挑戰 CSS 第二天,練習基本與重要的背景屬性:
background-color 和 background-image
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS Background</title>
<meta charset="utf-8">
<style type="text/css">
p{
background-color: Skyblue;
}
h1{
background-color: pink;
}
h2{
background-image: url(background.jpg);
}
</style>
</head>
<body>
<p>藍色背景</p>
<h1>粉色背景</h1>
<h2>有背景圖案</h2>
</body>
</html>
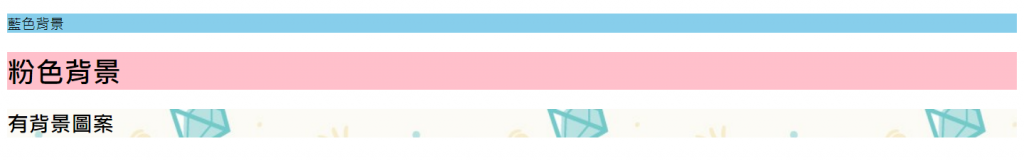
成果如下圖:
我的發文內容可能比較偏向基本,因是第一次參賽,目的希望在挑戰連續發文的30天中,更重要的是能從中學習並累積自己的前端技術。![]()
