表格:table
標題:th
格子:td
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS table</title>
<meta charset="utf-8">
<style type="text/css">
table {
font-family: arial;
width:200px;
}
th {
background-color:yellow;
}
.fail {
color:#FF0000;
}
</style>
</head>
<body>
<table>
<tr>
<th>星期</th>
<th>天氣</th>
</tr>
<tr>
<td>星期一</td>
<td>晴</td>
</tr>
<tr>
<td>星期二</td>
<td>陰</td>
</tr>
<tr>
<td>星期三</td>
<td class="fail">雨</td>
</tr>
</table>
</body>
</html>
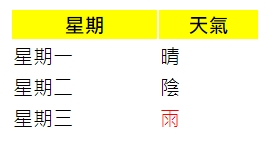
結果如下圖: