
前言 :
本篇文章的主旨為官方的訓練手冊提供部分翻譯與使用教學,進而透過官方的練習介面體驗Knockoutjs並從實做中理解。
官方訓練手冊 : http://goo.gl/ho5QJ
Knockoutjs 簡介!?
Knockout 是一個JavaScript函式庫,它使用一種清晰的資料模型協助您建立更豐富的使用者互動介面(UI).任何時間您需要動態的更新您UI的部分,例如當使用者執行了一個動作或外部資料來源有所異動,『KO』 可以幫您簡化並實踐.
註:KO = Knock Out
其他角度看Knockoutjs,您可以把它想成:提供一個簡單的方法讓UIs編輯JSON Data
備註 : Backbone常被拿來與之比較的函式庫 http://goo.gl/dKouX
Knockoutjs特點 :
● 優雅的相依性:當資料模型(DataModel)異動時自動且正確的更新介面(UI)該被變更的部分。
● 宣告繫結:用簡潔的方式連結UI和您的資料模型[概念例如:ASP.NE 的
GridView+DataSource]。
● 彈性和高度發展的樣版 : 可以任意嵌套的樣版,建構複雜的動態UI更簡單方便。
● 親切的可擴展性 : 只要使用短短幾行程式,即可實作客製化的動作,且輕易地重複使用。

使用教學 :
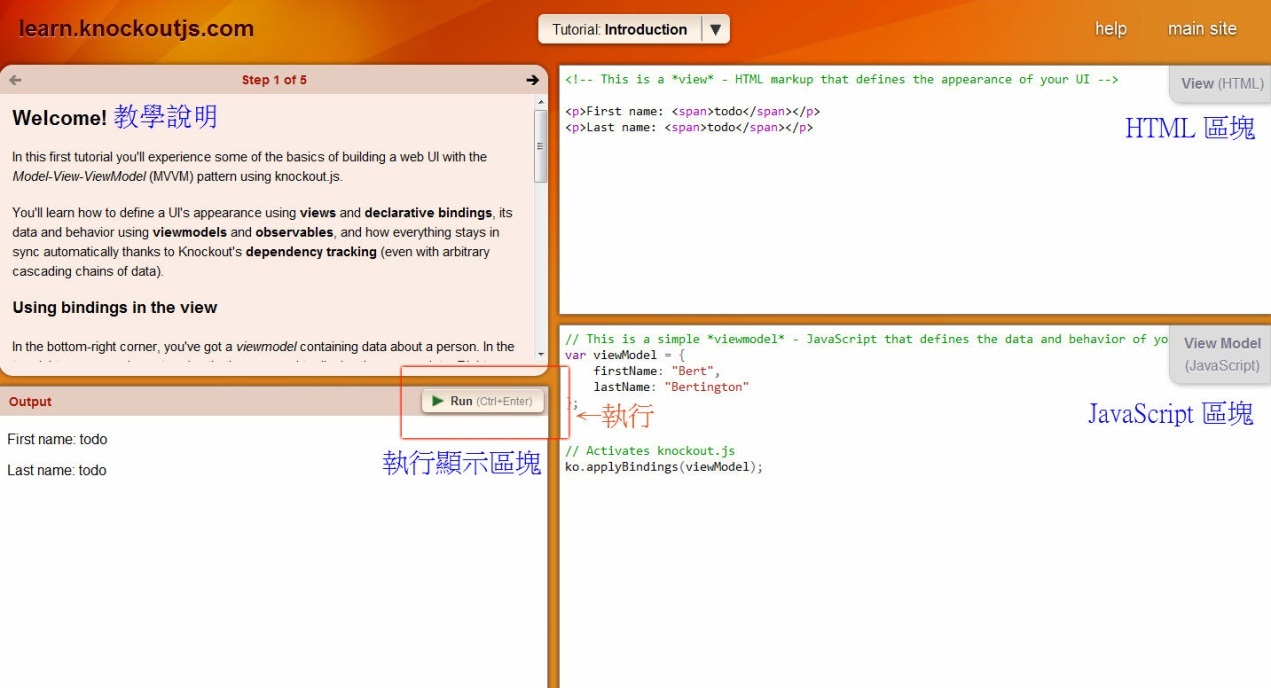
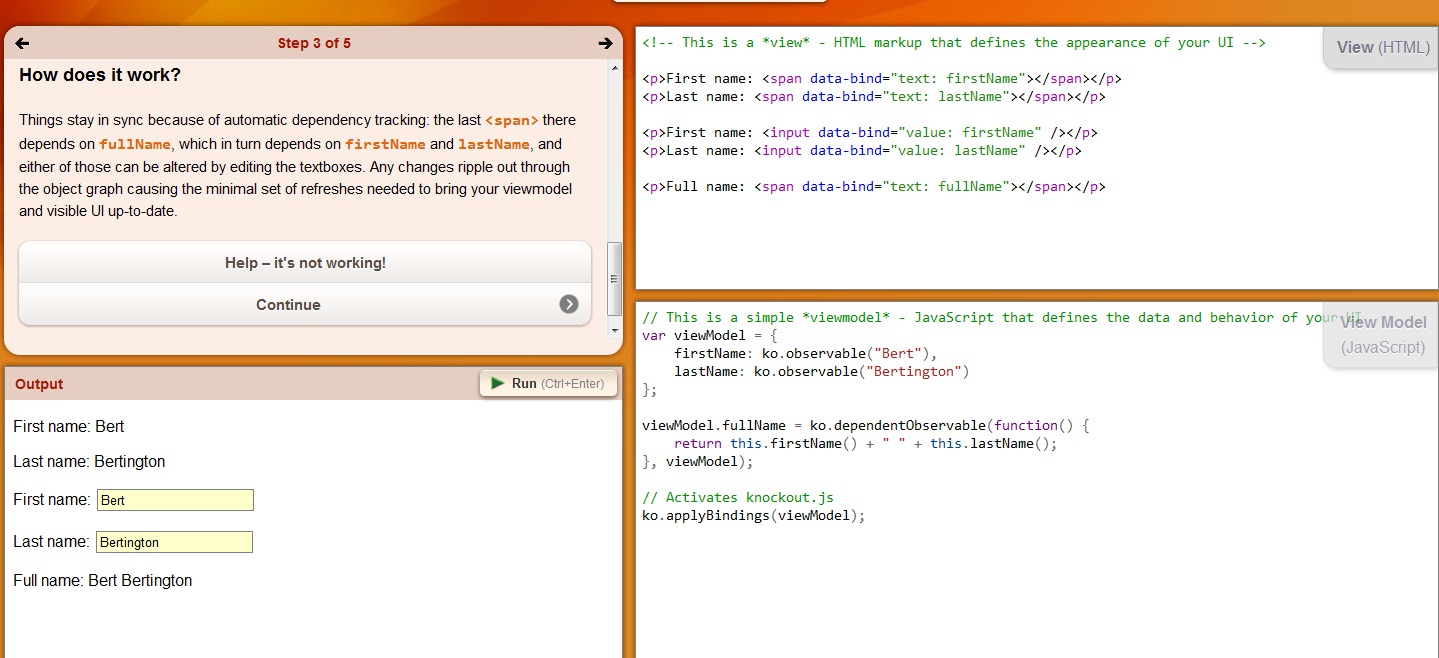
透過左上區塊的步驟教學,修正編輯在右上方的HTML區塊與右下方ViewModel(JavaScript),最後執行看看在左下方區塊的效果是否正確.

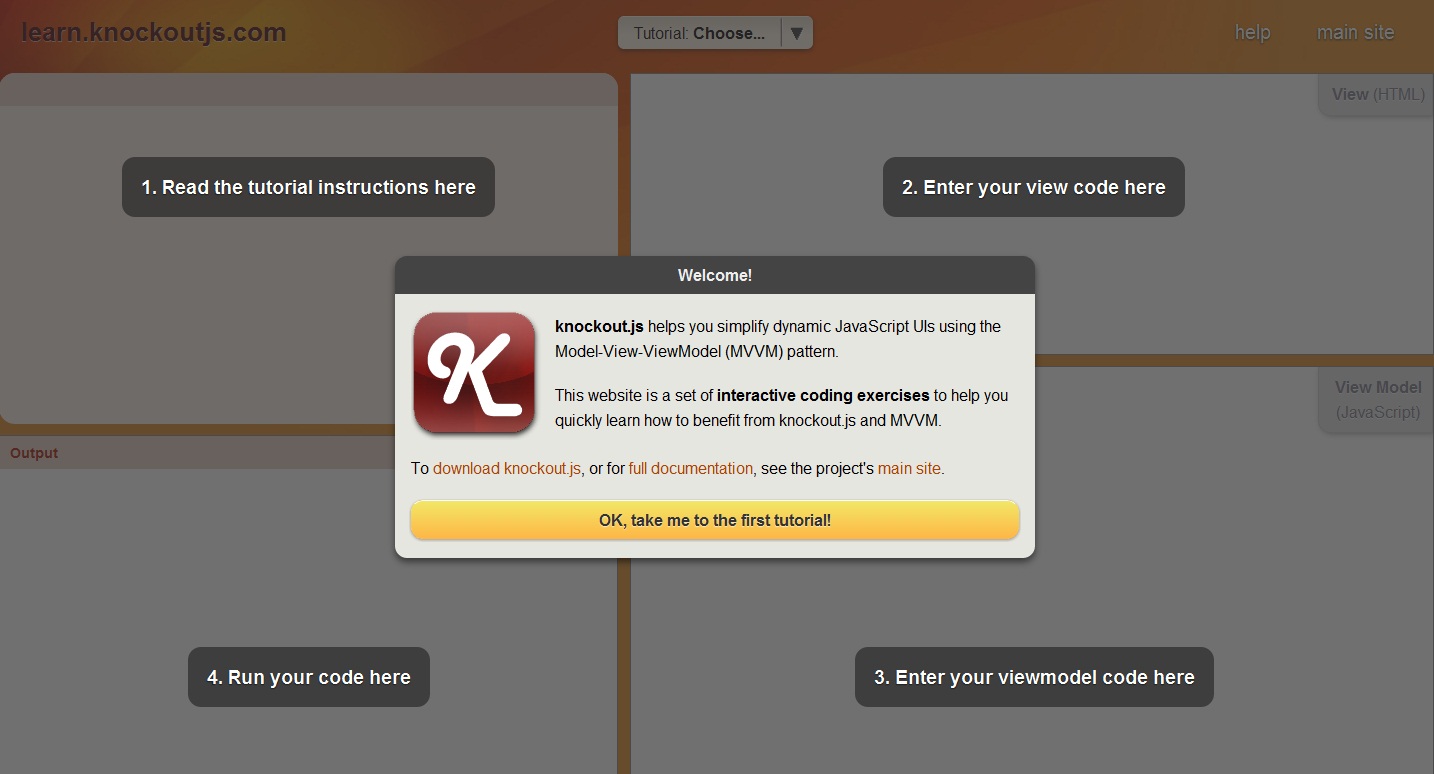
Knockout.js將協助您使用MVVM設計模式簡單的建立出動態的JavaScript 介面點擊OK !! 開始第一篇教學吧!
1-1
在第一篇教學,您將體驗一些透過Knockout.js,使用MVVM模式建立Web介面的基礎。 您將會學習到如何使用View模式定義UI的外觀和宣告繫結;這裡將使用ViewModels和Observables來使資料和行為產生關連,以及如何讓每一件事情都自動同步。
如何設定繫結!?
繫結的意思就是建立關係,舉個例子在實作上將一個Table和資料庫做繫結,當資料產生異動時,Table上的資料也會自動變更。

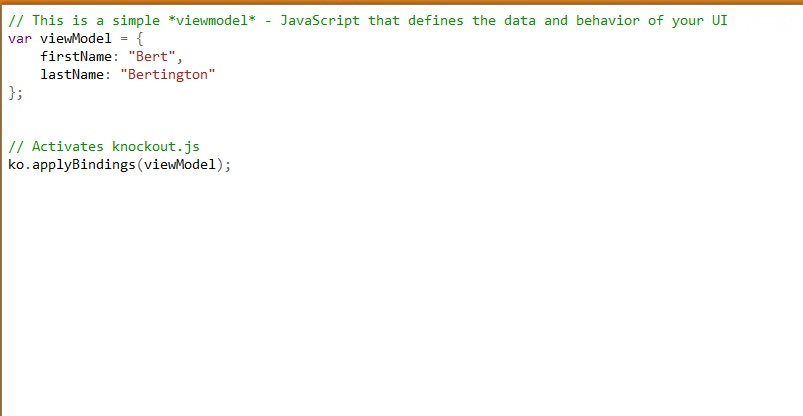
在畫面右下角如上圖你會得到一個ViewModel內容是關於一個「人」的資料包含姓(firstName)跟名(lastName)。

