Flash路逕的指定,是Flash技術中最重要也是精華的關鍵,用來隨意操控
任何影片片段(MovieClip)的播放,然而在flash初學的階段,對於其層次
架構與複雜的影片片段指定是很難瞭解的,特此寫一篇教學,為flash路逕
做詳細介紹!
1.root,一切的根本
若你學習過基礎介紹,應知道影片片段(MovieClip)是一個類似容器的概念,
裡面可以裝載許多東西,當然你也可以為它命名。現在,我們一開打flash,
假設你新建一個檔案,一開始看到的會是完全白白一片的時間軸影格,我們
也可以把許多東西丟在這個容器內,你會問:「難到這容器它也有名子?」,
沒錯,這容器名子就是_root(as2.0),在root(as3.0改為此),所以當你一進
入flash就預設了root這個影片片段這個大容器!
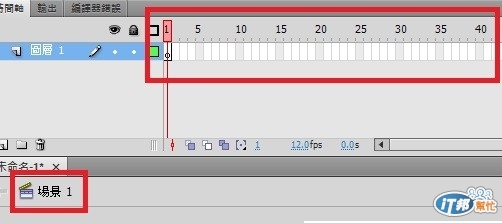
底下這張圖可以看到一進入flash,在沒有任何階層的最上層場景下,時間軸
就是一個預設的MovieClip.

當這個預設的大容器root,之下建立一個新的影片片段(MovieClip)名叫 B1_mc
則他們在程式(as)路逕下的完整為root.B1_mc (as3.0)
若是 (as2.0)寫法為_root.B1_mc
2.看不見不代表沒有
也許你在觀摩或看到網路上許多as程式,它的物件前面開頭是沒有任何路逕
舉個例子:
假設一個影片片段建立於場景 B2_mc.gotoAndStop(1);
疑? B2_mc 的前面完全沒有任何路逕名稱,是怎麼回事?
實際上它是省略了 this , this代表物件與程式代碼同層才能以此用法,
所以它完整的程式代碼為this.B2_mc.gotoAndStop(1);
以下我們以圖示舉幾個例子:
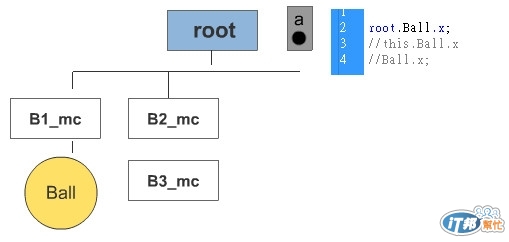
註:藍底框的root是代表我們在該層寫程式代碼
註:Ball.x(Ball 的x座標屬性)
當 Ball 物件位於 root 下,則我們可以指定完整路逕 root.Ball . 當然,Ball 與 root 是同一層 ,所以也可以寫成 Ball.x(省略了this寫法)

當 Ball位於 B1_mc(MovieClip),而as程式代碼為於 root ,我們要對 Ball操作,這時我們就可以寫包含影片片段完整路逕 root.B1_mc.Ball

當 Ball位於 B1_mc(MovieClip),而as程式代碼為於 B1_mc ,我 們要對 Ball操作,這時 我們就可以寫包含影片片段完整路逕 root.B1_mc.Ball ,由於 程式代碼與Ball 同一層 ,所以我們又可以寫成 Ball.x 或是 this.Ball.x

當 Ball位於 B3_mc (MovieClip),而as程式代碼為於 root ,我 們要對 Ball操作,這時 就必須寫個完整路逕 root.B1_mc.B2_mc 來指定 Ball 所在位置!
3.隨意操縱我的上一層 parent
有人也許會反問:「如果我的程式要操作的物件是在影片片段的上一層或上上一層操作,該怎麼辦?」,聽懂這問題的意思嗎?,不懂的話請參考下圖!
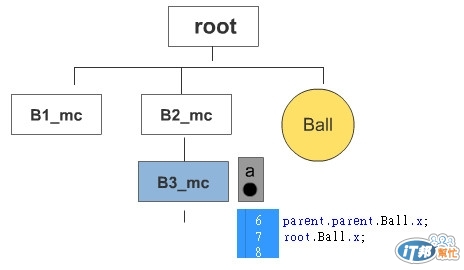
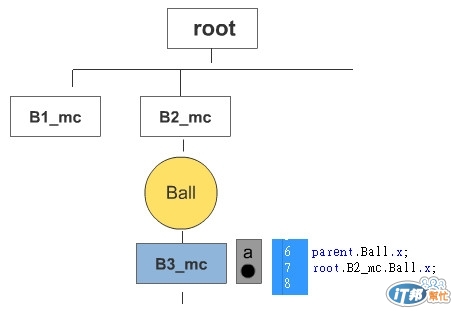
當as程式代碼寫在B3_mc影片片段下,要對 B2_mc下的物件ball操作時,對程式碼來說是 它的父親層(父層),因此我們在Ball前加上parent,代表該操作上一層物件Ball.x

接著下面舉一反三,當一個物件在程式碼的上上層時,我們可以連接parent,使其為parent.parent. 看下圖的例子