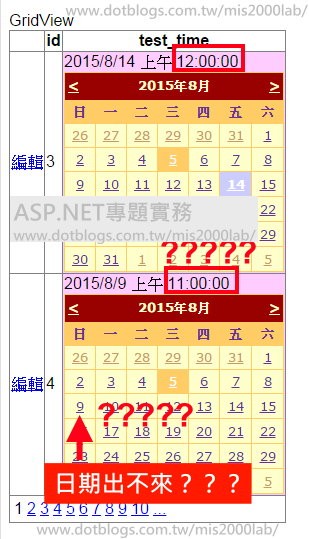
當資料表裡面的日期與時間,預設的時間是 上午12:00:00 或是 00:00:00。
日曆控制項正常呈現。
圖片下方,資料表裡面的「時間」不是預設值的時候,日曆控制項無法呈現結果????
透過影片教學來分享這個有趣範例......
YouTube影片 --https://youtu.be/OsUT5Qu9yRE
下一篇文章,請看:
網頁與資料庫#6 -- SqlDataSource做不到、做不好的地方
http://ithelp.ithome.com.tw/articles/10186639
