今天,是鐵人賽第二十一天。
開始了倒數十天計劃。
話說,今天是冬至喔!
這個冬天不太冷 — 咦~這不是張學友的歌嗎?
昨天的進度,不知道有沒有預習?
沒有沒關係,因為,今天要講的,就像是昨天的複習。
總之,我們來看看,今天的進度吧!
上一篇,我們知道了,如何使用Jade樣版呈現,由MS-SQL取得的資料。
同樣的應用,我們可以使用在MongoDB。
我們可以先回顧,Day18 - Node.JS 串接 MongoDB (含CRUD)裡,
我們建立了一個mymondb的database,其中,有一個叫做Persons的collection。
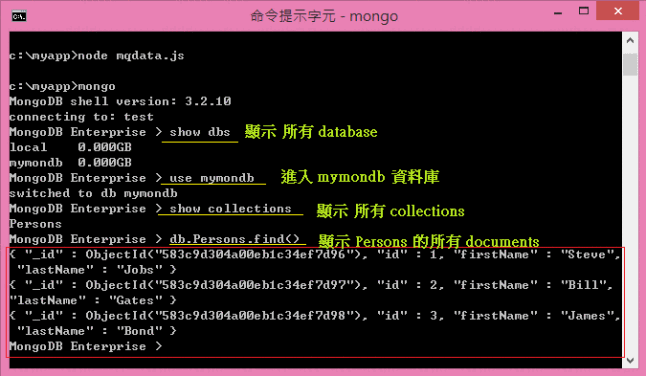
我們可以把它叫出來看:
首先,啟動mongodb server,在cmmand prompt 輸入
mongod --dbpath c:\myapp\testdb
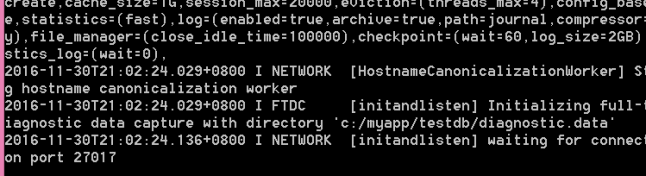
如圖:

成功啟動mongodb。
觀察一下,Persons的資料,如圖,共3筆。

還記得,之前我們在 Day18 - Node.JS 串接 MongoDB (含CRUD),利用之前做過的moserver.js,來做修改。
var MongoClient=require('mongodb').MongoClient;
module.exports.personList=function(callback){
MongoClient.connect("mongodb://localhost:27017/mymondb",function(err,db){
db.collection("Persons",function(err,collection){
collection.find().toArray(function(err,items){
if(err) throw err;
db.close();
callback(items);
});
});
});
}
這個程式裡,我們在函式裡,尋找 Persons 的所有資料,將其資料items帶回items參數,給callback函式,再以函式做為參數,回傳給函式stuList。並用 module.exports 讓其 變成一個模組。可供,接下來在express 時使用。(是不是漸漸有MVC的概念了?)
接著,我們可以寫一小段程式,測試,這個模組能否則順利被載入並取得當中的資料itmes,也就是我們要的array。
var mongodata=require('./monlistdata.js');
mongodata.personList(function(res){
console.log(res);
});
這個檔案主要是測試,我們能不能正確取得data,這裡mongodata變成物件,其stuList是方法,其中,res參數,則是之前callback回來的items,也就是我們要的data。
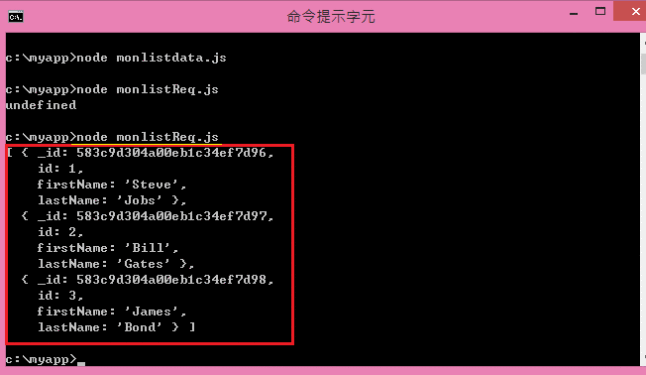
執行node ,測試結果如下:

成功的在另一個檔案,載入已被查詢出來的資料!
接著,我們要繼續完成這個程式,讓它加入express及套用jade樣版,讓它正確顯示於網頁上。
※ 關於module.exports的使用方法,可以參考之前做過的筆記:Day5 - 關於 module.exports 的兩三事
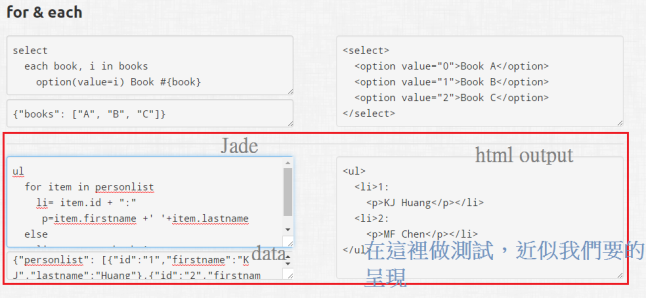
同樣的,我們去 jade-syntax-docs 做樣版語法與資料的測試,得到適合的 jade 語法。

之後,就可以根據測試原則,建立我們所要的jade 樣版。
doctype html
html
head
title=title
body
h1 Person List using Jade engine
ul
for item in personList
li= item.id + ":"
p=item.firstName +' '+item.lastName
我們改寫剛才寫好的 monlistReq.js (加入連結),與MS-SQL例子大同小異,設定view engine及views,及將我們所引入的參數 recordset陣列 轉成 personList物件 給render進行編繹,將結果回傳至瀏覽器。
var mongodata=require('./monlistdata.js');
var express=require("express");
var app=express();
//set view engine
app.set("view engine","jade")
//set view directory
app.set("views","MyViews")
mongodata.personList(function(recordset){
//console.log(recordset);
app.get('/',function(req,res){
res.render('personTp', { personList:recordset });
});
});
var server=app.listen(3000,function(){
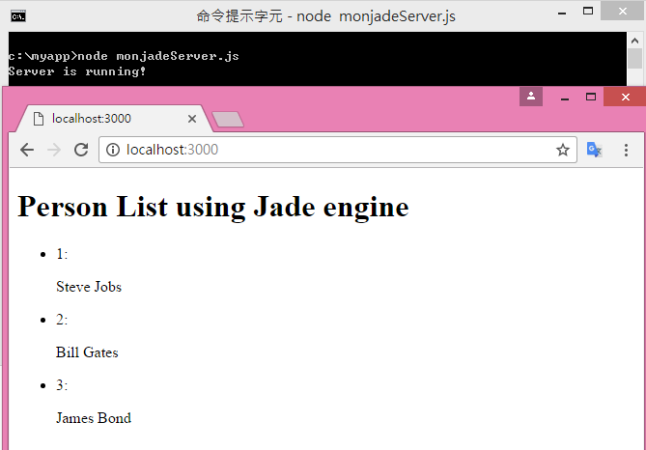
console.log('Server is running!');
});
執行node 以上程式,並且在瀏覽器看到結果: