對話方塊控制項介紹
今天要介紹的是5個對話方塊 控制項

使用的方法很簡單都是控制項名稱加上.ShowDialog();
然後就會跳出對話方塊給我們選擇,選擇後我們就可以透過它們各自的方法把值取出來
fontDialog1的做用是字型的設定
colorDialog1的作用是選取顏色
folderBrowserDialog1的作用是選擇資料夾
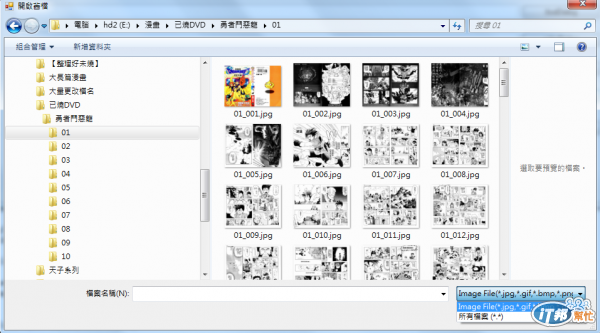
openFileDialog1是用來讀檔的
saveFileDialog1是用來存檔的
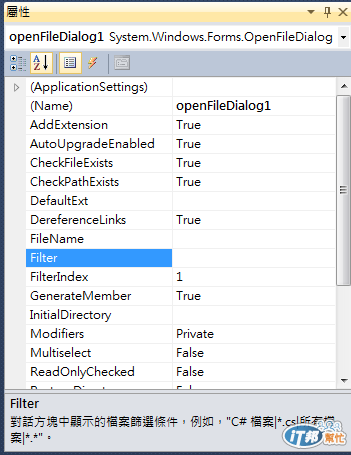
所以這兩個控制項可以用Filter設定副檔名
就像以下這樣設定
openFileDialog1.Filter = "Image File(*.jpg,*.gif,*.bmp,*.png)|*.jpg;*.gif;*.bmp;*.png|所有檔案|*.*";
在屬性那邊也有提示說明


以下是本例的程式碼
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ex21
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
openFileDialog1.Filter = "Image File(*.jpg,*.gif,*.bmp,*.png)|*.jpg;*.gif;*.bmp;*.png|所有檔案|*.*";
}
private void button1_Click(object sender, EventArgs e)
{
fontDialog1.ShowDialog();
textBox1.Text = fontDialog1.ToString();
}
private void button2_Click(object sender, EventArgs e)
{
colorDialog1.ShowDialog();
textBox2.Text = colorDialog1.ToString();
}
private void button3_Click(object sender, EventArgs e)
{
folderBrowserDialog1.ShowDialog();
textBox3.Text = folderBrowserDialog1.SelectedPath;
}
private void button4_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
textBox4.Text = openFileDialog1.FileName;
}
private void button5_Click(object sender, EventArgs e)
{
saveFileDialog1.ShowDialog();
textBox5.Text = saveFileDialog1.FileName;
}
}
}
因為內建的FolderBrowserDialog只能用樹狀選取,如果要想用資料夾的選取方式(像OpenFileDialog那樣)可以參考一下下面連結的文章
建立相容於作業系統的資料夾瀏覽視窗 using Windows API Code Pack
全系列文章列表
