
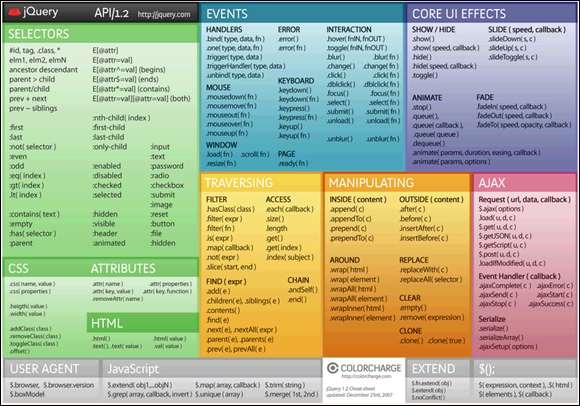
之前做網站時就有時候會用到 jQuery 的套件,那時覺得 jQuery 套件實在是太神了
大概不到一小時就可以做出各種絢麗的網頁特效
由於近期工作上可能會用到這個工具,想說乾脆再來寫一系列的文章
邊學邊寫,希望能加強自己的印象,也能夠分享一些資訊給對 jQuery 有興趣的網友們
各位網友如果發現我有寫錯的地方,也請不吝指教摟
jQuery 是什麼 ?
jQuery 是一個 JavaScript 函式庫 (Javascipt Framework),主要目的就跟 Logo 上面寫的精神一樣:「write less, do more」,由於如果要直接用 Javascript 將所有功能實作出來,常常要費時費力且造成大量且難以閱讀的程式碼,更嚴重者,有於瀏覽器之間的差異,常常要針對不同瀏覽器寫不同的程式碼,讓程式碼維護的難度大為提升。
另外,如果您了解 CSS 的概念,就會知道 選擇器(Selector) 的重要性,就算不使用 CSS,大家還是可以做出漂漂亮亮的網站,只是開發時間跟程式碼可能會多好幾倍。jQuery 的概念也是類似,大家還是可以不用 jQuery 就可以做出充滿 Javascript 與 Ajax 的互動網站,只是開發時間跟程式碼可能會多好幾倍就是了。
簡單說,jQuery 就是一個讓你加速網頁程式開發速度的工具,在這個倡導 Cloud 的 2011 年,許多應用程式都是使用網頁的方式來呈現,許多大型專案也都使用網站作為介面,因此,如何有效率的產出大量的 javascript 與 ajax ,就是 jQuery 所主打的目標。
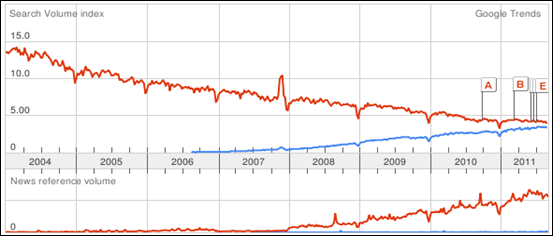
jQuery 的演進
由 google trend 的趨勢圖可以發現,使用 jQuery 的使用人數也持續上升,我比較了 jQuery 與 Javascript 的搜尋得到以下的結果 ( jQuery 是 2006 開始的) 我們發現 jQuery 的查詢量已經快要超越 javascript (紅線) :

JavaScirpt Framewordk
其實跟 jQuery 類似的 javascript framework 有蠻多的,已下大概比較了幾個比較主流的項目

如果要看更細部的分析,可以參考 Wikipedia 上面的比較。
範例程式
這邊先用一段程式碼來讓大家了解 jQuery 的威力:
假設今天想要用 Javascript 讀取網頁中的單選按鈕「radio Button」,程式碼如下:
var checkValue;
var elements = document.getElementsByTagName(‘input’);
for (var n = 0; n < elements.length; n++){
if (elements[n].type == ‘radio’ && elements[n].name == ‘RadioGroup’ && elements[n].checked){
checkedValue = elements[n].value;
}
整個流程應該會是 (1) 找出所有 input 元素 (2) 當元素是 radio button 且屬於某個 group (3) 確認某個選項已經被勾選了 (4) 將勾選的值指派給 checkValue 變數
但如果使用 jQuery 的話,要怎樣完成上面的命令呢,只要一行
var checkValue = $(‘[name=”radioGroup”]:checked’).val();
其中的 $() 符號就是 jQuery 常用的選擇器,善用選擇器可以快速找到網頁當中的物件,不知道各位有沒有感受到 jQuery 的威力了呢 ?
結論

jQuery 的使用人口一直持續在增加當中,許多大型網站也採用 jQuery 作為其網友標準框架,jQuery 以 DOM 為核心的的特性也很適合喜歡前端程式開發的設計師們 (以畫面元件為操縱目標) ,再加上 jQuery 會幫忙處理網頁設計最痛的瀏覽器相容問題,如果能夠善用的話也能夠降低網頁程式開發的門檻。
參考資料
Comparison of JavaScript frameworks
http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks
jQuery 學習心得筆記 (1)
http://blog.ericsk.org/archives/833
[技術:JQuery] 學習資源蒐藏 : JQuery 邊做邊學系列
http://www.dotblogs.com.tw/change/archive/2011/03/16/21863.aspx
JQuery優缺點
http://www.cnblogs.com/jiayi/archive/2010/06/08/1754026.html
八款Js框架介紹及比較,Dojo 、Scriptaculous 、Prototype 、yui-ext 、Jquery 、Mochikit、mootools 、
http://tdcq.iteye.com/blog/448443
jQuery for Asp.Net 一步一步从入门到精通(附 jQuery API 彩色大图)
http://www.cnblogs.com/TerryFeng/archive/2009/01/17/1377615.html