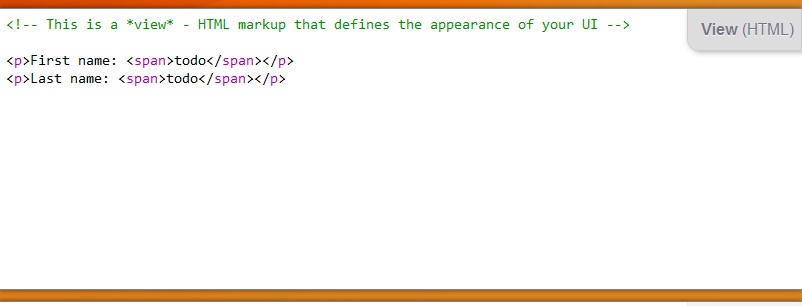
在畫面右上角你會得到一個HTML用來顯示這個人的姓名
1.修改兩個 加入 data-bind 屬性來顯示個人姓名
HTML如下
<p>First name: </p>
<p>Last name: </p>

<p>First name: <input data-bind="value: firstName" /></p>
<p>Last name: <input data-bind="value: lastName" /></p>
現在,執行您的程式。當您修改輸入欄位<input>時發生什麼事情了呢?
Hmm..顯然什麼都沒發生 讓我們在往下修正程式碼。
簡介觀察者
事實上,當您編輯這些輸入欄位<input>,它的確更新了在其底層的ViewModel的資料.但由於這個ViewModel的屬性只是一個JavaScript的字串(即”Bert”) 。它沒有辦法因為狀態已經改變去影響任何元件,所以顯示的UI仍然是靜態的。
這就是為什麼Knockout擁有這個觀察者的概念. 它是一個屬性,作用是當它的值value改變時它會自動發出通知
更新您的ViewModel如下
var viewModel = {
firstName: ko.observable("Bert"),
lastName: ko.observable("Bertington")
};
然後再重新執行一次程式,您會發現在當您改變欄位中的值,上方的也會跟著變動。

1-3
很多時候,您會想要結合不同的觀察者去做一些其他應用,在這個例子裡.您可能會想要定義一個用firstName和lastName 組合的fullName(全名)。為了處理這件事,Knockout有一個 觀察者相依 dependent observables 的觀念。它是觀察者(當發生改變時發出通知)以及和相依在其他屬性上以計算它的值的結合。
在ViewModel加入一個 fullName屬性如下面程式碼
viewModel.fullName = ko.dependentObservable(function() {
return this.firstName() + " " + this.lastName();
}, viewModel);
到目前為止程式碼如下

1-4
為了完成這個範例,開始設計最後一個行為;增加一個按鈕讓lastName可以全部轉成大寫。
首先,新增一個capitalizeLastName函式到ViewModel來實踐這個行為程式碼如下。
目前全部ViewModel程式碼
// This is a simple *viewmodel* – JavaScript that defines the data and behavior of your UI
var viewModel = {
firstName: ko.observable("Bert"),
lastName: ko.observable("Bertington"),
capitalizeLastName: function() {
var currentVal = this.lastName();
this.lastName(currentVal.toUpperCase());
}
};
viewModel.fullName = ko.dependentObservable(function() {
return this.firstName() + " " + this.lastName();
}, viewModel);
// Activates knockout.js
ko.applyBindings(viewModel);
然後在HTML全部程式碼如下
<!– This is a *view* – HTML markup that defines the appearance of your UI –>
<p>First name: </p>
<p>Last name: </p>
<p>First name: <input data-bind="value: firstName" /></p>
<p>Last name: <input data-bind="value: lastName" /></p>
<p>Full name: </p>
<button data-bind="click: capitalizeLastName">Go caps</button>
1-5
幹的好!
這是一個非常基本的範例,但它已經說明了關於MVVM的關鍵。
● 您的介面(UI)資料和一些互動行為變得很簡潔且物件導向化。
● 結構分層,你已經知道如何明確設定View(HTML)的宣告。
● 接下來,您已經可以透過ViewModel這個物件去處理更複雜的UI行為了,您再也不用擔心關於哪個元素已經改變了(changed/added/removed) 。
