這是我的html
以及sass
.container
display: flex
flex-flow: row wrap
justify-content: flex-end
.1
flex-basis: 30%
.2
flex-basis: 70%
.3
flex-basis: calc(70% / 3)
.4
flex-basis: calc(70% / 3)
.5
flex-basis: calc(70% / 3)
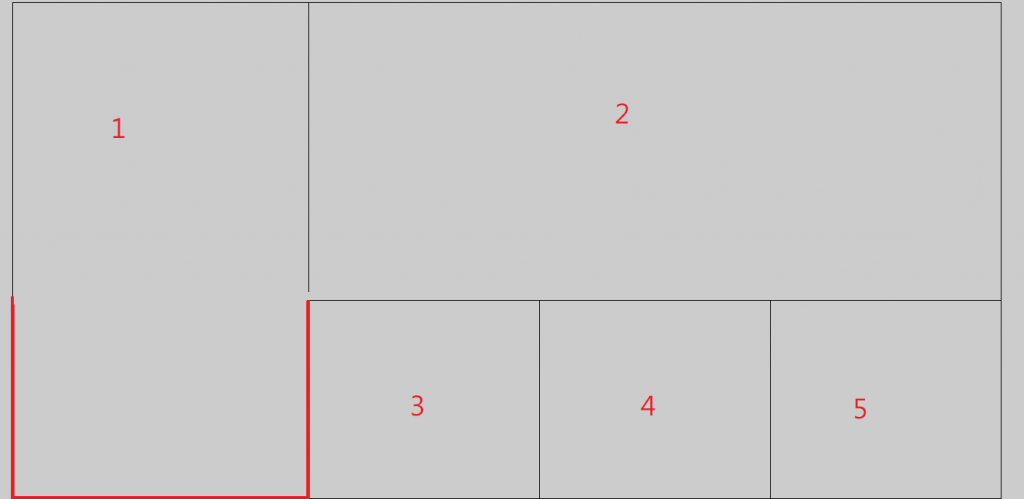
show出來的結果,1的部分無法跨到第2列
拜託各位大大解答><~~
